常常有同学们问图标该设计多大,不一样机器设备icon规格多少,那第一篇就从图标规格谈起吧。就从这篇文章开始潜心图标设计相关的专业知识,逐步搭建一个完整的图标知识库。

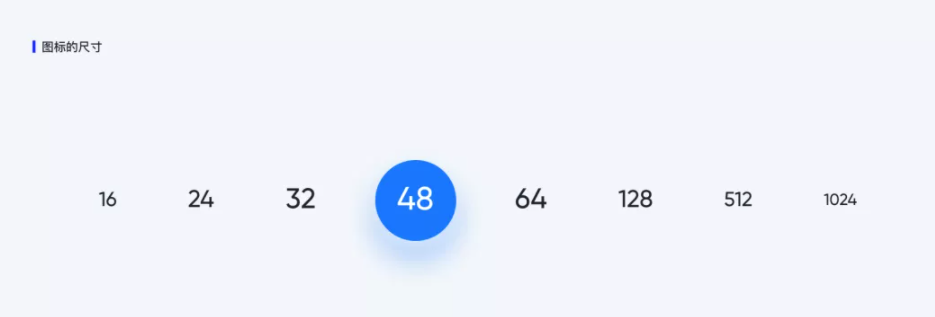
在页面图标设计中最常见规格有:12×12、16×16、24×24、32×32、48×48等,这儿的提议是以48px做为基本图标的设计方案规格,由于iOS页面中的网格图尺寸是4的倍数,iPhone标准规定最少点一下总面积为44pt;安卓系统的网格图是8的倍数,最少实际操作商品详情页为48dp。
此外,@2x下做图要确保是4的倍数,那样能够整除2,兼容@1x的显示屏;@3x下做图就必须是12的倍数了,这一标值能够 整除2、3、4,兼容@1x和@2x的显示屏。

知识要点
那PC端呢?到桌面端后,由于分辩率的不一样,沒有要求最小操作热区。但受到文字落地方式(Chrome浏览器中限定最少的字体样式为12px)的限定,12px逐渐变成大伙儿认可图标操作热区的极小值。16px、24px、32px全是PC端普遍的图标规格。
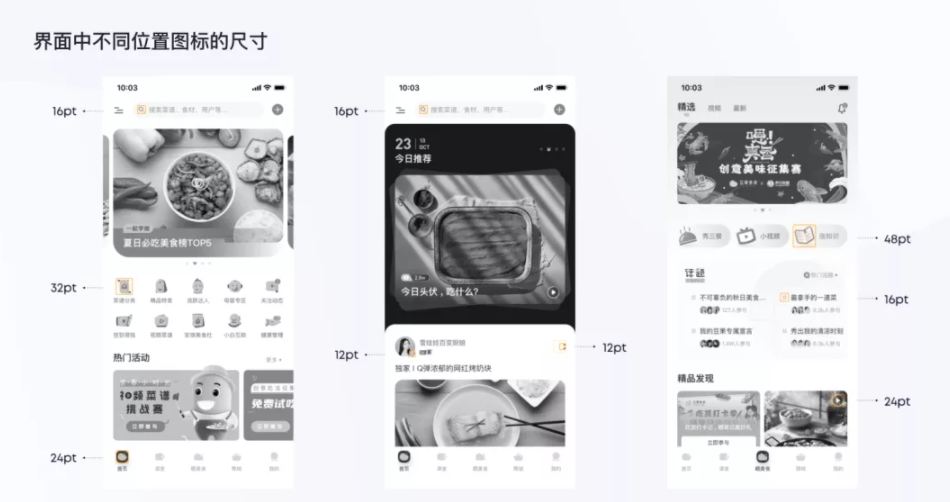
一般 大家只必须挑选一个通用性的规格来制作,随后让开发者依据倍率调节很有可能必须的规格就可以,那样就无需一遍又一遍的去制作不一样尺寸的同样图标了。
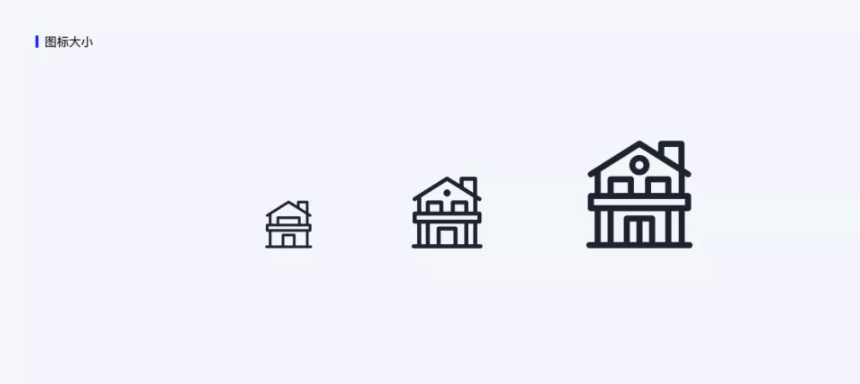
但是在我们的图标涉及到一些繁杂的关键点时,或是必须依据规格尺寸独立制作。例如大家的系统图标可能是24px,可是营销推广图标是80px,二者的应用区别会非常大,那麼大家就必须为这些很大的规格加上一些关键点。

知识要点
这儿提议从较大的规格开始,依次制作小一点的。由于删掉和简单化关键点要比加上非常容易得多,也可以较大水平的保存图标初始情况。
接下来看看各平台自己的规格标准
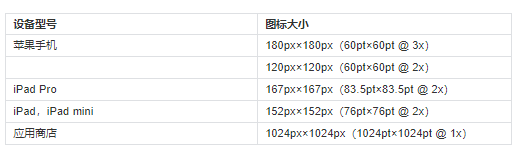
ios 运用程序图标
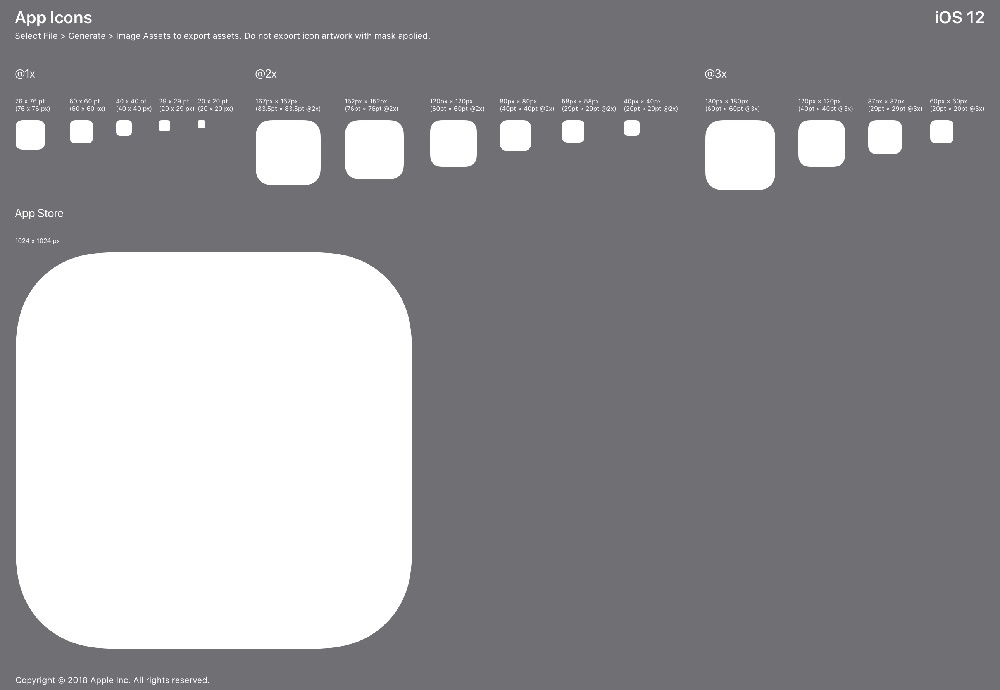
室内设计师设计时,一般 仅用设计一个Appstore的图标(1024px1024px),别的规格可以用ios图标制作器全自动輸出一套,小规格图标独立调整下关键点就可以。


在iPhone给大家的这套資源中,有 Template-AppIcons-iOS 这一文档。开启这一文档,用我们自己设计方案的图标更换掉智能对象里的內容,便会转化成我们自己的图标,把情况掩藏,切出来这种图标就可以。

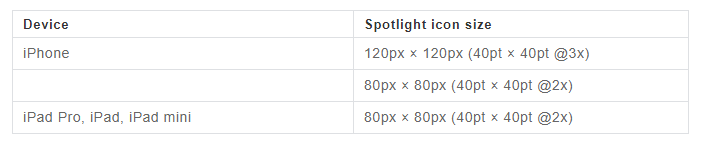
Spotlight(检索页)

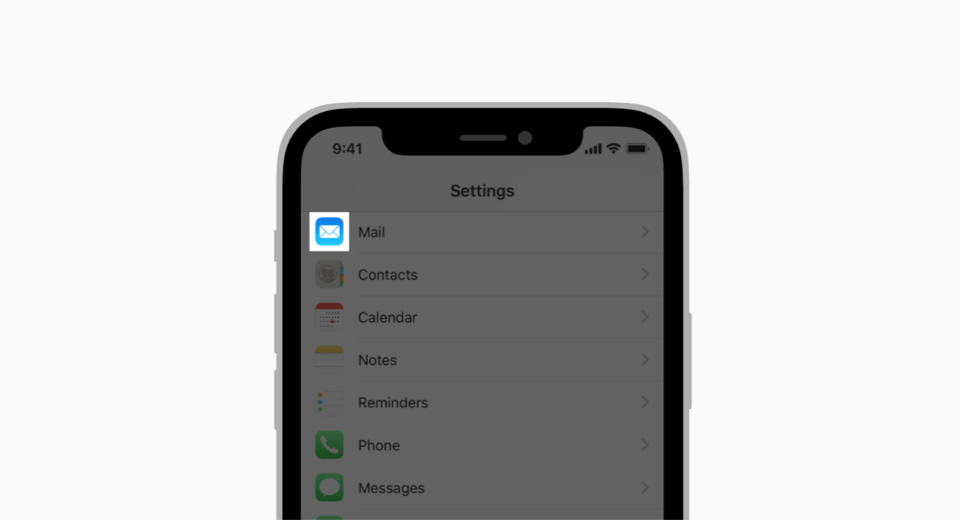
设定页图标


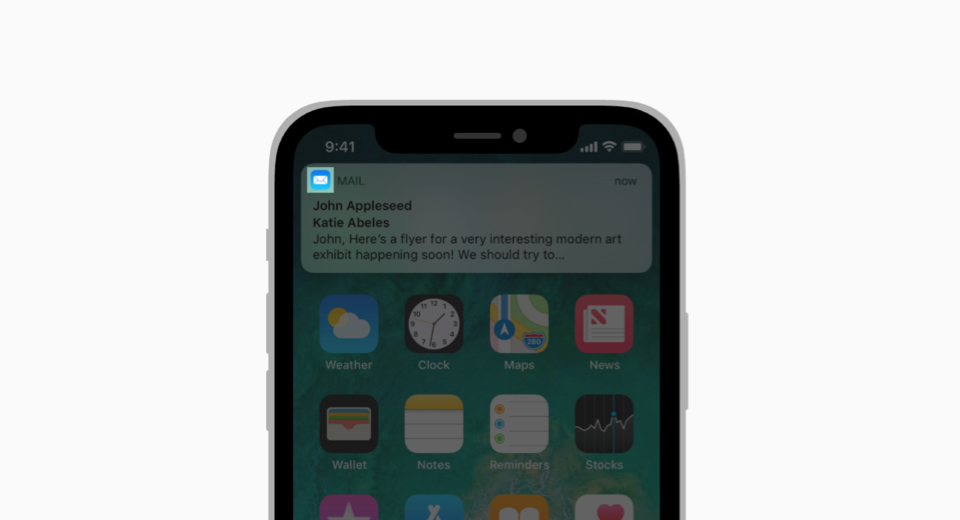
消息通知


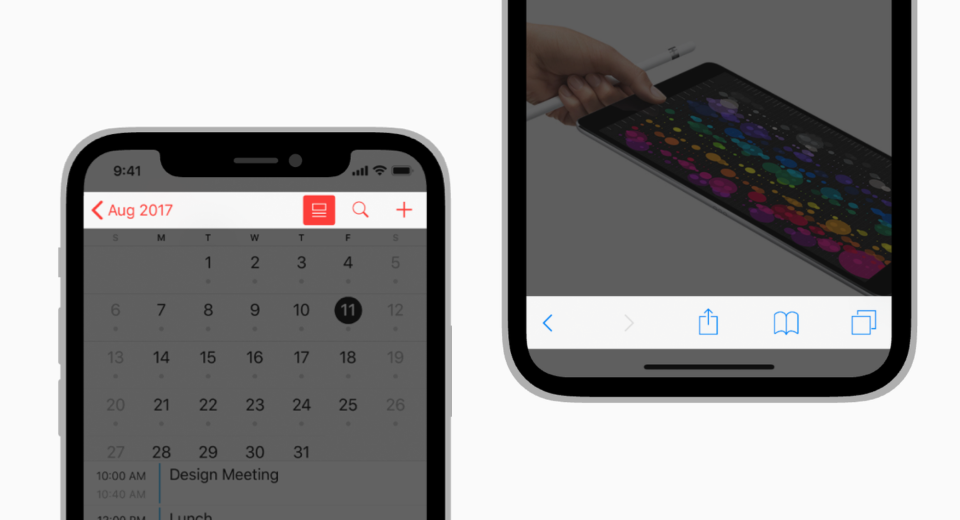
ios系统图标
导航条和菜单栏图标
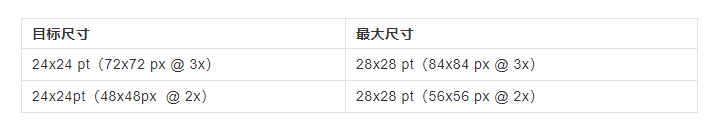
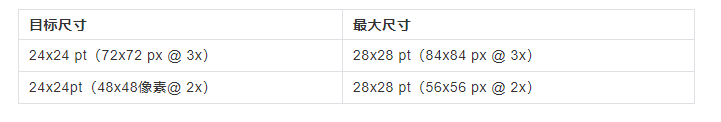
这多处的图标大小一样全是24x24pt,较大不超过28x28pt。注:@2x和@3x在逻辑性像素单位是一样的,假如你应用如 Sketch、Adobe XD 等矢量素材工具设计,可以参照逻辑像素数值设计即可。


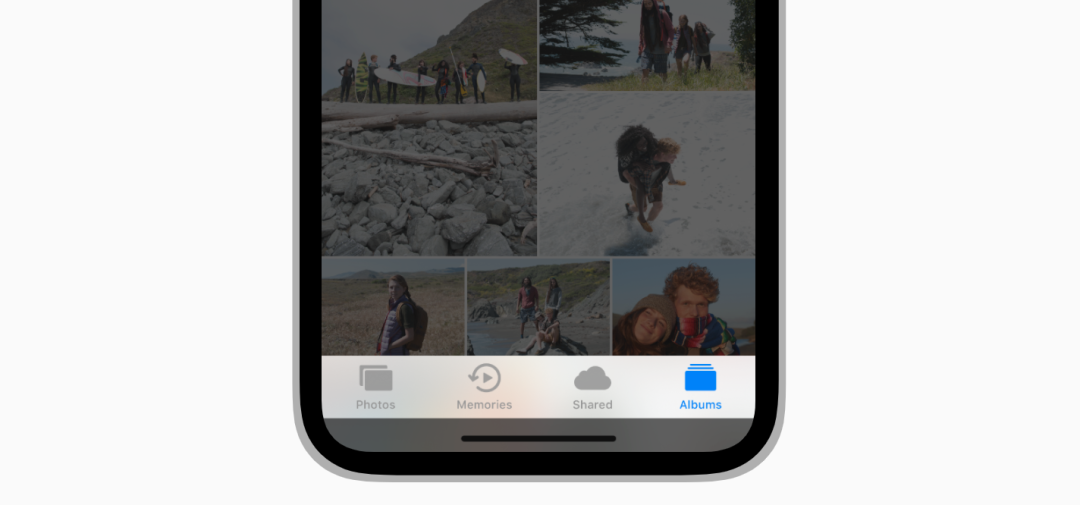
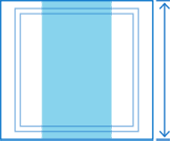
标识栏图标

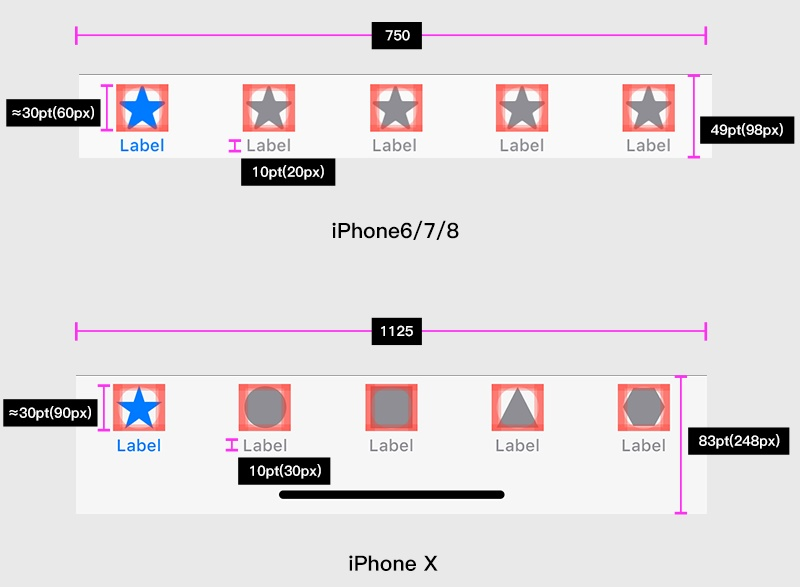
iOS 标准中 Tab栏一般有五个、四个、三个图标的方式,总宽均分,icon规格约30x30pt(60px)。

iPhone得出了四种不一样的标识栏图标规格供大伙儿设计时参照。其实际意义是让不一样外观的图标看起来是类似,确保图标的均衡。
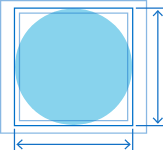
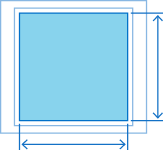
总体目标总宽和高宽比(圆形图标)


总体目标总宽和高宽比(正方形图标)


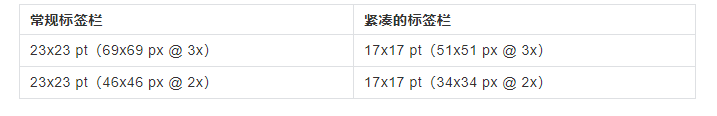
总体目标总宽(宽图标)


总体目标高宽比(高图标)


iOS在这儿所界定的规格并不是图标文件最终輸出的规格,只是给室内设计师做图时,不同的图标样子参照规格,目地是为了更好地让图标的视觉效果尺寸看起来一致。
Android运用程序图标
放到mipmap-*dpi下,文件夹名称为ic_launcher.png
L DPI ( Low Density Screen,120 DPI ),其图标大小为 36 x 36 px
M DPI ( Medium Density Screen, 160 DPI ),其图标大小为 48 x 48 px
H DPI ( High Density Screen, 240 DPI ),其图标大小为 72 x 72 px
XH DPI ( Extra-high density screen, 320 DPI ),其图标大小为 96 x 96 px
XXH DPI( xx-high density screen, 480 DPI ),其图标大小为144 x 144 px
XXXH DPI( xxx-high density screen, 640 DPI ),其图标大小为192 x 192 px
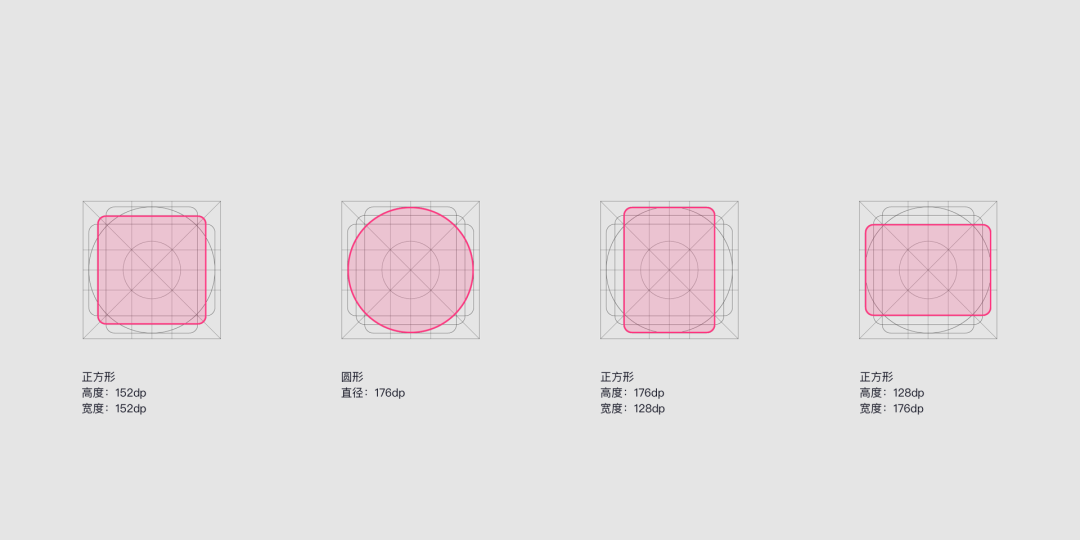
keyline(重要线)样子,以192x192dp为例子

Android系统图标
对比iOS,Material Design对图标规格有更详尽的标准。
默认设置系统图标规格为24x24dp,四周有2dp的主题活动地区。keyline(重要线)样子给予了对于环形、方形、竖直矩形框、水准矩形框的规格标准,以确保一致的视觉效果占比。
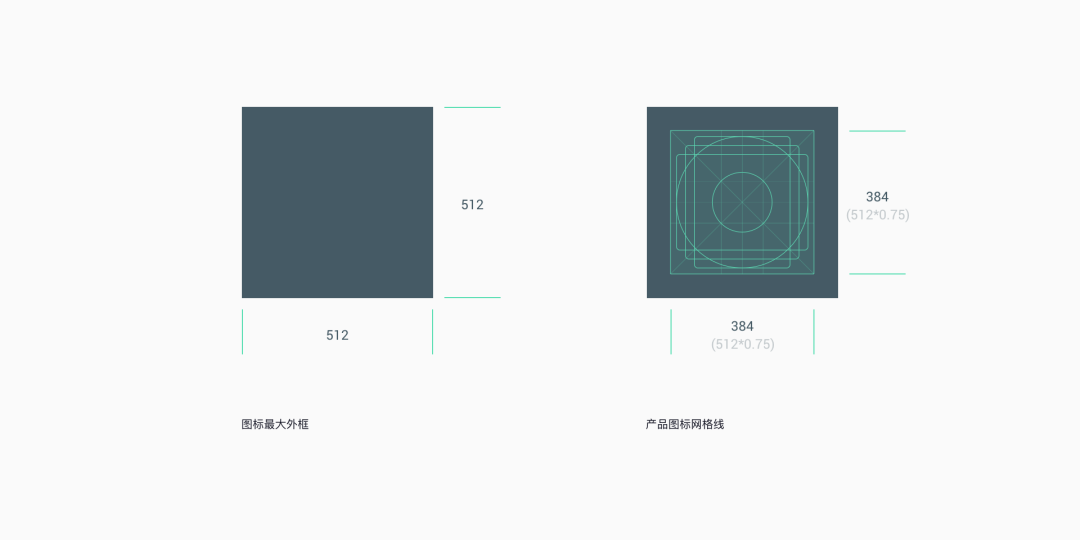
Google Play桌面图标
设计方案规格:512 x 512 px
文件格式:32 位 PNG
颜色空间:sRGB
图片大小限制:1024KB
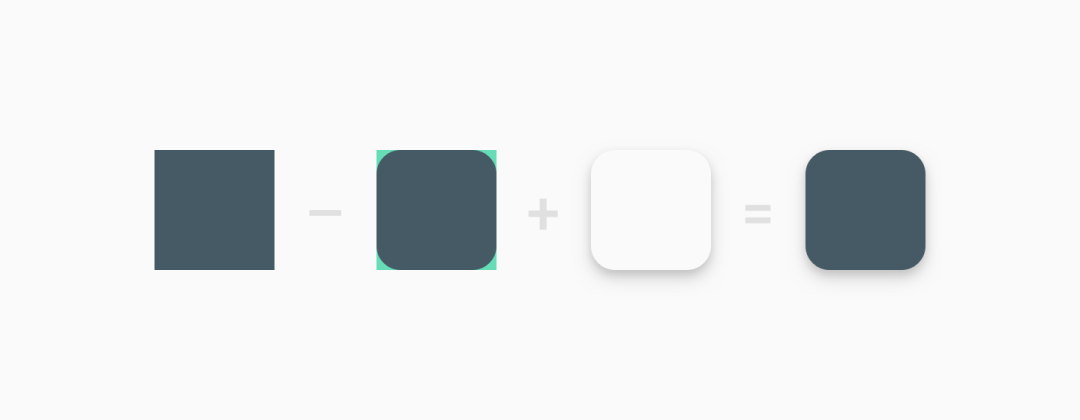
样子:方形 - Google Play 会动态性解决遮住一部分。半经等同于图标大小的 20%。
黑影:无 - Google Play 会动态性解决黑影。

网页切图时无需带圆弧和阴影,Google Play 会以动态性方法运用圆弧遮住一部分和阴影,保证全部运用/游戏图标的设计方案保持一致。

图标规格的标准主要是保证她们在物理学规格上是一致的,对于视觉效果上如何统一,还必须自身多去训练。为特殊的项目分析特殊的规格, 假如你为iOS或者Android设计图标,在决策规格以前,你应该查询图标标准,iPhone的HIG和安卓系统的MaterialDesign全是你的设计方案手册。
此外,如果你是一个刚入门的UI设计师,建议开始从较大尺寸的图标开始,例如64或96px,因为小规格的图标难度系数更高(这包含像素对齐)。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理