Axure RP是一款快速原型设计工具,能让产品人员快速、高效的创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。很多行业的人都会用到这款软件,不过对于新收小伙伴来说,刚学习的时候对一些功能不是很了解,有的小伙伴想知道怎么用Axure做投票界面交互动效,下面就为大家带来这个问题的具体操作步骤。
本文以明日之子投票界面为例,拆解了其中的交互动效,并具体分析了每一个交互动效的操作步骤。
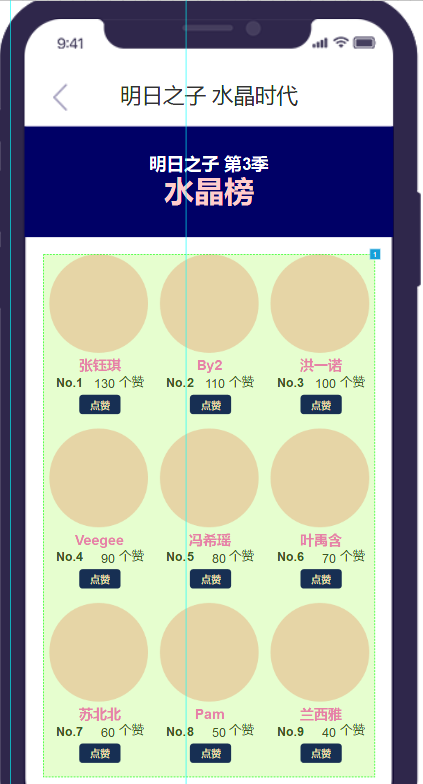
效果展示:

一、分析交互动效
大致分为以下三个步骤:
- 中继器的制作,绑定数据(包括选手的头像、姓名、排名、点赞数).
- 点赞事件的创建,及导致票数的改变.
- 根据点赞数排名,调整数据显示位置.
二、制作交互动效
1. 中继器的制作及绑定数据
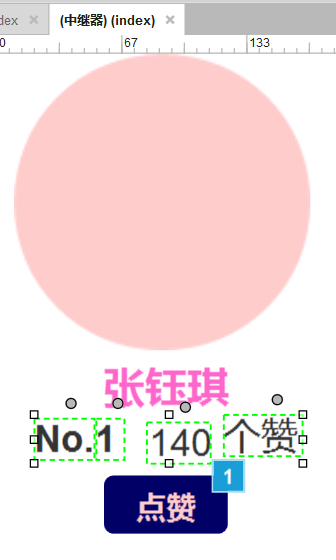
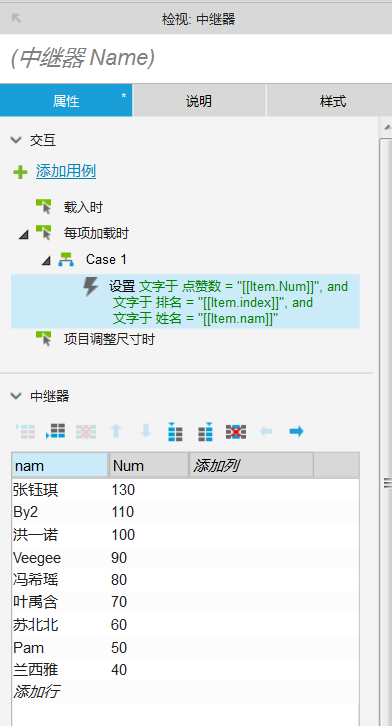
(1)创建一个“中继器”,双击进入编辑界面,设计展示选手信息如下:选手头像、选手姓名、排名、点赞数(记得设置好名称,以便后面操作).

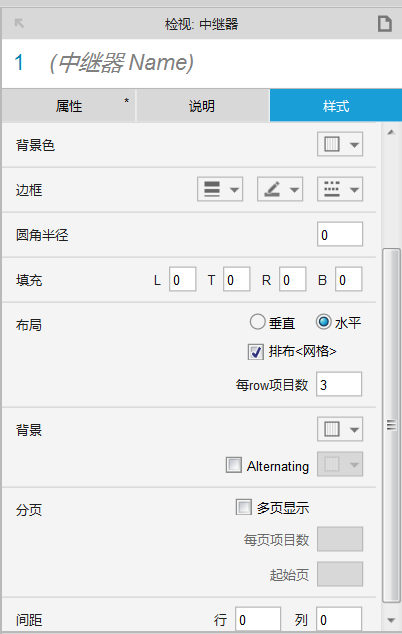
(2)这里我创建了9组数据,每行显示三个,一共三行;点击index里的中继器,在样式中将布局勾选“水平”、“排布网络”,并设定每row项目数为3.


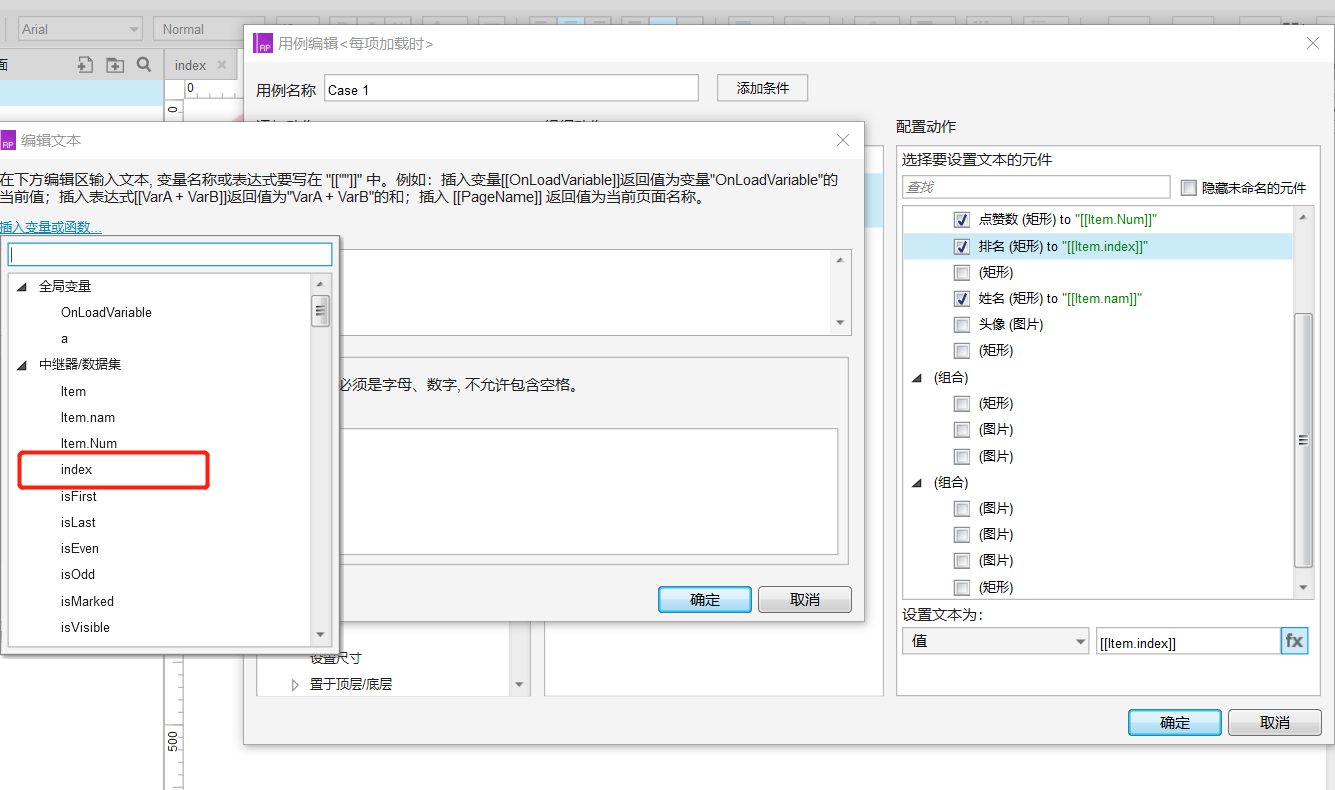
(3)设定数据库数据并绑定给中继器:姓名:nam、点赞数:Num,排名比较特殊,是插入变量里的index,index是直接获取当前数据的行号;这里随便输了些假数据,我没有设置头像,有需要的同学可以再添加一列img并导入图片.


(4)然后给中继器-每项加载时添加用例并绑定数据库数据.
2. 点赞事件的创建,及导致票数及排名的改变
(1)进入中继器的编辑界面,为点赞按钮设置交互用例,点赞会触发三个改变:
- 一是点赞数:Num
- 二是选手排名的位置
- 三是排名:index,index会根据排名顺序自动更新,这里不需要我们做交互.
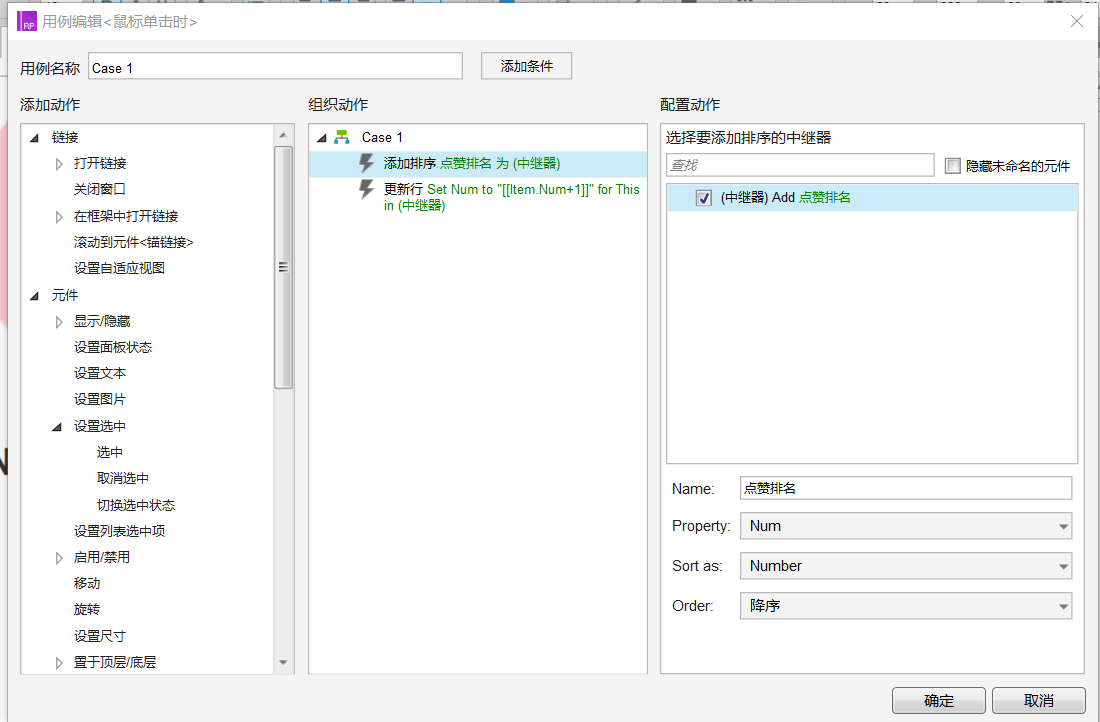
(2)为中继器“添加排序”,按照点赞数Num的数量进行降序排列.
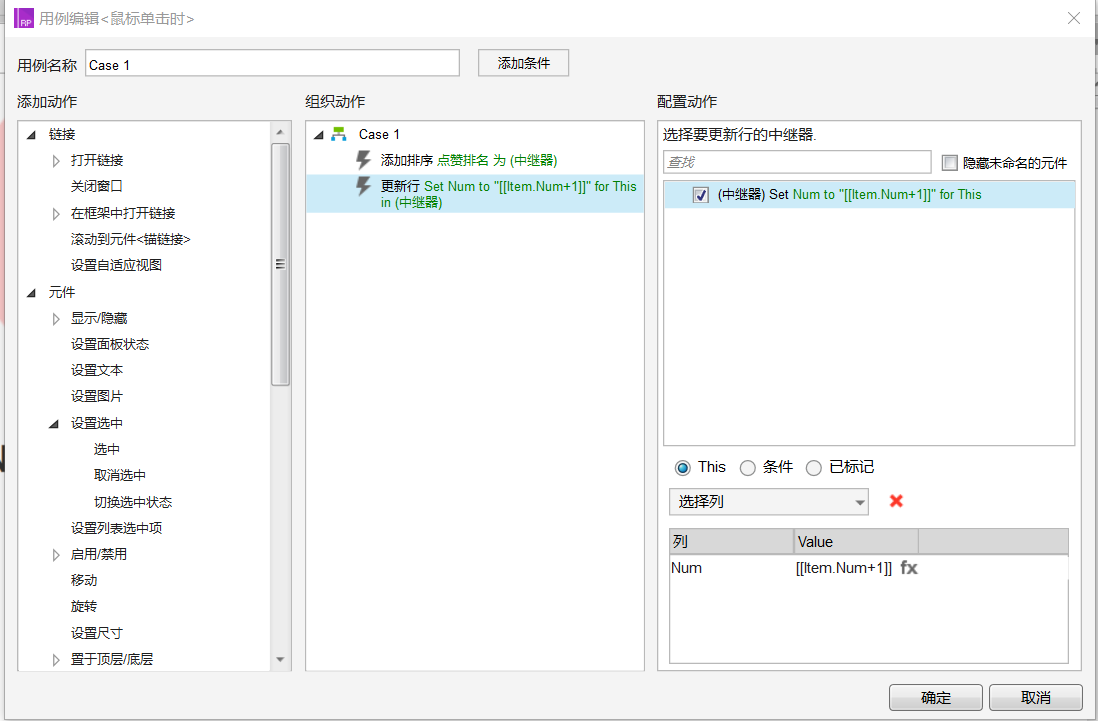
(3)为中继器数据集“更新行”,点赞数:Num=Num+1.



以上就是用Axure做投票界面交互动效的操作方法了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。





















