Axure RP是一款快速原型设计工具,能让产品人员快速、高效的创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。很多行业的人都会用到这款软件,有学习操作过Axure的都知道,Axure当中的交互是一个很重要的操作,而且Axure交互的页面跳转也是十分重要的,很多人对于Axure页面跳转不是很熟悉,那么接下来我们就分享相关的知识点内容给大家。
Axure页面跳转操作:
1、打开axure软件,创建一个文件页面1,定为:跳转对象;

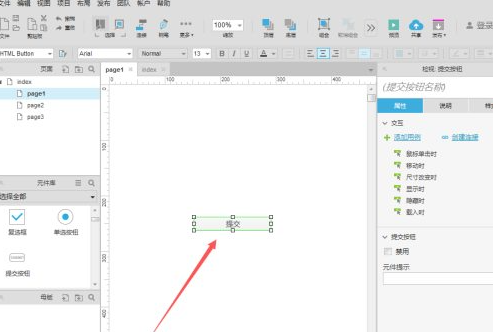
2、在页面当中创建一个按钮,并且选择按钮;
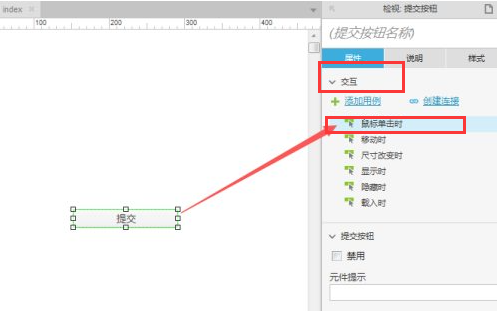
3、在右侧的交互栏下选择交互样式:鼠标单击时;

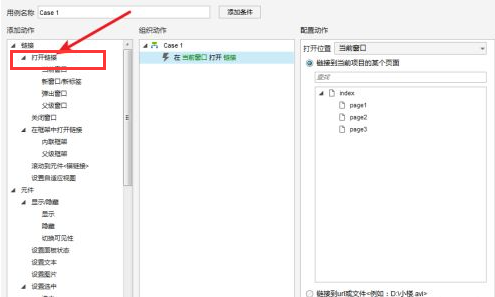
4、在添加动作栏目下选择打开链接;

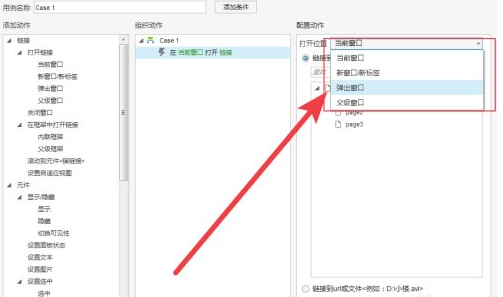
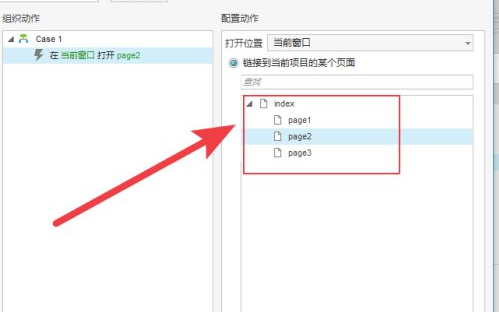
5、此时你可以选择当前页面跳转又或者是在新的页面跳转;

6、选择指定需要打开的页面2;

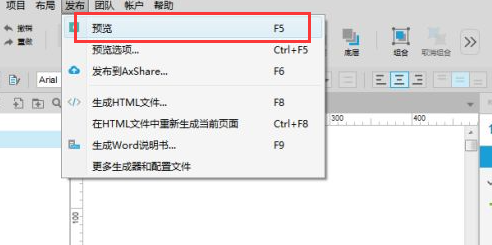
7、到这里基本就操作完成了,单击预览就可以在浏览器当中看到页面1跳转到页面2了;

Axure模拟app怎么跳转?
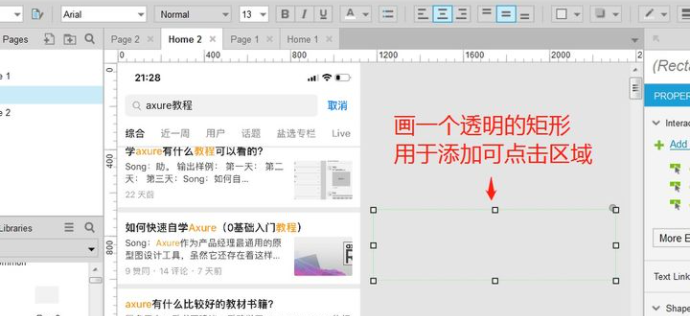
1、上传一张APP图片到axure软件界面里面;
2、然后在页面当中画一个透明的矩形用于添加可点击区域;

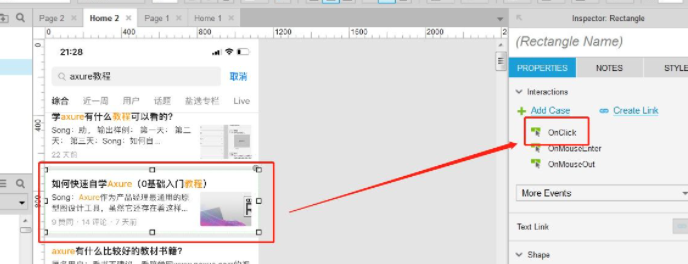
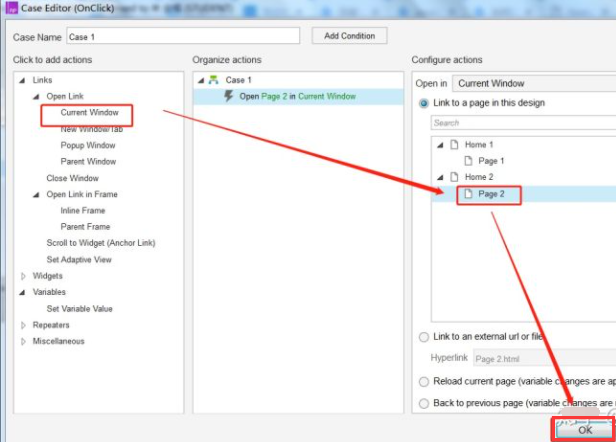
3、选择透明矩形在右侧选择“onclick”;

4、在事件编辑器当中选择Current Window,选择你跳转的页面;
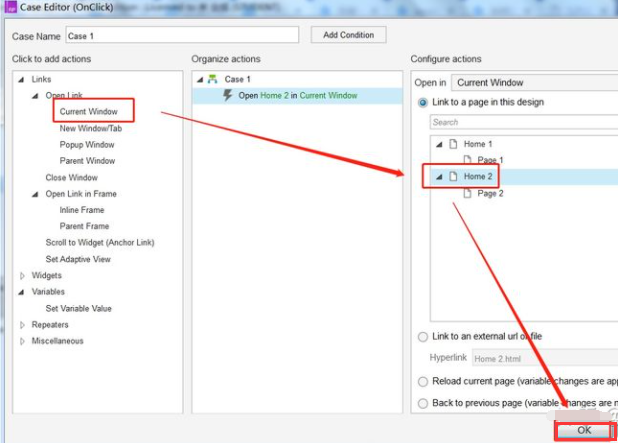
5、选择页面2在返回去添加透明矩形,继续点击选择“onclick”;

6、继续在事件编辑器当中选择Current Window,选择到Home2页面;

7、这样就基本完成模拟app跳转了,就可以进行预览效果了。
交互实现页面跳转是Axure操作当中相对简单的一个操作了,相关内容就分享这么多,如果各位有想要学习更多的Axure操作技巧,那么来火星时代吧。





















