上篇内容已经为大家介绍了面性图标设计,今天为大爱介绍的是线性图标,与面性图标不用的是,线状图标是用同样粗细的线条画出的高度概括的图标,能让人赏心悦目,给用户带来创作和应用的乐趣。下面我们就来详细了解一下。
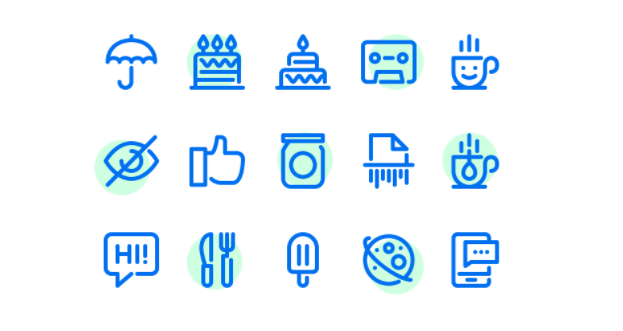
(1)圆角图标
圆形的图标给人亲和力,但也有柔软无力的一面.在图标设计越来越精致的今天,圆形图标的应用行业越来越广泛.比如说,女人,母亲和孩子,孩子,旅行……(图片designbyStephenAndrewMurrill)

(2)直角图标
直角图标给人一种锐利、有力、果断、不邋遢的一面.第一个让人眼前一亮的是魅族系统Flyme6中的图标,是一个直角,给人明亮干净的感。
并不是京东金融里的图标才真正更好的诠释了它的内在含义.人们在投资理财时需要做出果断的判断.理财有风险,投资要谨慎.
直角的感觉让人快速做出决定,不要减速,快速买入,快速卖出.如果用圆角的话,会觉得比较软,优柔寡断.于是一下子就被做成了金融领域的标杆功能图标.

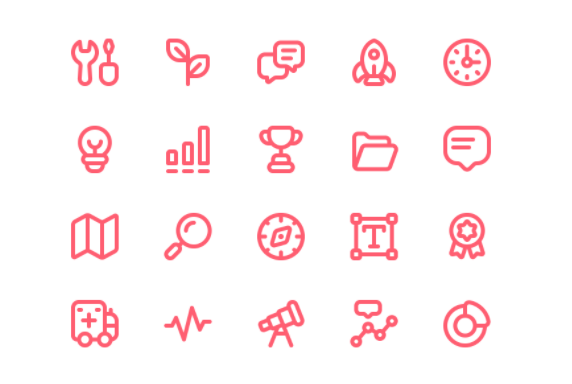
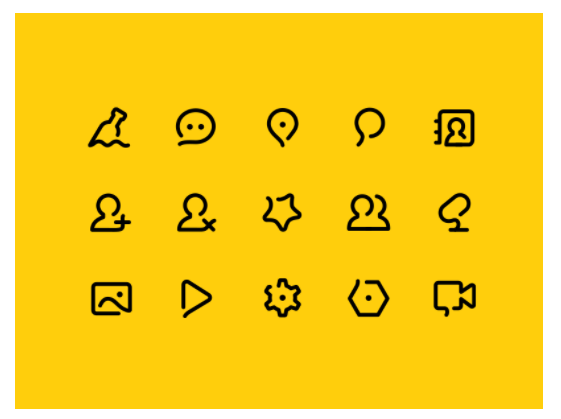
(3)断点图标
断点图标是点、线、面演化的产物.UI兴起之初,设计师不满足于单线功能图标,而是通过点、线、面来增加形式感。
这种风格最早出现在新浪体育,还是很不错的风格.可惜只留在记忆里,网上没有找到之前的设计。(图designbyCatalinMihut)

(4)突出显示的图标
突出的图标是传统绘画的产物.我们在国画中画画的时候,总是在最后加上高光来做画龙点睛之笔。
高亮的功能图标采用内薄外厚的规则,几乎是十年有断点功能图标的产物.在今天的平淡简洁中,我不会觉得最后一笔是多余的。(图由Udisk6353设计)
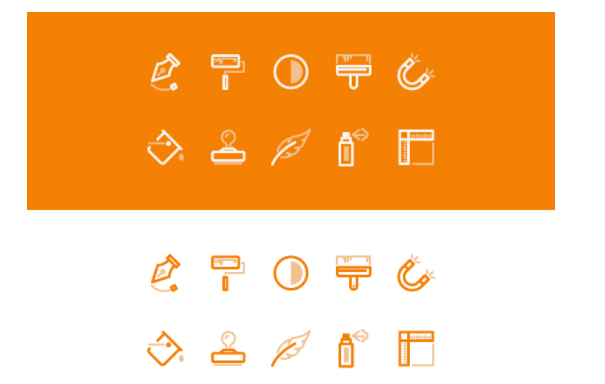
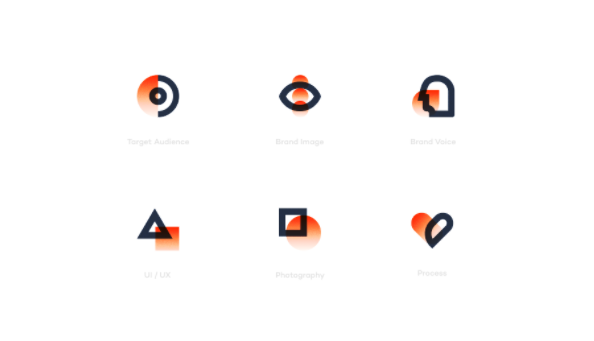
(5)不透明度图标
不透明度图标是调整图标部分结构的不透明度来增加图标的层次。颜色和双色图标一样,但从配色的角度来看,它们属于同一个颜色系统。(图设计者姓名绿色)

(6)双色图标
双色图标在实际应用中应用广泛,也和百搭图标一样。
一种颜色可以和消色颜色组合,有颜色的颜色可以是企业色,或者代表行业或产品的颜色可以和消色颜色黑色组合。
一种是主色和点缀色的双色组合,但是使用的时候要考虑到当前界面的颜色不要太多,颜色太多容易花掉。(图设计支撑)

(7)线-面组合图标
线和面图标的结合也是一种出彩的风格,线是一种高度概括的图标,此时面更多的是作为一种装饰性的点缀。
人脸的表达方式有很多种,可以是单色的,也可以是渐变的,还可以提取MBE风格等主要结构形成的人脸,或者图标中闭合路径形成的人脸。
这种风格也广泛使用.(图designbytedkulakevichandrakharneelsharma)

(8)结构图标
结构图标是一个有争议的图标.我们学画画,老师要我们定型,开始画结构,基本的三大方面五大调都要了解好。
现在结构图标正好相反.比如对于一个具象的图标,我们需要分析每一幅画,看清每一个结构,然后用固定的形式表达出来。
固定形态可以像优酷图标的交叉结构点,像上海魔法园等等。
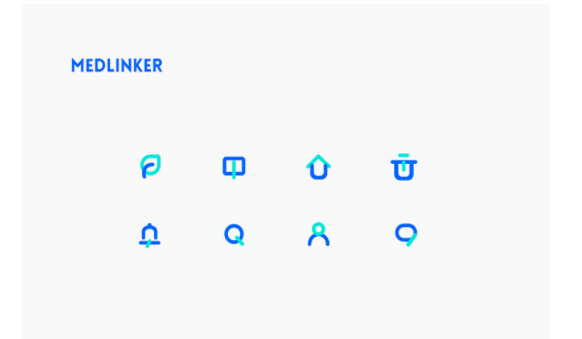
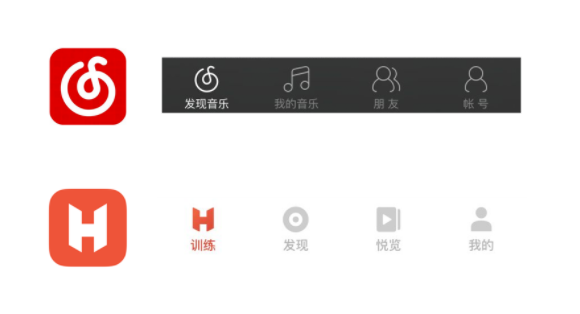
(9)一个笔画图标
一笔图标是一种难度系数很高的风格,也是我很喜欢的一种风格.刚才断点图标流行的时候,锤子设计师欧阳念年提出了一笔图标的概念,这在当时也是一个有争议的图标。
当网易云音乐也出现这个图标时,就更有说服力了.一般也很难控制.你基本上应该可以做到,但是视觉上看着舒服还是需要有很深的基础。

(10)标志图标
Logo图标的难度和一笔一样,需要足够精致才能直接作为应用图标甚至logo使用。
这样的应用屈指可数.说的多了就在设计logo这个大范畴了,自己想想就害怕.就是这样。
最经典的是网易云音乐的logo.其实也属于笔画图标,也是作为logo使用的.它的含金量可想而知。

(11)情感图标
情感图标是一种拟人化的图标,它提取了人类的五种感官,并将其与图标相结合,这个拟人化的场景模拟了人类在真实场景中的应用。
QQ底部的图标通过移动和改变五官的大小很好的展示了当前场景,QQ是先锋,相信以后会有很多情感图标,会有一席之地的。

以上就是为大家介绍的线性图标的一些特点了,希望能对正在设计图标的小伙伴们有所帮助。





















