你与优秀的UI设计师之间可能只差这么几个小细节。作为一个初级UI设计通常我们的关注点都会放在整体风格的把控,色彩的选择还有页面的规范性。而除了这些我们还需要注意的就是细节的表现。
而这些细节恰恰是我们容易忽略的地方。掌控全局,把握细节,这才是一个优秀的UI设计师需要做到的。那么,今天我们就来聊聊细节表现。
统一性和一致性
设计语言的一致性能够使用户在熟悉的环境中进行操作。让产品给用户留下更深刻的印象。页面风格、配色、装饰元素、icon等都应该保持一致性。同时加强统一性和一致性的表现也是近一步加深用户对于品牌的印象。

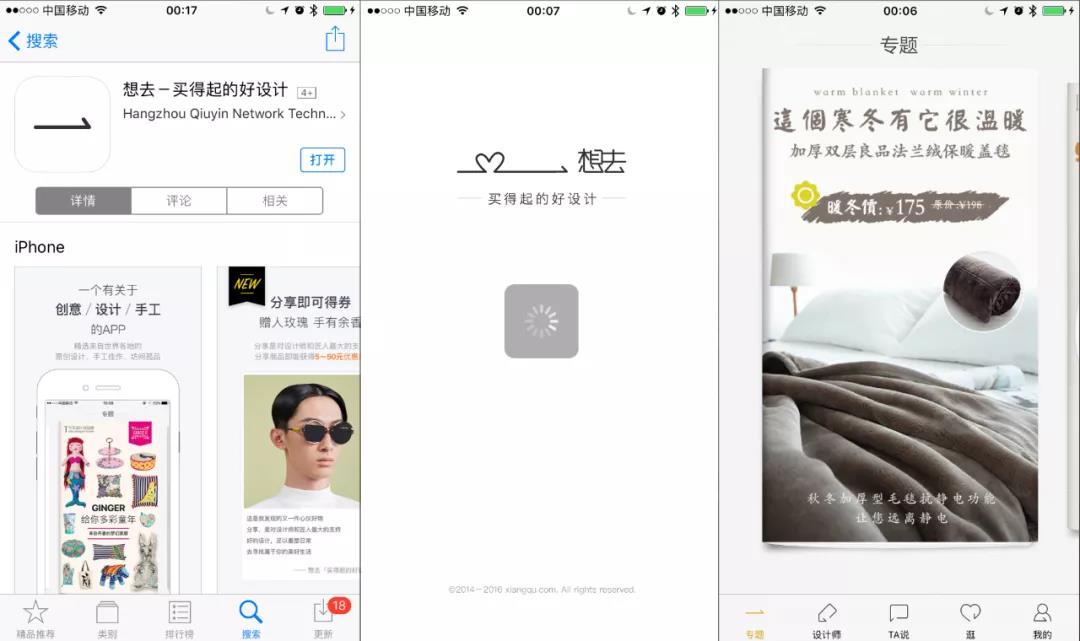
以想去APP为例,从启动图标到启动页面,再到首页的一级导航的icon,延续使用时尖头元素。在设计元素上统一性做得非常好。同时让用户对于这个元素印象深刻,从而到达加深品牌在用户心目中的印象。
除了装饰元素以外,在设计风格上也保持着统一的简约风,以黑白色调为主,无论是启动图标,或者功能页面,整体性非常强。
让每一个像素都清晰
你以为你在ps里绘制的矢量控件就是矢量吗?
放大后很多时候会发现有虚边的情况,我们必须要检查每一个控件的边缘,不要出现半像素的情况。首先在绘制矢量图形时尽可能保证偶数,同时避免多次缩放。同时我们还要记得勾选#对齐像素#并放大后检查。

左侧圆角矩形在放大后垂直方向线条有很明显的虚边,右侧圆角矩形则是清晰的。当我们设计icon或矢量元素时也要做到每一条直线都是清晰可见的。
页面信息的层级关系
初级设计师最容易忽略的问题就是页面的层级表现,这直接导致用户在阅读信息和使用产品时体验感降低。
作为设计师,我们需要考虑所呈现的内容的优先级,通过大小、粗细啊、颜色、形式感的区分来体现。让用户先看到它最关注的信息,而不是让用户在海量信息里寻找有用的信息。
同时我们还需要考虑用户的交互习惯,例如按钮的设计就需要有点击感,识别度要高。

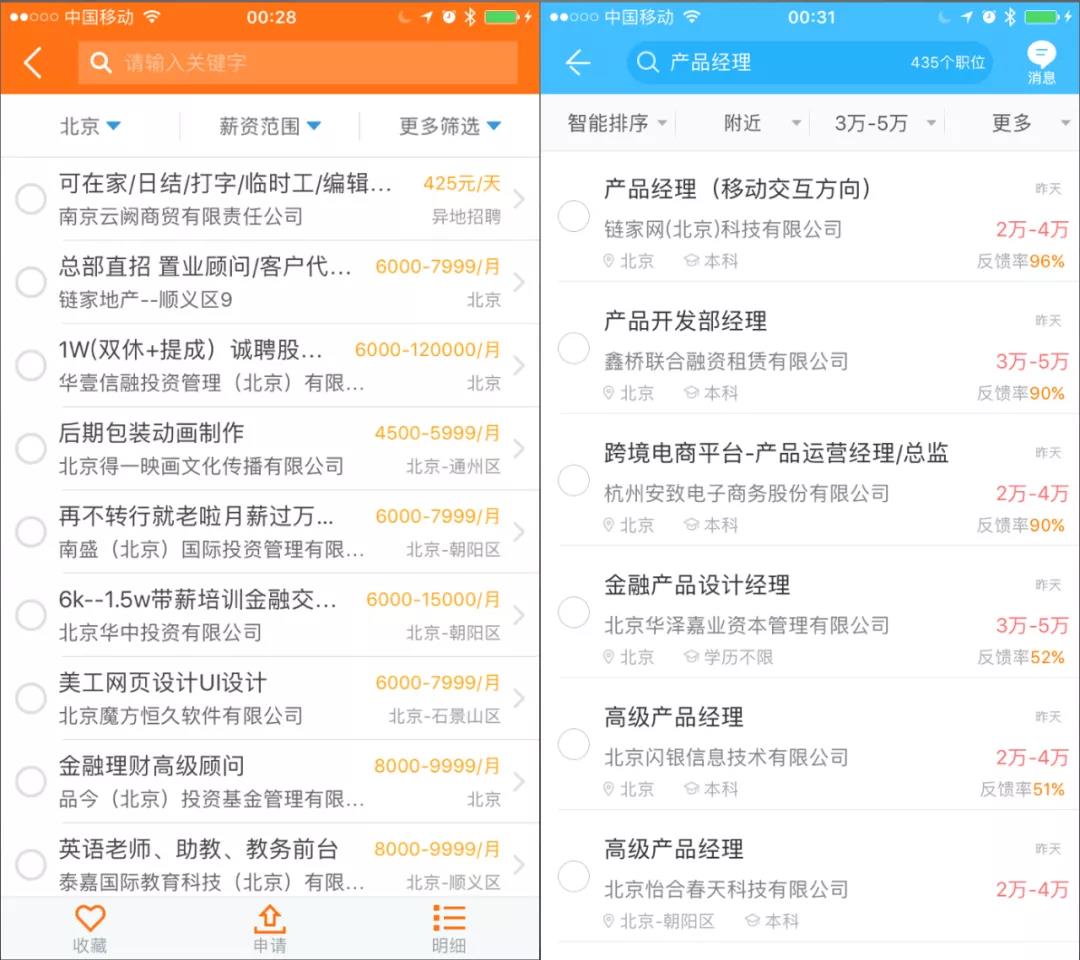
当我们去对比前程无忧和智联招聘的页面时可以非常清晰的感受到信息层级带给用户的最直观的体验。很明显,智联招聘的信息层级划分更为清晰。用户可以非常快的从中得到自己最关注的信息。
而不需要在页面中停留太多时间去找寻自己需要的信息。通过文字的粗细变化,颜色变化,重点文字颜色的变化等方式把简单的文字内容划分清晰。
前程无忧的页面设计里,虽然也通过不同的形式划分也内容层级,但是很明显,层级没有拉开,微弱的层级变化很难让用户分辨信息内容。所以在处理细节时我们不仅要注意拉开层级,同时也要敢于使用高对比的形式去表现页面层级。
除了以上几点外,我们元素的对齐、分布、文字字体的统一等都是我们设计页面时需要注意的细节。做好这些是作为一个优秀的UI设计师的前提。优化细节,让细节中闪现出更多精彩,让我们设计的页面脱引而出。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理