弹框又称为对话框,是一种交互方式,用于提醒或作出某个决定或是解决某个任务。常见于网页中和移动端APP中,也是App与用户进行交互的常见方式之一。
常见的弹框类型
多年工作总结发现,在MaterialDesign设计规范中,对用户提示系统考虑的非常全面,Toast、SnackBar、Dialog三种形式,横向对比来看,在用户感受层面上说是由轻到重的;在iOS设计规范中有Alert(即Dialog)和ActionBar。
Toast、SnackBar、Dialog(Alert)和ActionBar它们分别长什么样子,怎么来使用呢?那我们就来聊聊这四种弹框方式。
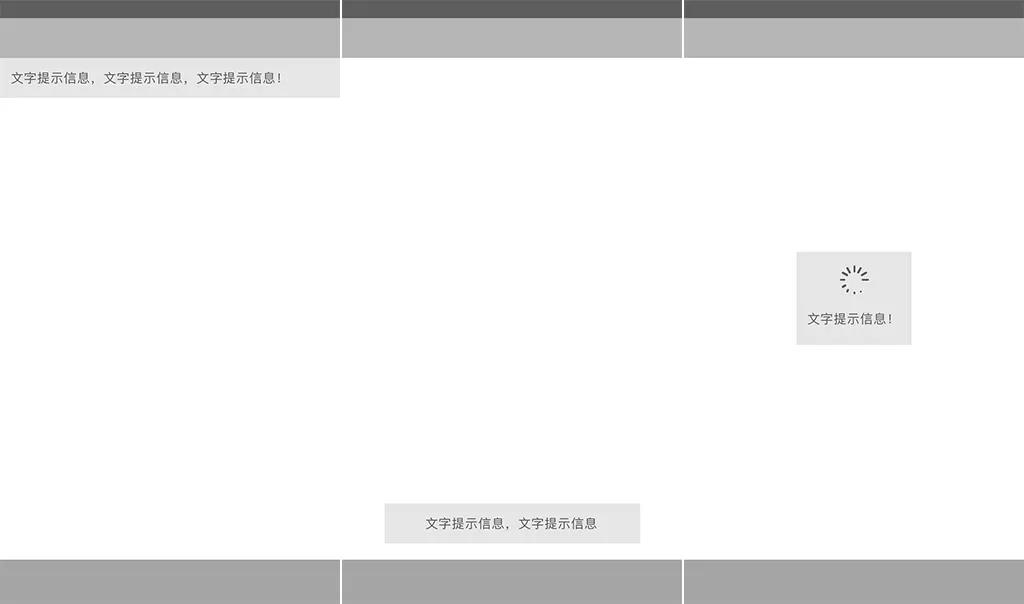
在移动端APP中常见弹框的样式
Toast:
Toast一般用来显示操作结果,或是当前应用状态。
适用于只是告诉用户发生了什么,常见于系统的通知,但是有很大的局限性,就是只能通知用户,而做不到和用户进行交互,用户较容易忽视。
比如,你不小心删除了一张照片而没有通过二次确认,仅仅是toast通知你”已删除”,对用户而言是很难接受的事情。
一般常见形式为一句简短的文字描述,可以设置在页面的顶部、中部或底部,具体位置根据页面整体设计。


Toast虽然是Android系统中常见的提示方式,在很多APP中也都有采用,作为轻量级提示形式,既能达到目的又不影响用户操作。
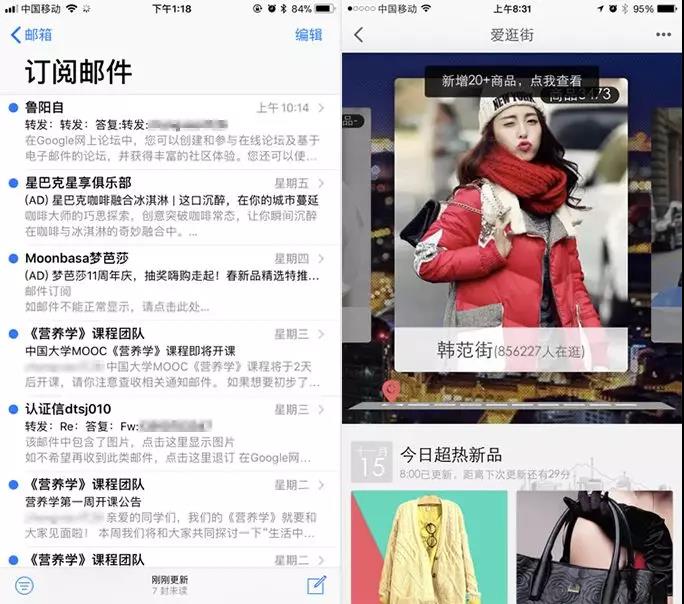
SnackBar:
SnackBar提示对话框,是安卓系统的特色弹框类型。
它同时拥有Toast和Dialog的特点,不会打断用户正常操作,在告知用户信息的同时还可以和用户进行交互,提醒度较强。
一般常见形式有:文字描述加一个功能按钮组成,如果用户点击按钮,弹框消失,随即进入相应操作流程;
如果用户不点击,SnackBar和Toast一样有时间限制,弹框出现一段时间也会自动消失。设置位置是页面底部。

SnackBar的交互行为比Toast更友好,更容易让用户接受,既显示内容的同时,还提供功能按钮给用户选择使用。
虽然是Android系统中特有的,但是在iOS中也有类似SnackBar提醒方式,如邮件底部,新邮件数量提醒;在“爱逛街”页面中就是SnackBar的变形,符合了“不操作,不打扰”的原则。
Alert(或Dialog):
Alert(或Dialog)主要作用是给用户一个提示信息,出现时会打断用户和之前页面的的交互动作。
并且强制要求和用户进行当前操作, 让用户做出一个选择并且由用户来负责自己的行为。
比如,你不小心删除一张照片,这时Dialog出现,要你自己做出相应选择,你要真的“删除”照片还是“取消”(不删除)。
一般是对话框形式,通常出现在页面中间,由标题、信息内容和功能按钮构成。


在APP中最常见的是两个按钮的Alert(或Dialog),也会有一个按钮或三个按钮的情况。
两个按钮的情况对于用户来说最容易作出选择;一个按钮的情况,通常只是用来提醒,对用户来说操控性不强;三个或三个以上按钮的情况,最为复杂,尽量避免使用。
在使用Alert(或Dialog)时一定要谨慎,它的出现会打断用户的原有操作,会引发用户的烦躁情绪,尽量不要给用户带来糟糕的体验感受。
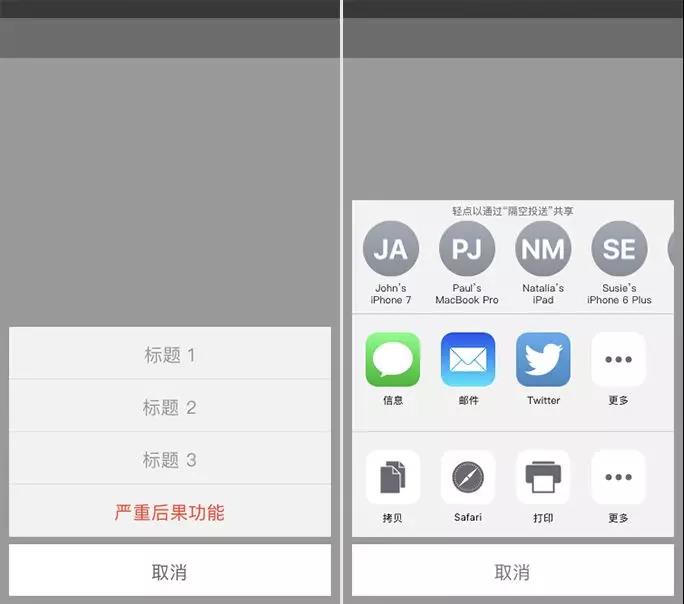
ActionBar:
ActionBar类似Dialog的设计形式,用户必须进行当前操作,否则弹框不消失,而且用户也无法继续其他操作。
不同点在于ActionBar中会提供多个使用户做出选择的功能按钮,一般也会有“取消”按钮,用户不想做出任何选择时,可以点击“取消”按钮,也可点击ActionBar以外的区域,关闭当前弹框。
比如,你用手机截了个屏,编辑后并分享出去,那这张截屏你需要怎么处理呢?“储存”还是“删除”还是“取消”(回到编辑状态)。
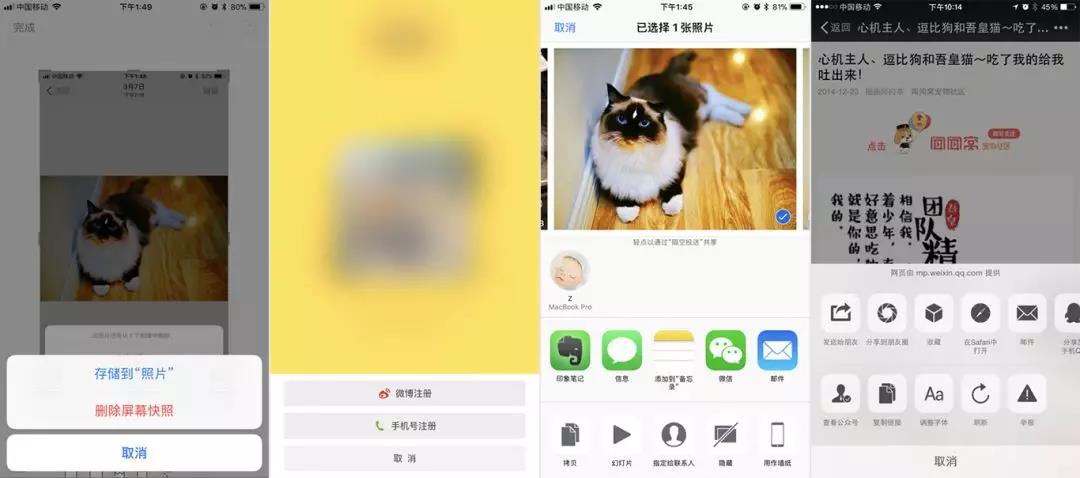
一般常见的形式是文字列表,用功能描述性文字表示功能按钮,通常出现在页面底部,在设计时,会产生严重后果的功能,例如“删除”,通常用红色或较醒目的色彩将字体标出。

当功能按钮很多时,文字列表形式不合适,还可以使用图标加文字的形式。
这种形式需注意图标要能表现出操作意义,文字尽量简单明确;弹框内部按钮要进行恰当分类,考虑合理间距,便于用户点击,如有超出部分,应留有足够的元素,引导视线。

ActionBar在iOS规范中有以下几点需要注意:
1、提供明显且安全的出口。保证用户明白他们操作后引起的结果是什么。
2、ActionBar中的任务简单、简短、聚焦。如果要在ActionBar中创建带有多层级关系的任务,一定要慎重!因为用户很容易忘记它们操作的来龙去脉。
3、ActionBar只在展示很重要的提示信息时,才考虑使用。由于会打扰到用户,所以有必要让用户觉得这种打扰是值得的。
使用弹框要合理
并不是所有的弹框设计都会被用户接受。我们在使用弹框的时候要尽量克制,要考虑信息内容的必要性和目的性。
一旦选择使用Alert(Dialog)或ActionBar弹框,请尽量少用。一般情况下都把弹框的层级控制在只有一级,接连不断的出现弹框会增加用户厌恶心理产生想要卸载APP的欲望。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















