Axure RP是一款快速原型设计工具,能让产品人员快速、高效的创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。很多行业的人都会用到这款软件,不过对于新收小伙伴来说,刚学习的时候对一些功能不是很了解,有的小伙伴想知道怎么用Axure动态面板制作Tab来切换,下面就为大家带来这个问题的具体操作步骤。
我们可以通过动态面板设置不同页面的内容,有n个tab就设置n个状态; 拖动矩形作为按钮,设置矩形选中的状态; 设置tab按钮的点击事件,设置动态面板的状态切换。
详细的步骤
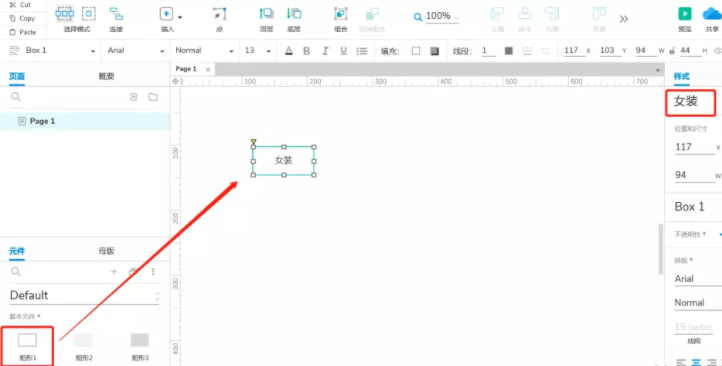
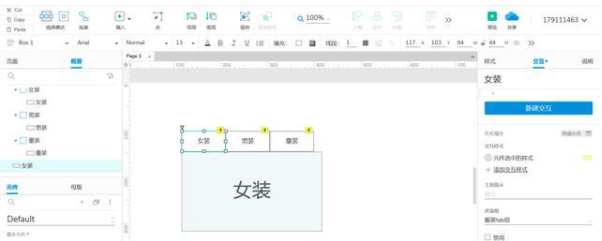
1、 拖动一个矩形做tab,这里我想做一个女装-男装-童装三个tab切换,先拖动一个矩形,把矩形命名为女装(形状命名习惯要养成),ps:先拖一个矩形就好,方便设置完交互再来一波复制。

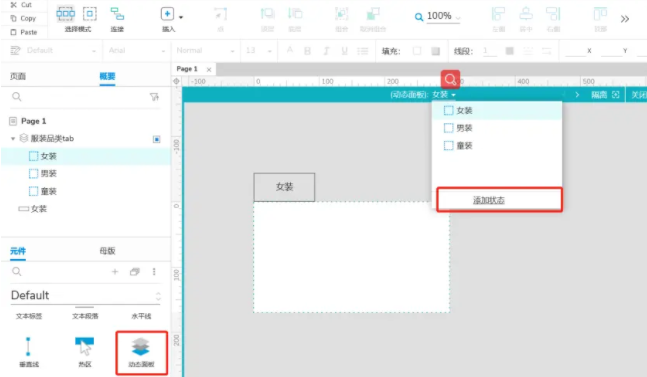
2、拖动其动态面板,给动态面板添加状态,做几个tab页并添加几种状态.我这里设置了女装、男装、童装三种状态.(动态面板命名为服装品类tab).每种状态下放置对应的页面内容,这里以文字示意。

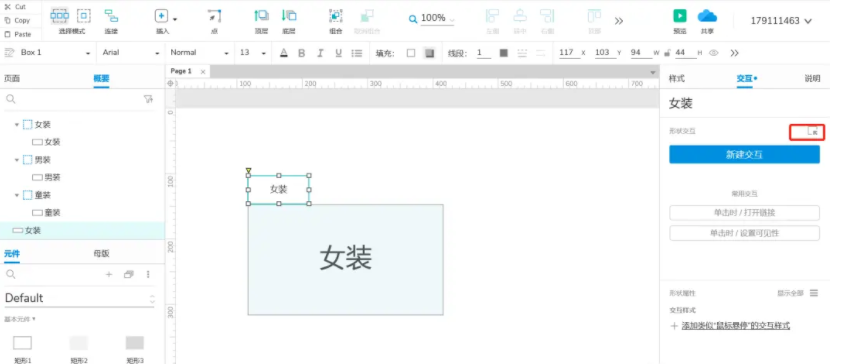
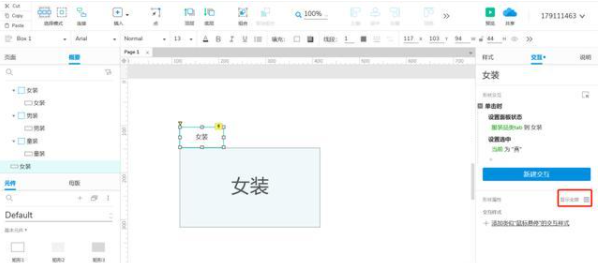
3、给tab按钮设置一些交互.选中女装按钮,点击交互下的编辑按钮,然后进入交互编辑器。

在编辑器中,添加事件,然后单击时,添加两个动作:
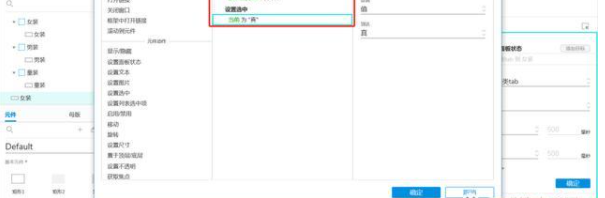
设置面板的状态,目标【服装品类tab】到state【女装】; 设置选中,目标【当前元件】,设置【值】,到达【真】. 第一步操作是为了链接tab按钮和动态面板的状态,表示单击女装按钮进入动态面板的女装页面;
第二步操作表示单击操作时,该元件状态为选中,注意这一步非常的重要,只有这样我们设置元件【选中】时的【交互样式】才能实现,比如单击女装时女装按钮高亮显示。

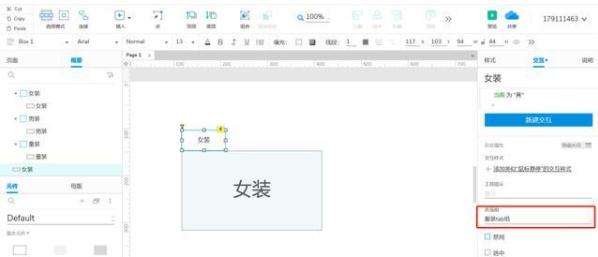
4、单击形状属性旁的显示全部,给女装按钮设置选项组(名称可自定义,我这设置服装tab组),设置选项组才能达成单选目的。


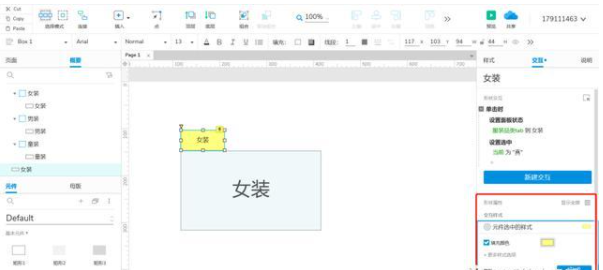
5、设置按钮的交互样式.这里可以设置悬停、选中、禁用等状态的交互样式.我这里设置选中时的样式为背景填充黄色.与第3步的单击操作设置选中结合,最终形成了单击按钮时黄色高亮的交互。

6、复制女装按钮两次,修改每个按钮对应交互信息,形状名称改为男装/童装,单击时面板状态到男装/童装。

7、最后一步,设置按钮女装的默认状态是选中,表示打开时默认选中女装tab。

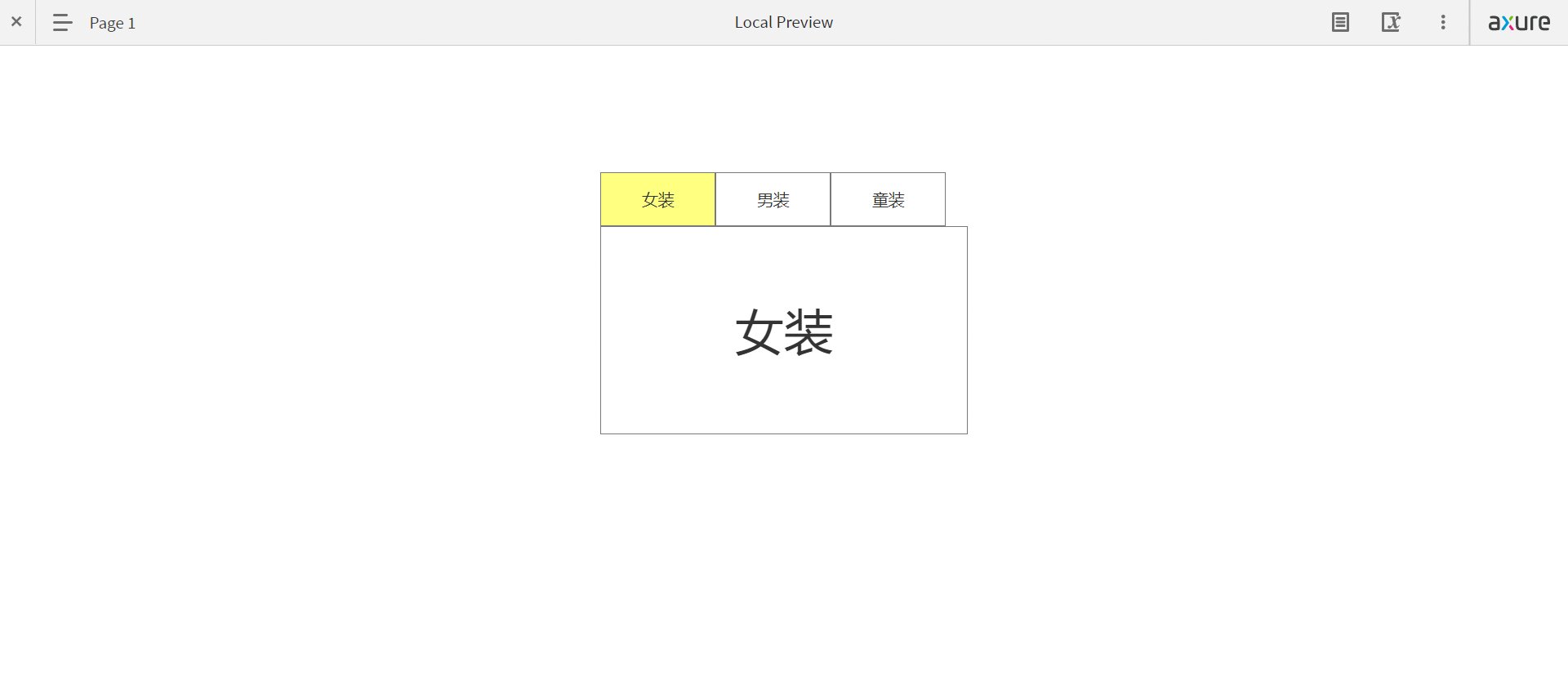
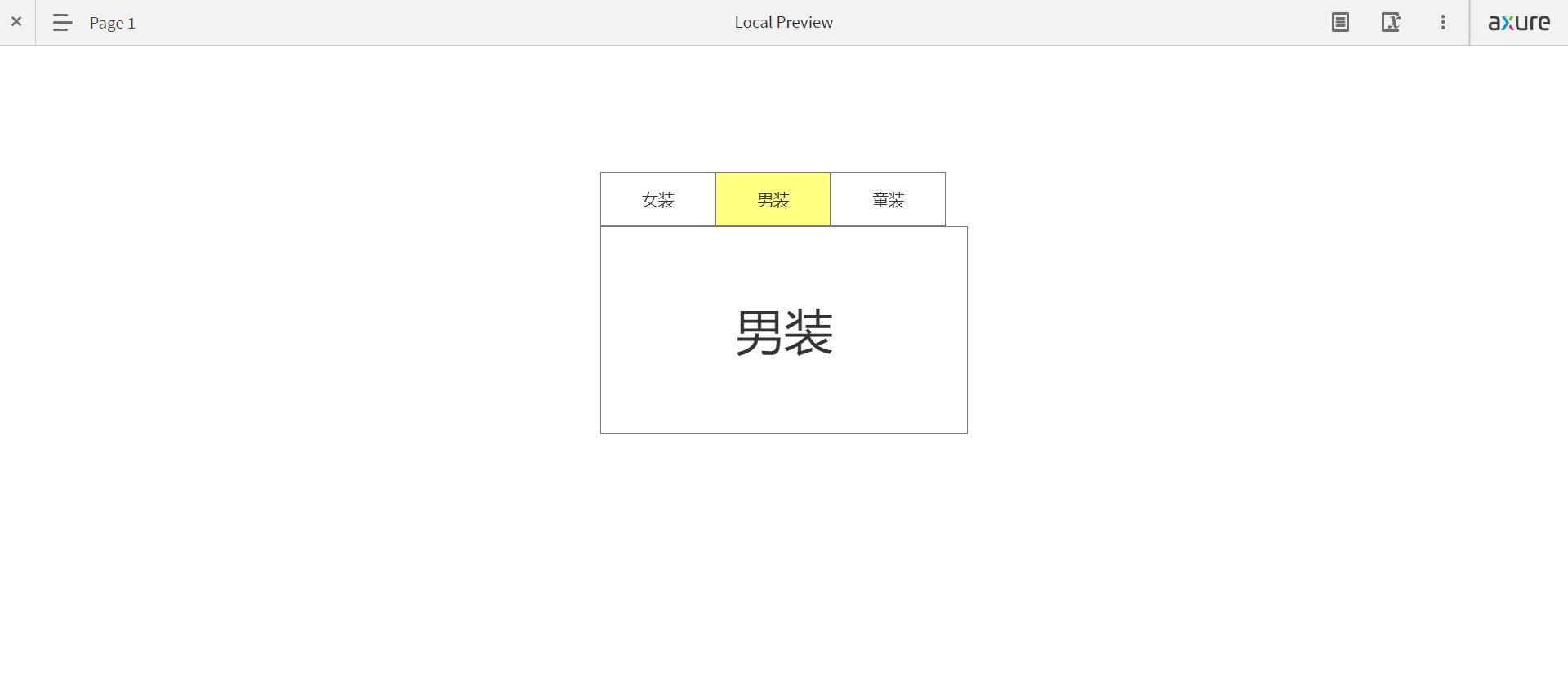
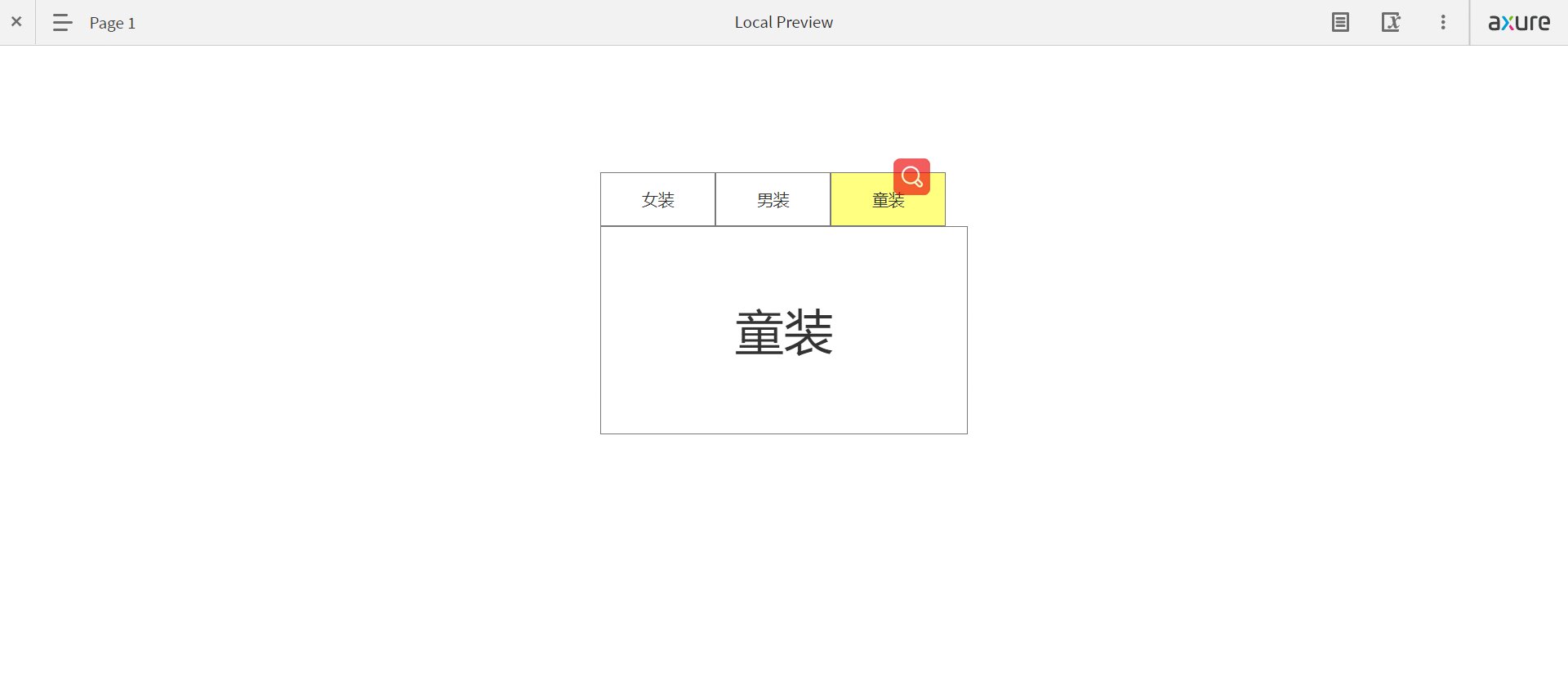
最终的效果
预览一下就大功告成.tab切换也有其他做法,但是动态面板更容易被理解,大家可以试一下。

以上就是用Axure动态面板制作Tab来切换的操作方法了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。