交互是Axure软件制作原型的一个很重要组成操作之一,不少人在进行交互操作的时候,问问就会显得很是吃力,不知道怎么进行交互,其实,如果来拿基础的交互知识都不了解的话,那么是很难操作好的,接下来我们就说一说Axure基础的交互。

交互是有事件、场景、动作触发的!Axure里的交互大致有四种:
1、定义连接
2、设置动作
3、多个条件场景
4、页面上的交互
定义链接:定义链接可以让一个组件响应一个动作时(如鼠标点击、飘过)链接到其他页面。

在Axure里提供了四种链接方式:
1.链接到设计中的页面;
⒉.连接到外部网址或文件;
3.重新载入当前页面;
4.返回上个页面。

定义连接: 除了定义链接之外,Axure里还可以设置丰富的动作,在Axure里,任何可以出发的事件中都可以执行这些动作。
设置动作: Axure里提供的动作在执行时是自上而下顺序执行的,在基本编辑器里,勾选—些动作后,Axure会按照默认的方法生成动作的执行顺序。当这些顺序不能满足需求时,可以尝试使用高级编辑器,可以自定义添加动作、改变执行顺序。
页面交互: Axure还支持页面层级的触发事件,当载入一个页面时,就会触发OnPageLoad事件。
OnPageLoad事件可以为我们设置页面在载入时的初始状态,并可以触发一些我们需要的场景的条件。

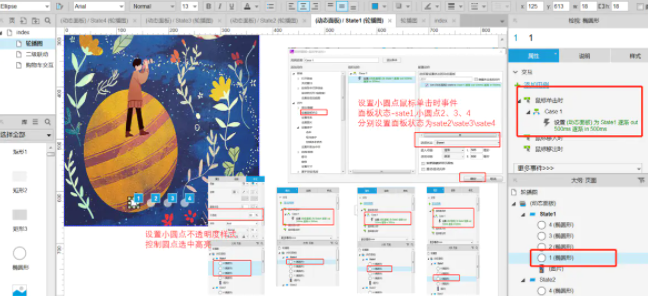
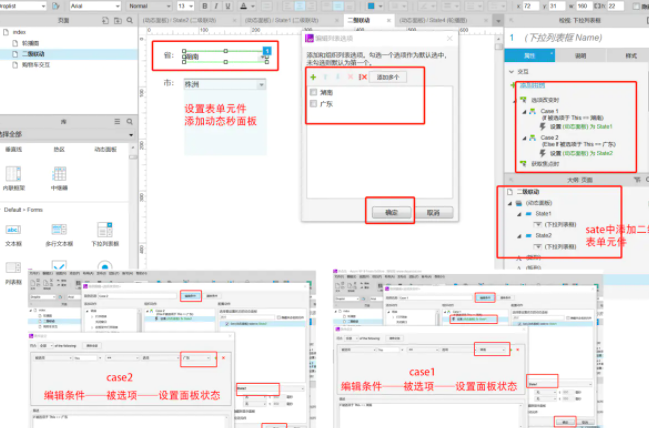
Axure制作交互的操作步骤:
1、打开Axure软件,进入界面新建一个设置交互动画的部件;
2、选择并重新命名;
3、点击“部件交互和注释”,选择你想要触发形成的效果事件;
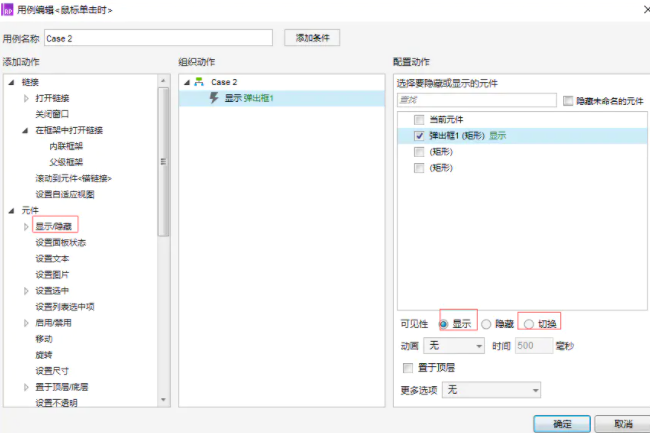
4、选择之后就会弹出一个窗口,选择触发事件动作——组织动作(主要是排序问题)——配置动作(勾选你命名的那个部件,确定可见性和动画)——点击确定;
5、此时就可以看到了交互窗口可以出现你设置的动画了,点击预览就可以看效果了。





















