智能手机上的各种APP已经成为我们生活的一部分,每个APP图标都是唯一且独特的,很多小伙伴都很好奇APP的图标是怎么设计的,今天就给大家带来一些APP导航图标设计教程 ,小伙伴们一起来看看吧!
第一步,以上面的fork图标为例,先画一个120*120的圆,加上样式的渐变叠加,颜色值分别为#ffc62d和#ffb034,得到按钮的底部。

第二步:在按钮上画出刀叉,用笔画或矩形相交切割,就可以画了。

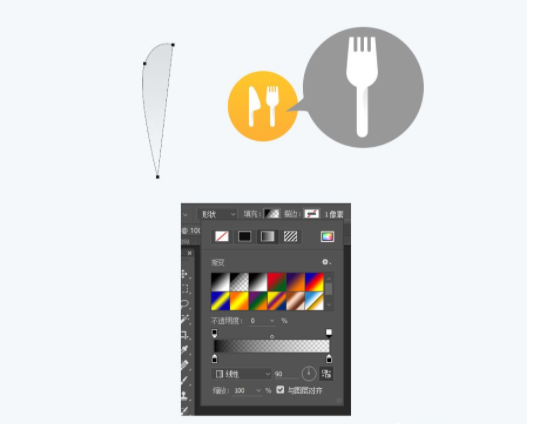
第三步:用我喜欢的钢笔路径画一个大概的形状,然后把形状填充设为渐变,透明度为0%,透明度为10%,颜色值都是纯黑色#000000.然后,在缩小到合适的尺寸后,创建一个裁剪遮罩,并将其放在刀叉图标上.Dalla~最简单的内角阴影图标制作!!

这种图标的好处是,原来普通的图标按钮,稍加改动,就能立刻变得与众不同,这就让APP页面增加了不少分.以此类推,我们可以利用创意根据图标画出各种不规则的形状进行剪切粘贴,也可以给形状添加颜色等变化,利用你的创意为你的APP页面设计加分。
APP中常用的导航按钮之一:“椭圆矩形图标”,下面开始教你如何制作下图中圆形和圆角矩形之间的“椭圆力矩”图标按钮,其实很简单,只需要两步。
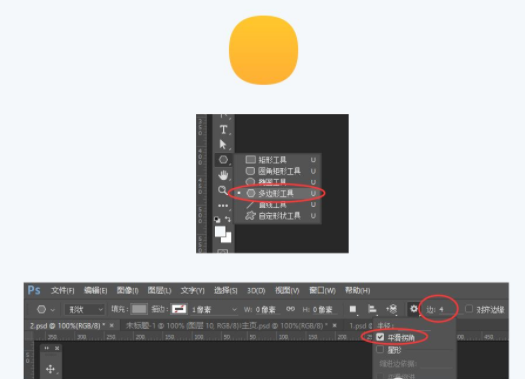
第一步:在形状工具中找到多边形工具,然后设置如下图所示的参数:边4,检查光滑角,然后按住shift键画一个120px*120px的圆,看到了吗?这个圆不同于我们平时看到的完美圆和矩形椭圆。

第二步,放上面说的刀叉,侧面放一个正常的圆圈.比较哪个更好玩?这就是传说中的椭圆形长方形。其实还有其他的方法可以画出来,但是通过我的实验,用上面的方法做出来的椭圆矩形更好看,也最方便。

APP中常用的导航按钮之一:“平板水晶图标按钮”,非常简单,也是两步完成。
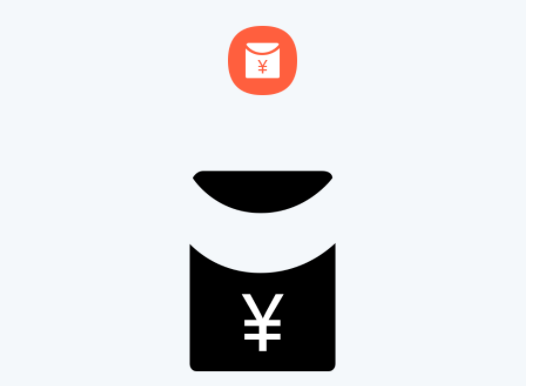
第一步,像往常一样画一个120*120的图标库.这里我用一个椭圆形的长方形作为基础.然后重点来了!只有特定的图标才适合做这种图标按钮.(1)要求有表面图标.(2)图标可以一分为二,如下图所示。

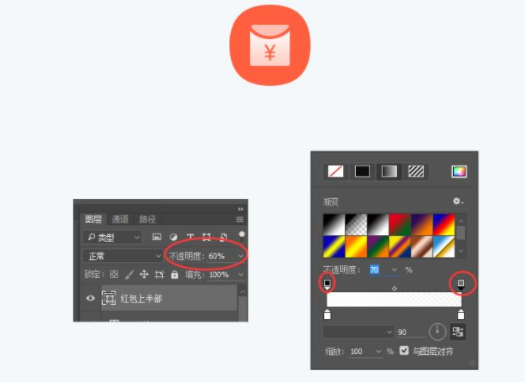
第二步:将分割的较小部分的透明度设置为60%,将较大部分的形状渐变设置为60%透明度和100%透明度.颜色值都是纯白#FFFFFF(如果是下载的图标,将填充透明度改为0%,然后添加渐变叠加样式).Dalla~最简单的平板水晶图标就做出来了。

这个图标的优点是操作简单,精致美观,透明扁平如水晶,大家都可以有创意,加上我之前教程提到的漫反射阴影效果让图标更精致,或者加上红包图标之类的小斜线等等.,符合APP的实际应用。

这篇文章可以带大家入门.画图标要有技巧,用的上的图标才是好图标,快去试着把你之前设计稿里的图表改成上面的样式,看看是否更美观吧。





















