很多时候我们都会用到3D效果,今天我就教你用axure做3D效果,本文就是以三维世界地图为例,简单的说明axure制作3D原型的技巧,让我们一起来看看。
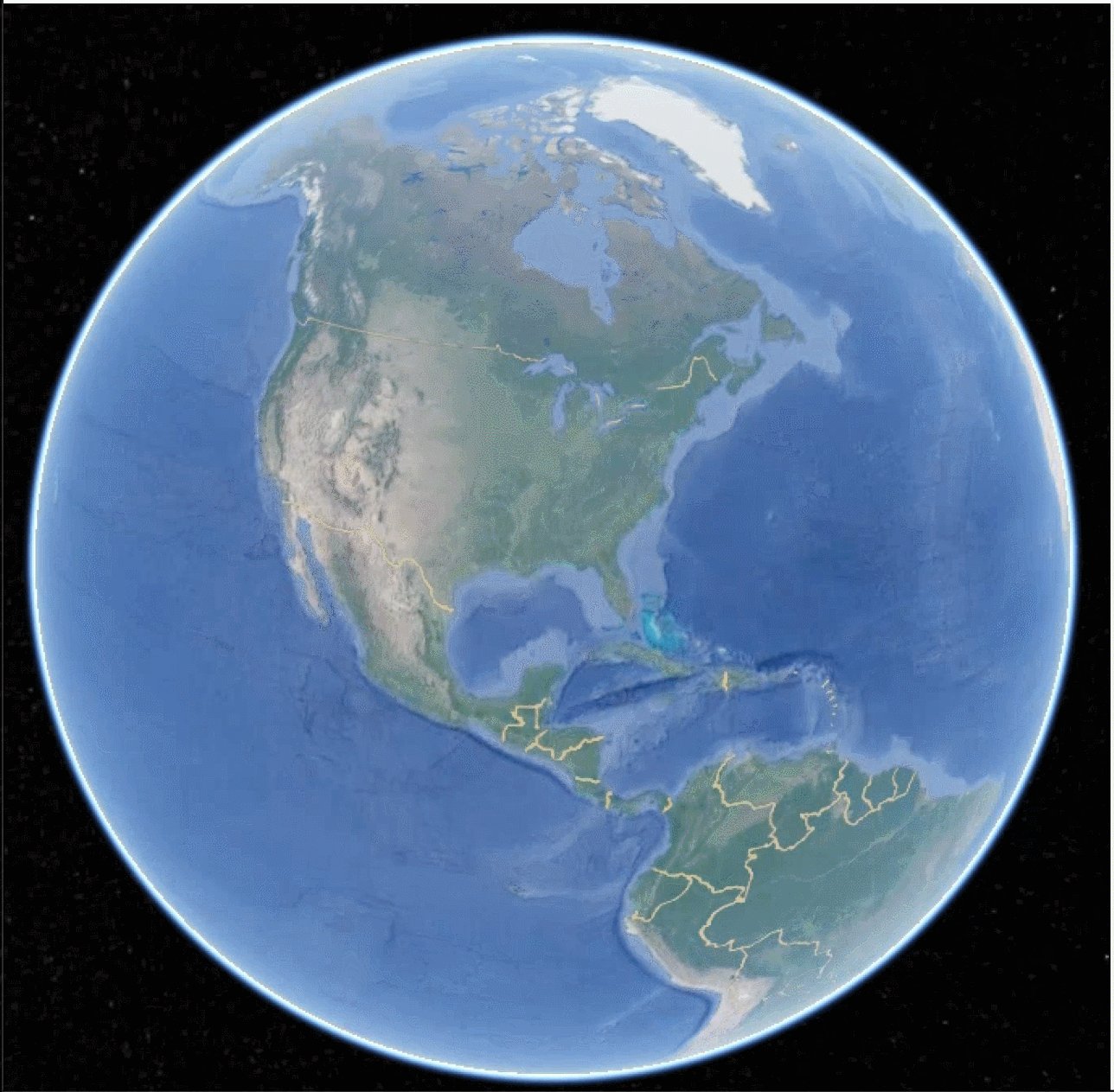
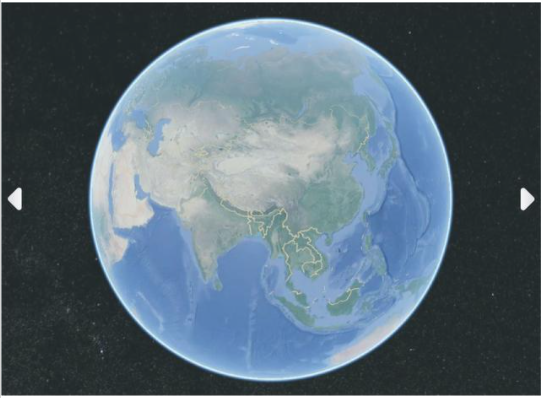
一、Axure制作出来的3D效果

上面是axure制作3D地图的效果,大家可以体验一下,主要是用图片+动态面板的效果实现,下面就开始讲解了。
二、准备材料
素材:图片来自地球的各个角度,图片越多,达到的效果越好,作者是一个大概三度的图片;如果你有自己的专业设备,可以自己拍摄,如果没有,可以在网上下载。
1. axure内材料
材料1:按钮:左右按钮各一个。
材料2:图片元件:1个将图片转为动态面板(命名为内面板),然后倒入第一张图片。
将按钮放在对应位置,完成后下图所示:

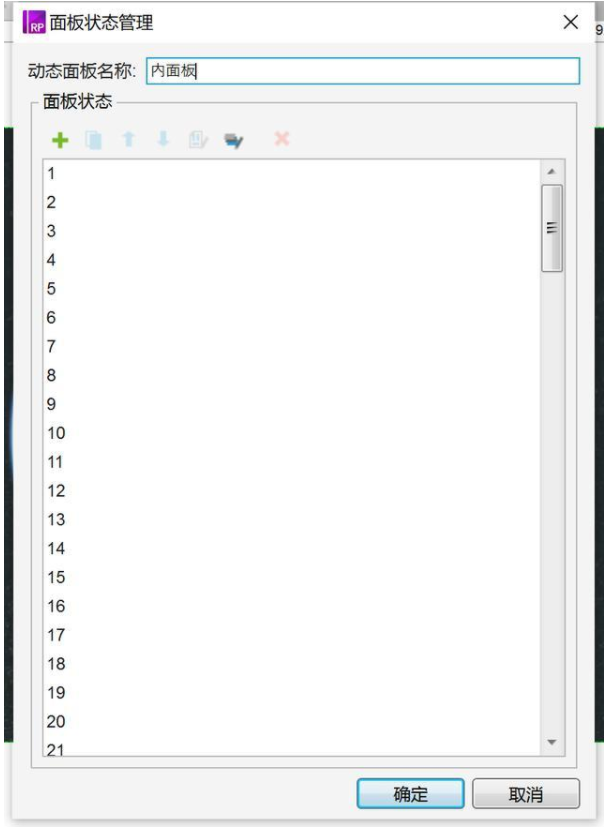
然后复制内面板的面板状态,有多少张图片就复制多少个状态,如下图所示。

完成后一次将图片素材按顺序倒入对应的动态面板。
材料3:动力面板(被称为循环面板),是用来实现地图自传效果的,稍后将在交互中进行详细介绍,这里在面板中有两种状态即可。
三、交互设置
1. 左右按钮交互设置
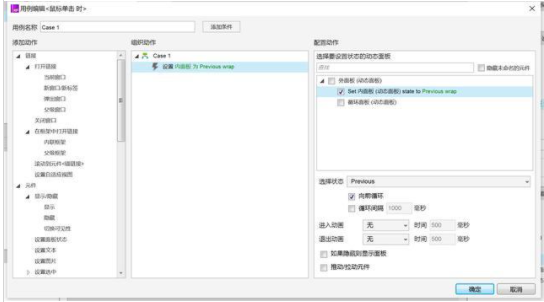
鼠标单击右按钮时,设置内面板状态为next,向后循环。
鼠标单击左按钮时,设置内面板状态为previous,向前循环。

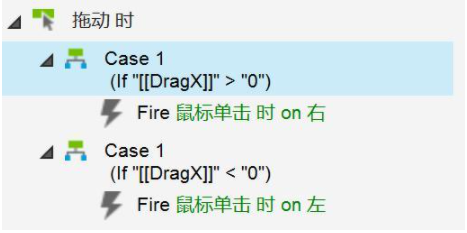
2. 鼠标左右拖动交互设置
在内面板鼠标拖动时,这里需要做一个判断鼠标是左滑动还是右滑动,用[[DragX]]来判断。
如果[[DragX]]>0,即右滑动,这时触发右按钮鼠标单击时即可; 如果[[DragX]]<0,即左滑动,这时触发左按钮鼠标单击时即可。

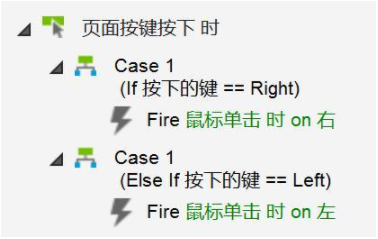
3. 键盘左右方向键按下时交互设置
网页在按下按钮时,如果按下←(左)键,此时触发左键鼠标点击;如果按下→(右)键,则触发右键鼠标点击。

4. 循环面板交互设置
首先要确保循环面板有两个状态或以上,面板内不需要放任何元件。
当循环面板加载时,我们将面板状态设置为next,向后循环间隔为30ms,这里的时间是旋转快慢时间,可根据实际情况自行设置。
循环面板状态改变时,触发右按钮鼠标单击时即可。

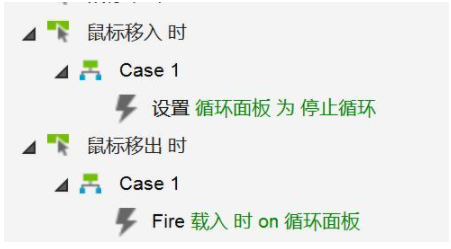
5. 停止自动循环交互设置
我们接下来要实现鼠标移入时停止自转,移出时开始自转的效果。
先将页面中的所有原型组合成一个动态面板(命名为外板),然后在鼠标移入时,将循环面板的状态设置为“停止循环”,在鼠标移出时,触发循环面板加载时事件(触发循环开始)。

以上就是用Axure制作3D地图原型的操作步骤了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。