Adobe Photoshop作为一款集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件,深受广大平面设计人员和电脑美术爱好者的喜爱,小伙伴们知道如何在Ai中创建复古的Chrome文本效果吗?不知道的小伙伴可以跟着下面这篇文章动手试试哦。
1.如何创建新文档和设置网格
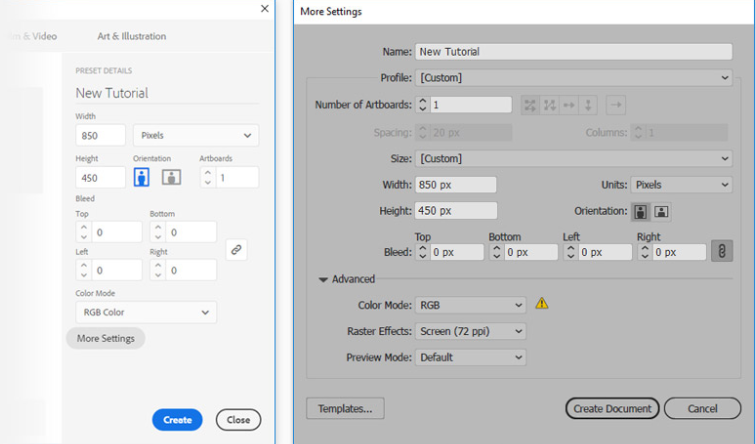
点击Control-N来创建一个新文档.从“单位”下拉菜单中选择“像素” ,在宽度框中输入850,在高度框中输入450,然后单击“更多设置”按钮.为颜色模式选择RGB,将“光栅效果”设置为“ 屏幕”(72 ppi),然后单击“ 创建文档”.
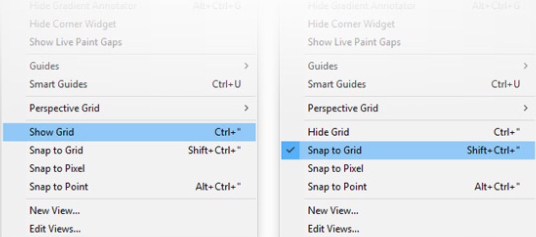
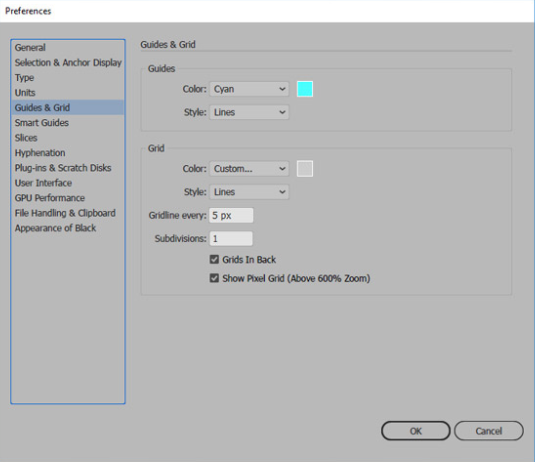
用网格( “视图” > “显示网格”)和“对齐网格”(“视图” > “对齐网格”).您将需要每 5 px 一个网格,因此只需转到“编辑” > “首选项” > “参考线” > “网格”,在“每个网格线”框中输入 5 ,在“细分”框中输入 1 .尽量不要被所有网格所困扰,这会使您的工作更加轻松,并且请记住,您可以使用 Control- “ 键盘快捷键轻松地启用或禁用它 。
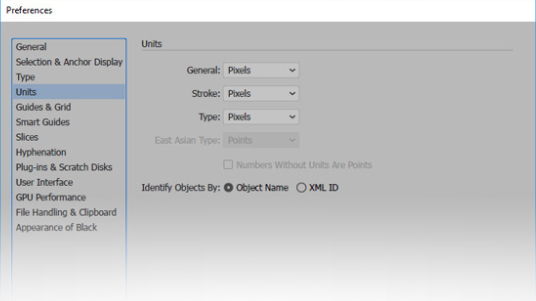
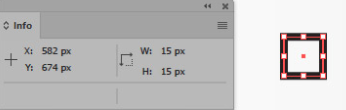
您还应该打开 “信息”面板(“窗口” > “信息”)以实时预览形状的大小和位置.不要忘记从“编辑” > “首选项” > “单位”将度量单位设置为像素.所有这些选项将大大提高您的工作速度。





2.如何创建背景
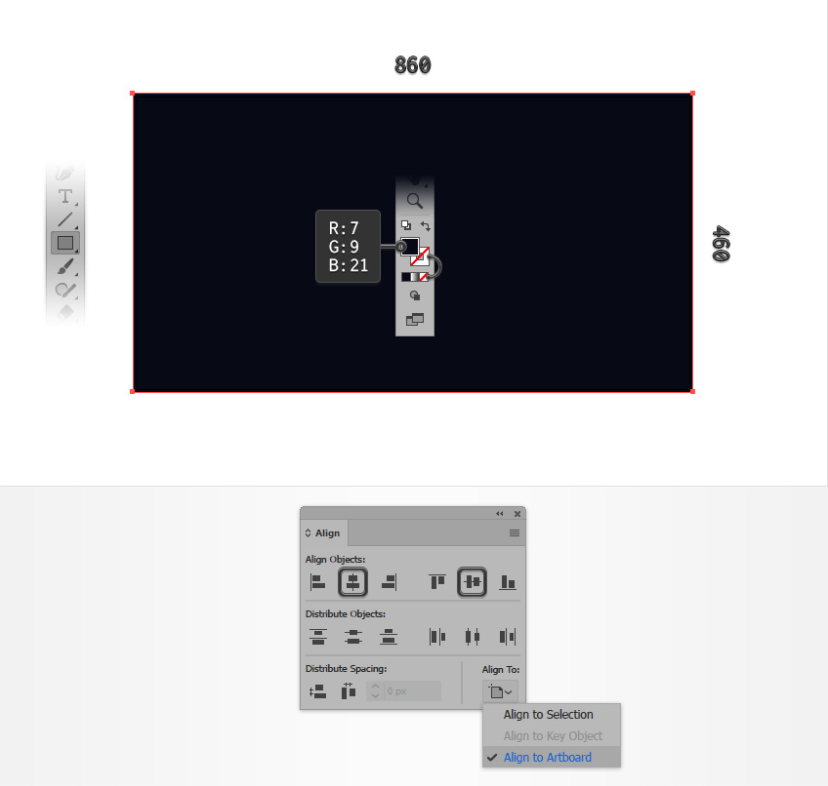
步骤1、 选择矩形工具( M ),然后将焦点放在工具栏上.从笔划中删除颜色,然后选择填充并将其颜色设置为 R = 7 G = 9 B = 21 。移动到画板上,只需创建一个 860 x 460 px 的矩形 - 网格和“对齐到网格”功能将使此操作更加容易。
现在,您需要将矩形居中.确保此形状保持选中状态,然后打开“对齐”面板(“窗口”>“对齐”).选择“对齐到画板”(如果您看不到“对齐到”部分,请打开弹出菜单,然后转到“显示选项”,如下图所示),然后单击“水平对齐中心”和“垂直对齐中心”按钮.最后,矩形应覆盖整个画板。

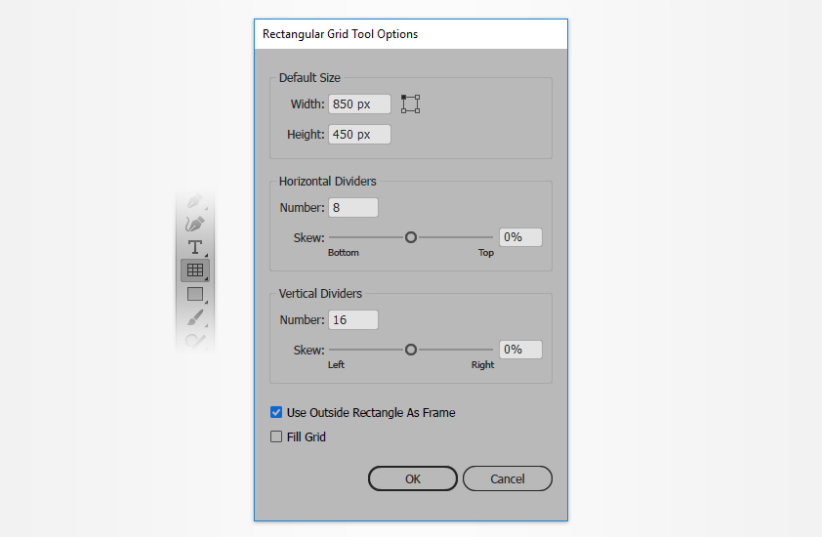
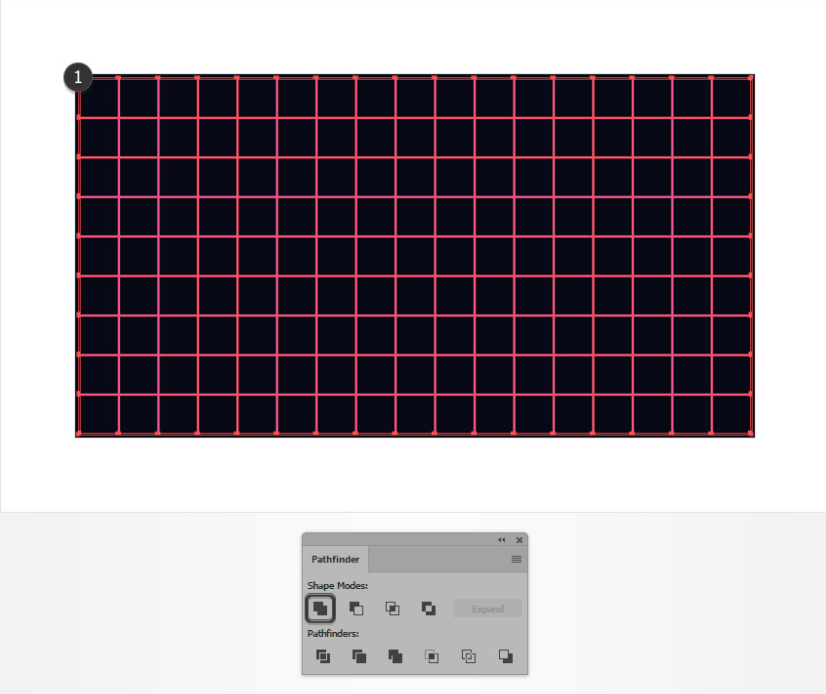
第2步、 选择矩形网格工具,然后只需单击您的画板上.输入下图所示的所有属性,然后单击 “ 确定”。
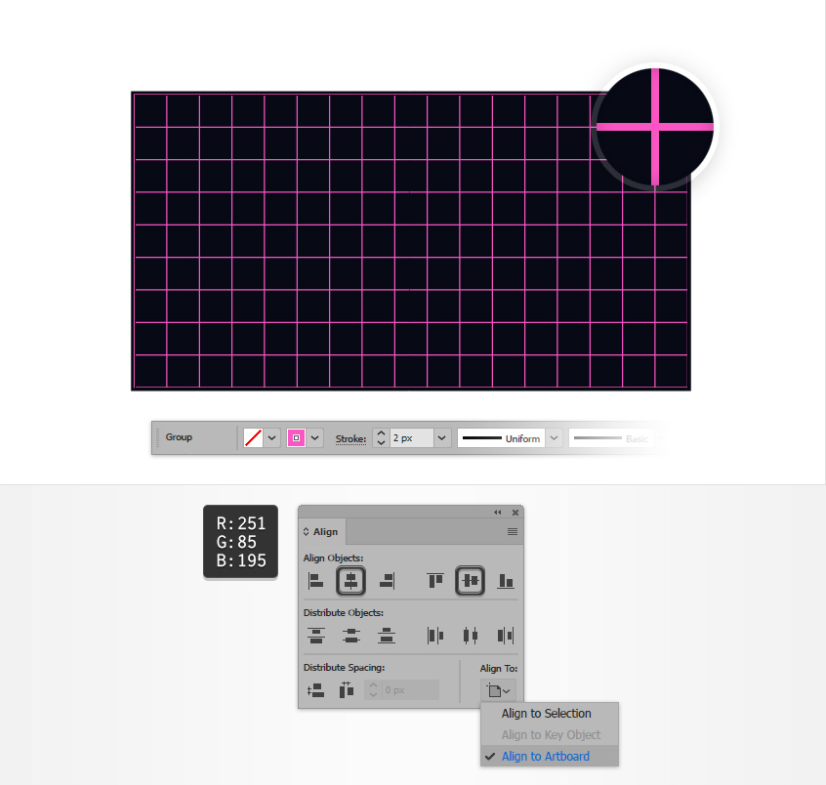
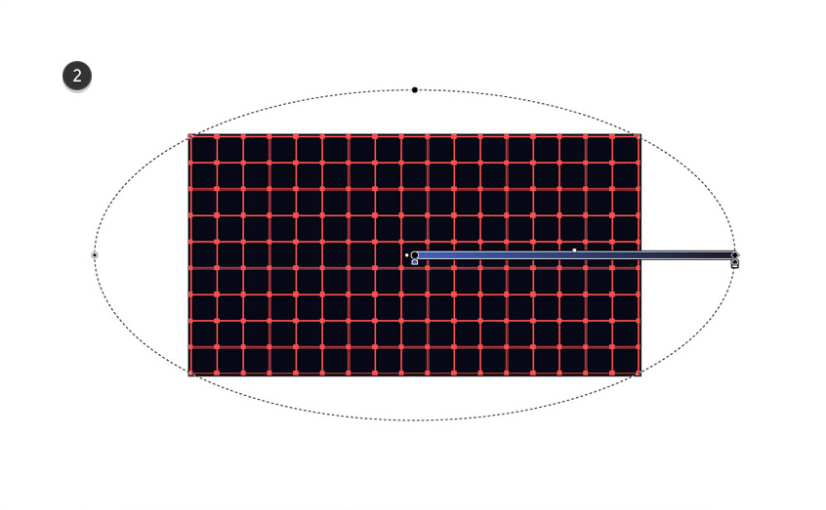
将这组新创建的路径居中并集中在顶部栏上.确保没有为填充设置颜色,将笔触颜色更改为 R = 251 G = 85 B = 195 ,并将“笔触粗细”设置为 2 px 。


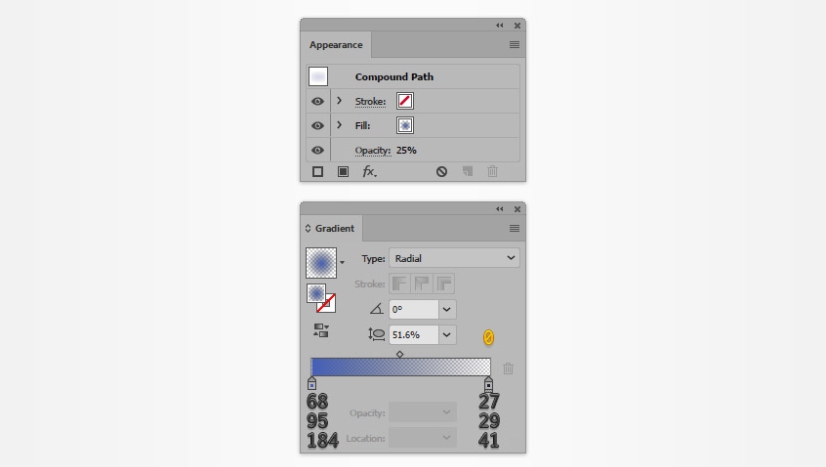
第3步、 确保您的一组粉红色路径保持选中状态,然后转到 “对象” > “路径” > “轮廓描边”.移至“路径查找器”面板(“窗口” > “路径查找器”),然后单击“团结”按钮.使用下面显示的径向渐变填充最终形状,并将其不透明度降低到 25 %.请记住,渐变图像中的黄色零代表不透明度百分比.



3.如何创建Chrome文字效果
步骤1、 选择 “文字工具”( T ),然后打开“字符”面板(“窗口” > “文字” > “字符”).选择 Etna 字体(或您可能喜欢的任何粗体字体),并将大小设置为 135 px ,将跟踪设置为 100 .只需单击您的画板上,添加“ CHROME ”文本,然后将其设为白色( R = 255 G = 255 B = 255 )。

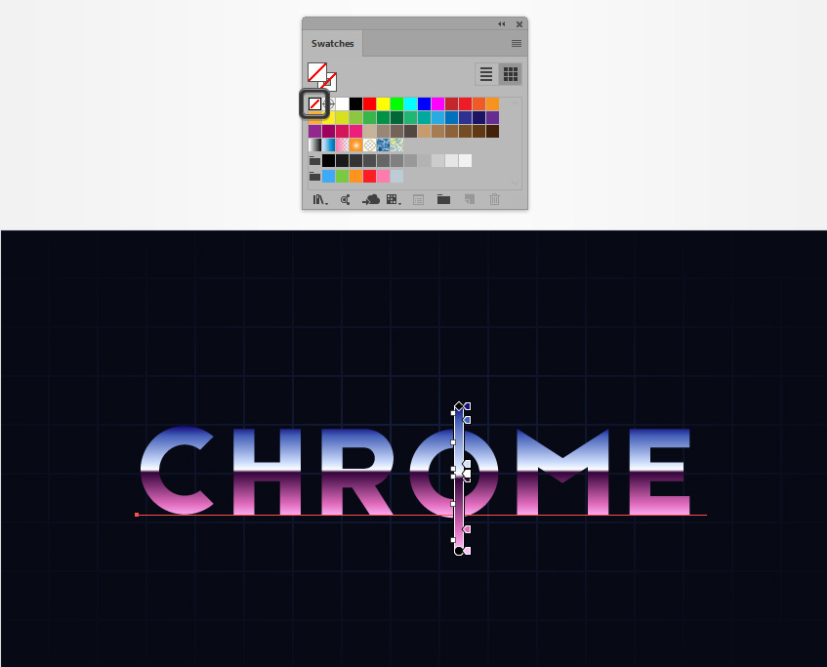
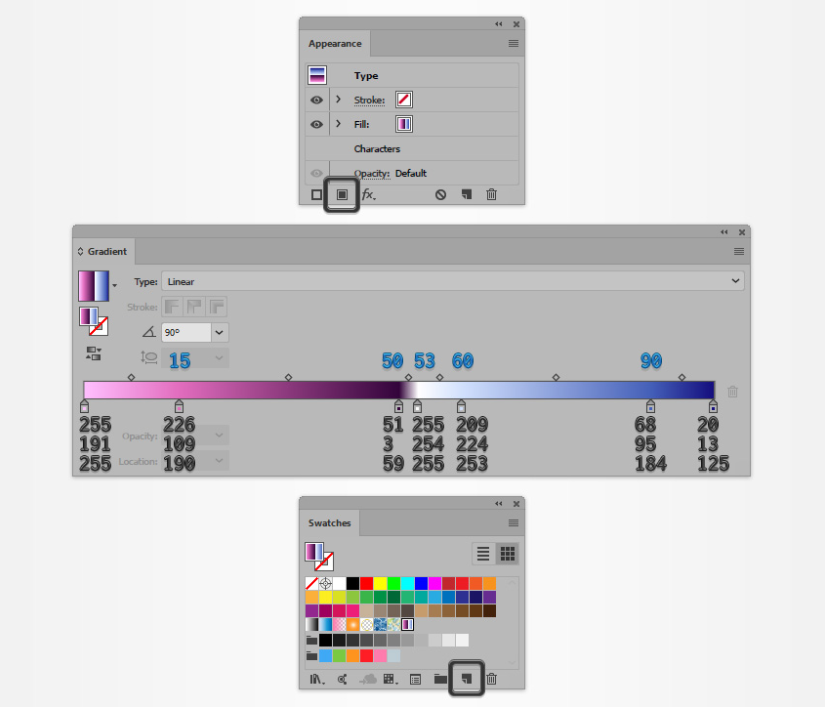
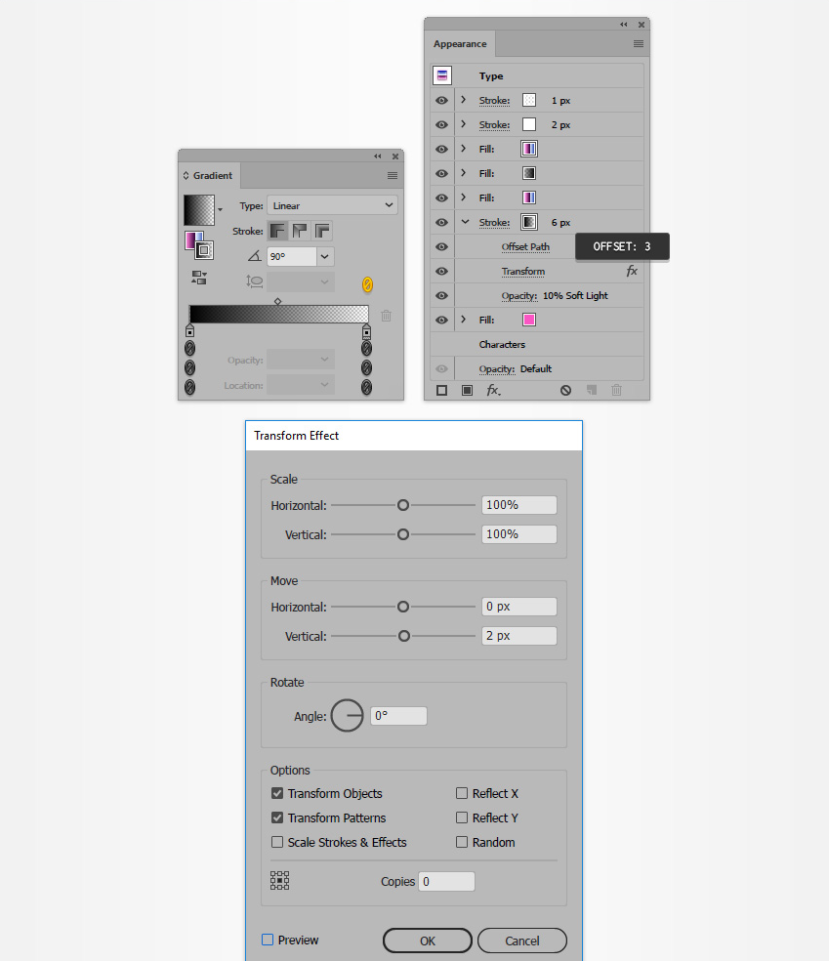
第2步、 确保您的文本保持选中状态,只需删除该白色填充颜色即可.移动到 “外观”面板,使用“添加新填充”按钮为文本添加新填充.选择新的填充并应用如下所示的线性渐变.请记住,“渐变”图像中的蓝色数字代表“位置”百分比.完成后,将此渐变保存在“色板”面板(“窗口” > “色板”)中。


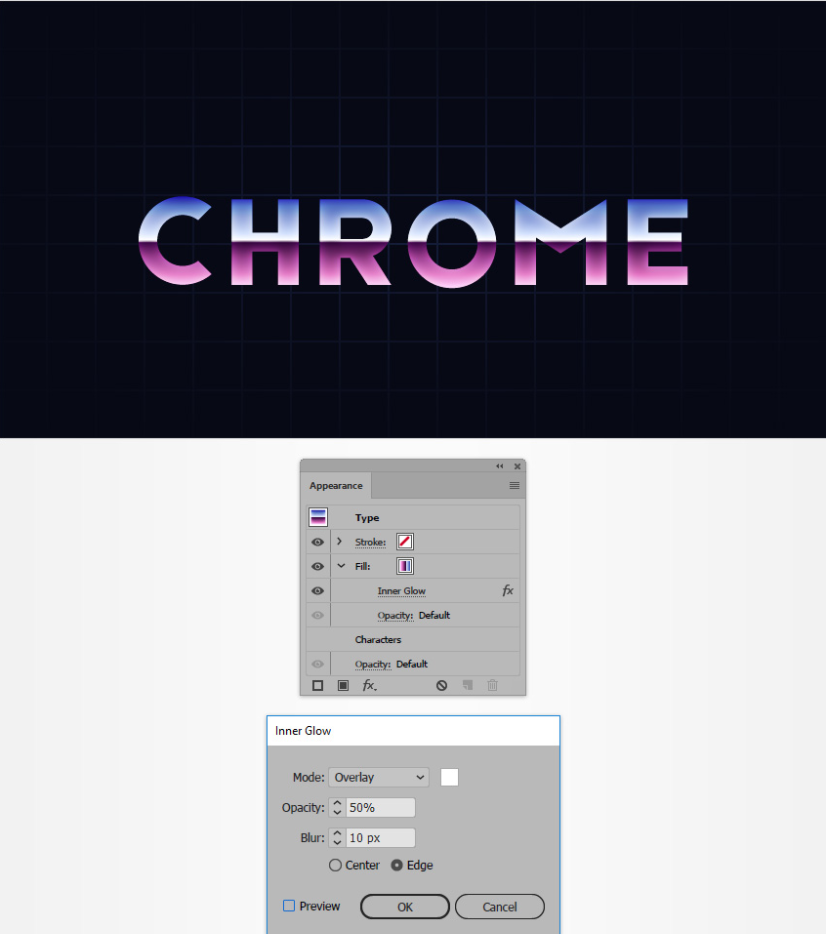
第3步、 确保您的文本仍处于选中状态,并继续关注外观面板.选择现有的填充,然后转到效果 > 风格化 > 内发光.输入下图所示的属性,然后单击“确定”按钮.

第4步、 确保您的文本仍处于选中状态,并继续关注外观面板.选择现有的填充,然后使用 “复制所选项目”按钮将其复制.
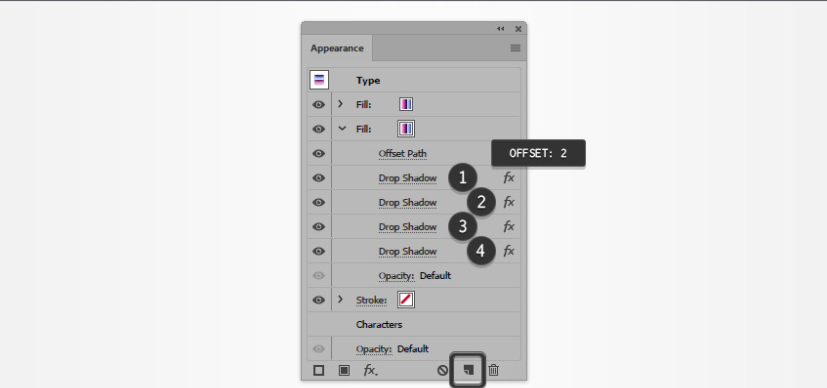
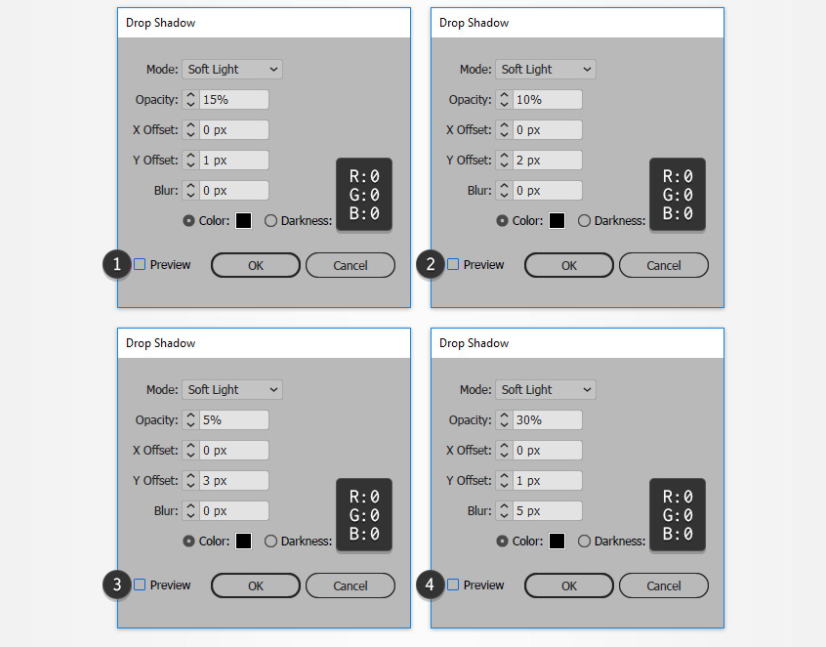
专注于底部填充,删除现有的“内部发光”效果,然后转到“效果”>“路径”>“偏移路径”.输入2像素的偏移量,单击确定按钮,然后转到效果>样式化>阴影.输入左上角窗口中显示的属性(如下图所示),单击“确定”按钮,然后应用下面显示的其他三个“阴影”效果.



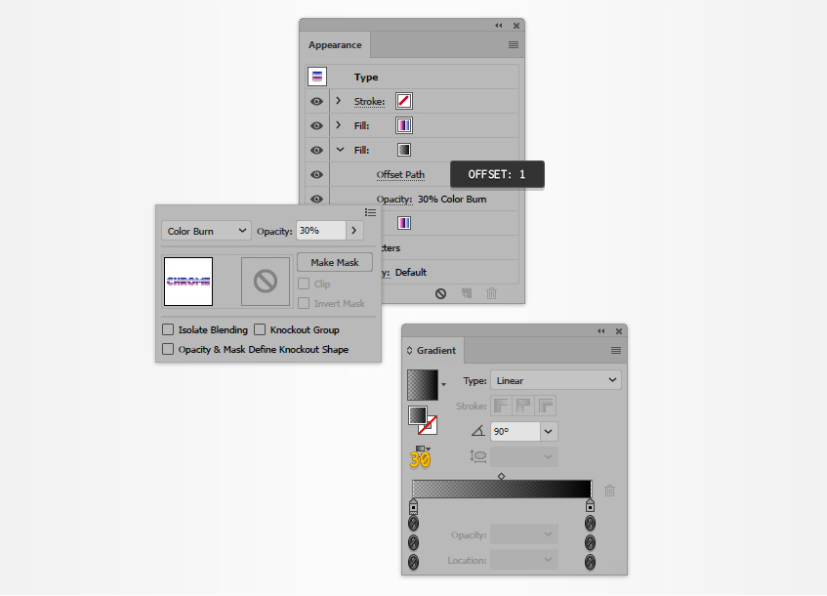
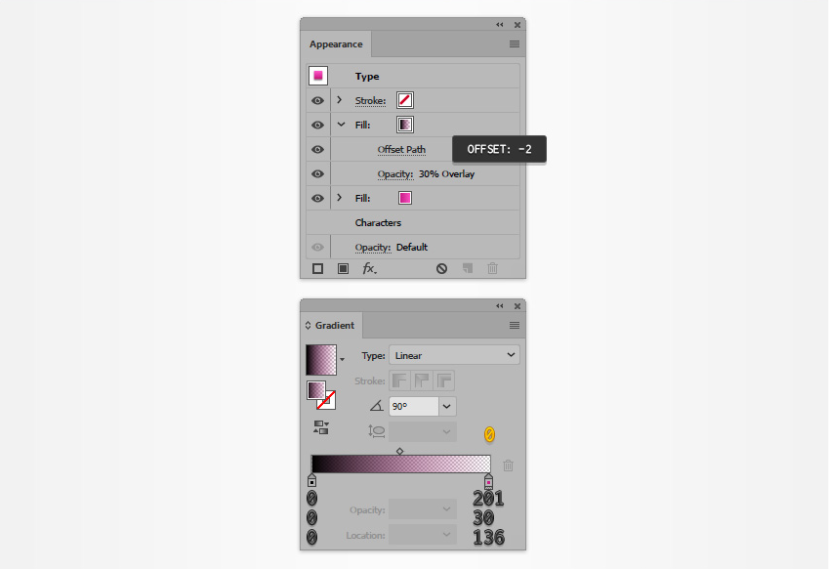
第5步、 确保您的文本仍处于选中状态,并继续关注外观面板.添加第三个填充并将其拖动到现有的两个填充之间.将其不透明度降低到 30 %,然后将混合模式更改为颜色加深,应用如下所示的线性渐变,然后转到效果 > 路径 > 偏移路径.输入 1 px 的偏移路径,然后单击“ 确定”.


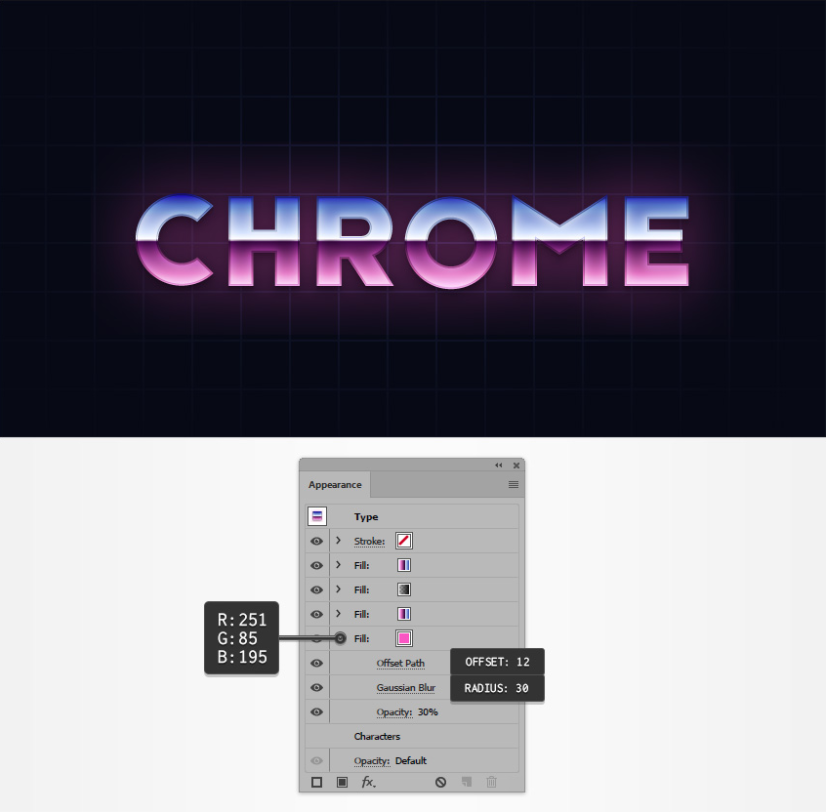
第6步、 确保您的文本仍处于选中状态,并继续关注外观面板.添加第四个填充并将其拖动到现有填充下方.将其不透明度降低到 30 %,将颜色设置为 R = 251 G = 85 B = 195 ,然后转到效果 > 路径 > 偏移路径.输入 12 像素的偏移量,单击确定按钮,然后转到效果 > 模糊 > 高斯模糊.输入 30 px 半径,然后单击“ 确定”.

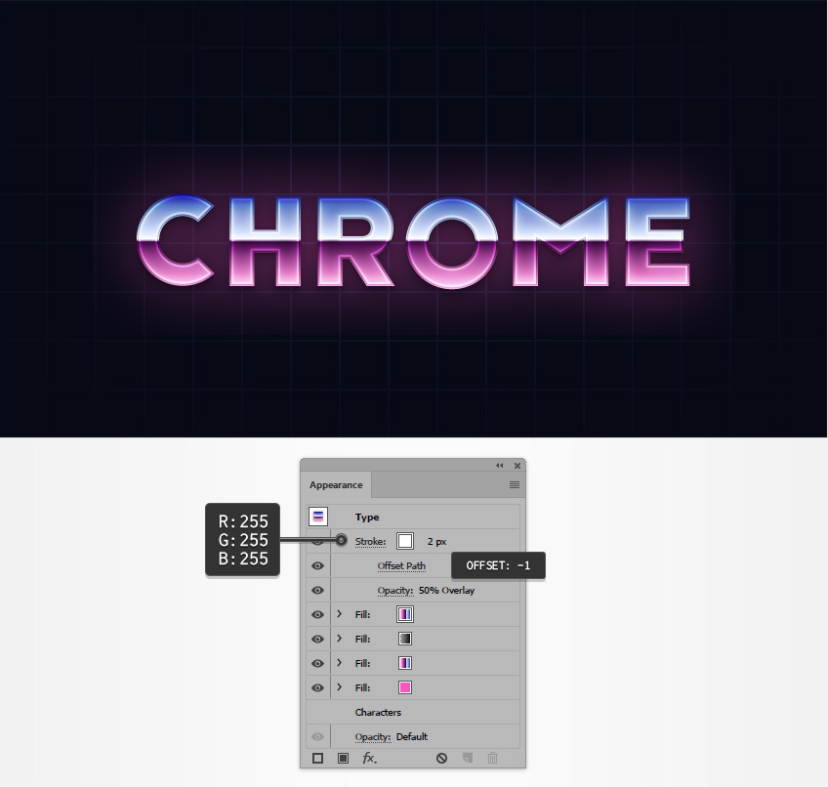
步骤7、 确保您的文本仍处于选中状态,并继续关注外观面板.选择笔划,将其颜色设置为白色,然后将 “权重”设置为 2 px .将其不透明度降低到 50 %,并将混合模式更改为叠加,然后转到效果 > 路径 > 偏移路径.输入 -1 像素偏移,然后单击 确定.

步骤8、 确保仍选择文本,继续关注外观面板,然后使用 “添加新描边”按钮添加第二个描边.
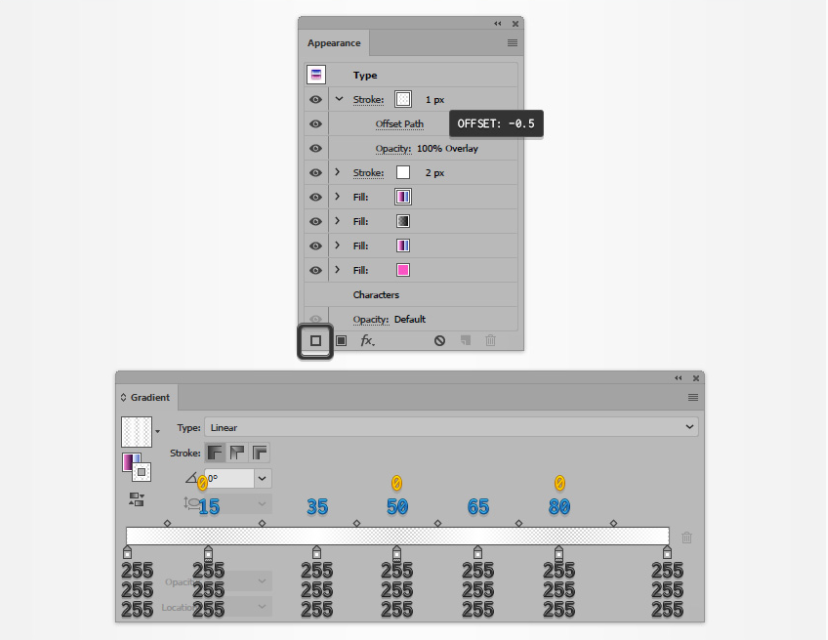
选择此新笔触,并将其 “混合模式”更改为“叠加”.将“权重”设置为 1 px ,应用下图所示的线性渐变,然后转到“效果” > “路径” > “偏移路径”.输入 -0.5 像素偏移,然后单击 确定.


步骤9、 确保仍选择文本,继续关注外观面板,然后添加第三个笔划.
将其拖动到底部填充上方,将 “权重”设置为 6 px ,然后应用下图所示的线性渐变.将其不透明度降低到 10 %,将混合模式更改为柔光,然后转到效果 > 路径 > 偏移路径.输入一个 3 像素的偏移量,单击“确定”按钮,然后转到“效果” > “扭曲和变形” > “变形”.将“垂直移动”滑块拖动到 2 px ,然后单击“ 确定”.


第10步、 确保您的文本仍处于选中状态,并继续关注外观面板.添加一个新的填充并将其拖到面板顶部.
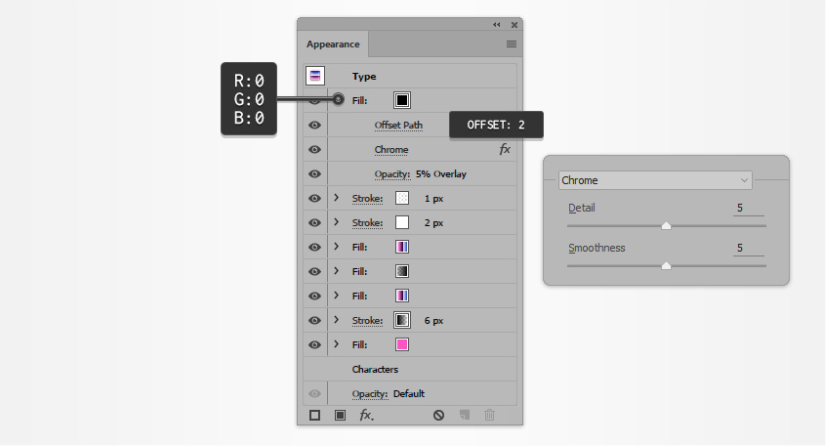
选择新的填充并将颜色设置为黑色(R = 0 G = 0 B = 0).将其不透明度降低到5%,并将混合模式更改为叠加,然后转到效果>路径>偏移路径.输入2像素的偏移量,单击确定按钮,然后转到“效果”>“草图”>“ Chrome”.输入下图所示的属性,然后单击“ 确定”.


4.如何添加第二个文字效果和微妙的纹理
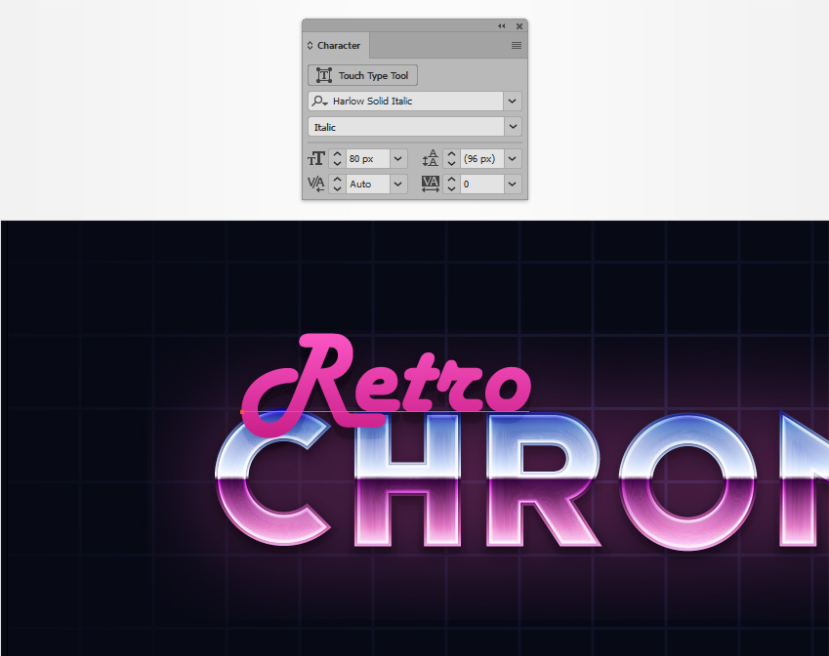
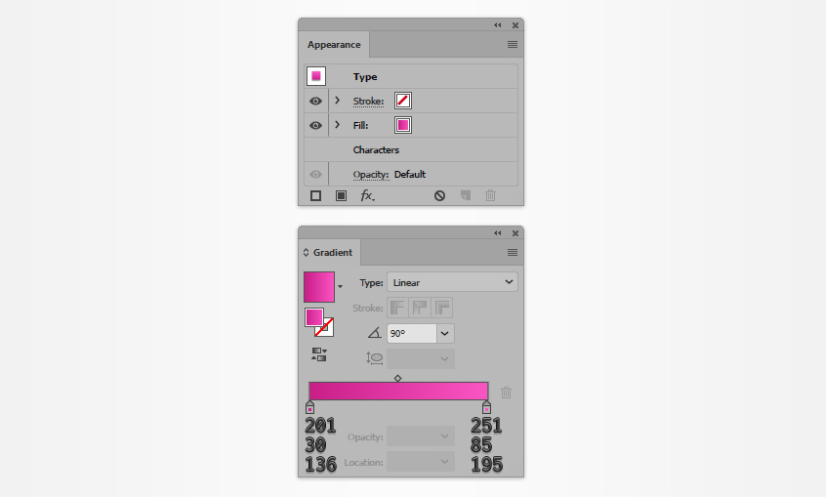
步骤1、 选择 “文字工具”( T ),然后将重点放在“字符”面板上.选择 Harlow Solid Italic 字体并将大小设置为 80 px .单击您的画板上并添加“ Retro ”文本.确保您的文本没有为填充或笔划设置颜色,将焦点放在“外观”面板上,然后使用相同的“添加新填充”按钮添加新的填充.选择它并应用如下所示的线性渐变.


第2步、确保仍选择“ Retro ”文本,继续关注外观面板,然后添加第二个填充.选择它并应用如下所示的线性渐变.将其不透明度降低到30%,将混合模式更改为叠加,然后转到效果>路径>偏移路径.输入-2 px偏移,然后单击 确定.


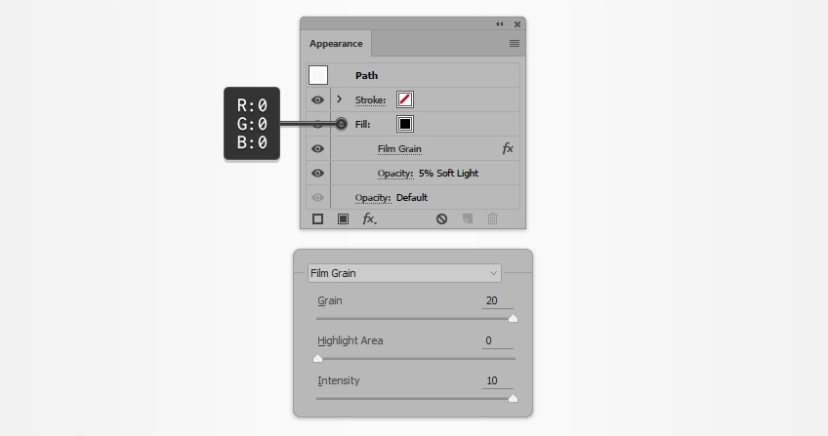
第3步、 使用矩形工具( M )创建一个新的 860 x 460 px 矩形并将其居中.将填充颜色设置为黑色,将其不透明度降低到 5 %,将混合模式更改为柔光,然后转到效果 > 艺术 > 胶片颗粒.输入下图所示的属性,然后单击“ 确定”.



以上就是在Ai中创建复古的Chrome文本效果的操作步骤了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。





















