图标的设计种类多样,不同的功能与软件会用到不用风格的图标,有复杂的也有简单的,其中线型图标就是比较精简的一种,那么小伙伴们知道如何设计线型图标吗?下面就为大家带来线型图标设计的基础步骤。
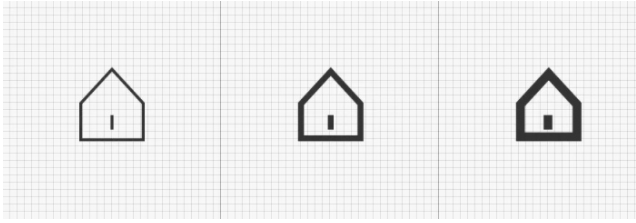
一、粗细对比
粗细不同,图标的力量和重量感也不同。粗线图标在视觉上也将会更加引人注目,但比细线图标粗厚的细线图标精致、透气、美丽。但是,手机APP图标设计时必须根据整体UI风格来决定线的粗细,不仅要考虑图标的关注度,还要考虑图标和接口整体的平衡感。

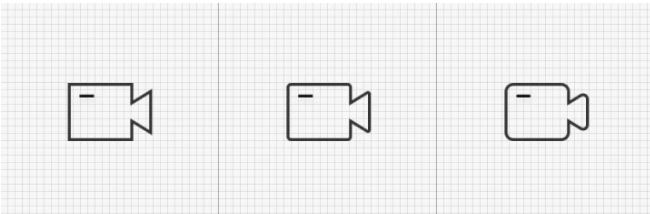
二、柔度对比
直角和圆角决定了外形的感觉和风格的方向。从下图的对比来看,圆角越大,图形越可爱,越柔软(如下右图),圆角越小,直接、硬朗、阳刚(如左右图)。因此,刚性或柔软性或中间值完全取决于初期整体风格的调整。

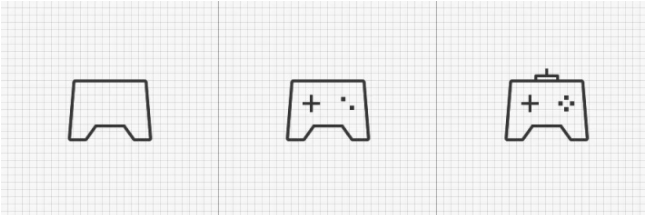
三、繁简对比
除了轻量化和简洁之外,图标的识别性也非常重要。如下左图所示,过度简洁使图标失去其认识度而产生歧义,但下右图的要素重叠使图标稍微复杂。在复杂和简单的平衡中,在不影响图标识别度的情况下,应该最大限度地提高图标的简洁度。

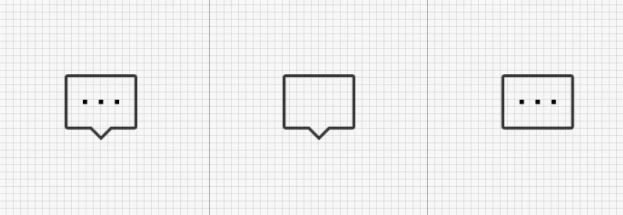
四、特征的识别度
不仅要考虑简洁度,还要考虑图标的特点。例如,在下图评论图标的案例中,当我删除图标中的三个点时,图标仍然具有对话/评论的意思,当我删除下面的箭头并保留三个点时,会出现歧义,这可以被表示为更多的意思,因此在设计图标时,我们需要准确把握表格的意思,以避免歧义。

五、保持图标的特征美感
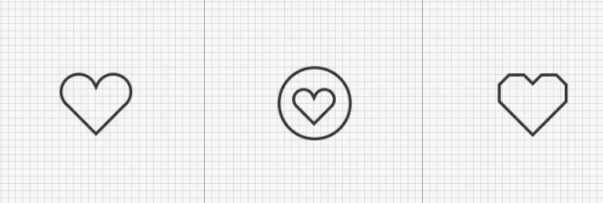
如下心形图标所示,下左图是我们普遍的图标,与圆形组合后也保持着原来的形态美,但是,我们有时会看到第三种设计,虽然整体外观保持着爱,但为了与整体风格一致强制切割外部轮廓,与原始图形的美感稍有不同,这也是我们需要考虑的关键。

六、组合比例
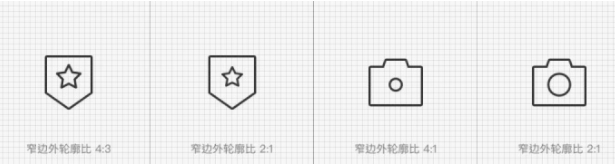
组合形的比例会影响图标的精致度,正确的比例值会使整体造型平衡,具有美感。下图案例尝试了两组不同比例的效果,这里以图标窄边为标准值尝试。内形为外形的1:2时(下图2),图标的整体视觉效果比较平衡,1:2以上接近4:3时,图标的内部结构过于丰富,1:2以下接近4:1时(下图3)会产生稀疏紧凑的效果。(这里的比例只是案例的需求,实际设计以最终的视觉感觉为基准)

七、线条类型的扩展
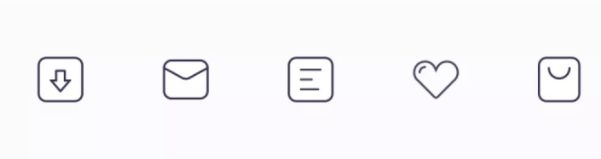
基础理论结合延展的应用,可以产生更多的想法。线形图标也不仅仅是一种设计形式。通过以下案例,我们可以看到线型图标设计类型的多样性,极常简单的风格整体风格非常简单,没有多馀的线条交错,通过线条恢复图形的本质,外形简单具有很强的识别性,,视觉感觉简单清洁。
八、极简单的风格
图标是对形的控制,多一个可能复杂,少一个可能影响识别度.,以上图为例,图标的组合要素保持在2个左右,整体清洁。

以上就是线型图标设计的基础的步骤了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。





















