Axure RP是一款快速原型设计工具,能让产品人员快速、高效的创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。很多行业的人都会用到这款软件,不由得很多新手朋友们就会问到了:利用Axure怎么制作app原型?如果你也感兴趣,那么就跟随我操作起来吧。

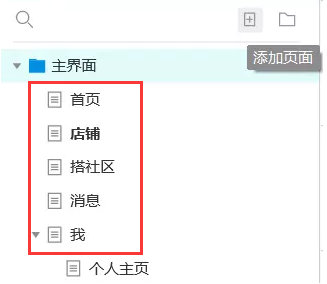
1、新建页面(用于app底部的导航):大家可以根据自己所要制作的app来创建多个页面,注意哦!新建的页面一定要在主界面底下!比如说:首页、直播、社区、消息、我!在每一个页面底下也还可以再新建一些子页面;


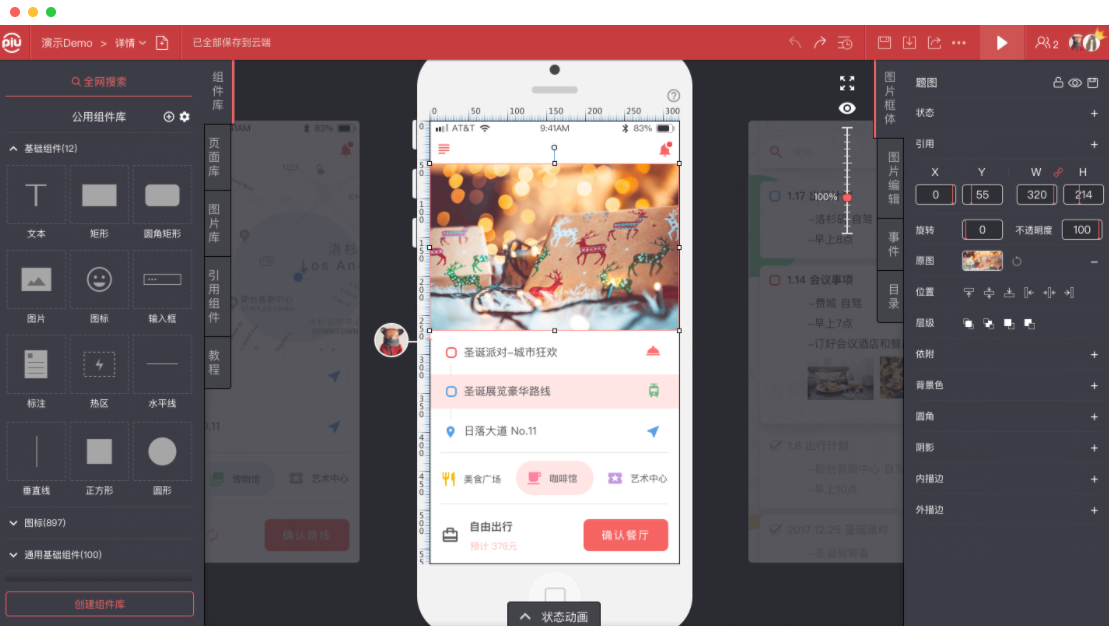
2、页面布局:其实,一个相对简单的页面都会包括这些栏目(状态栏、导航栏、标签栏),而我们新手在制作的时候就可以使用Axure的矩形工具进行制作中间部分,中间部分主要是包括内容、产品等等的!然后再进行设置动态面板~动态面板设置时一定要选择一个“按需滚动”,因为每一位用户的滑动需求都是不一样的;


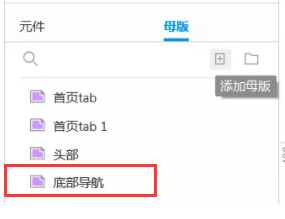
3、底部导航制作:制作底部导航的话,就需要在母版处进行制作了,新添加一个母版,命名为底部导航!选择文字和图片居中排布整齐的放置在导航处!五个页面,对应该底部导航的五个状态。在状态1对其他图标组合进行交互设置。选中店铺组合,在右侧进行设置。照这样的操作将后面四个图标组合与一面相对应;


4、在母版当中添加到页面,将该底部导航的母版设置到每个页面中,注意位置的摆放;

5、工作区打开页面,并进行交互设置,设置内容按照你自己的想法来进行设置!设置好之后就可以进行预览了。
就这样,一个简简单单的app原型就制作完成了,其实,前期如果是对于Axure不是很熟练的话,选择简单的原型来进行制作的话,那么也会相对简单一些。