你是否遇到过这样的情况:甲方爸爸说:这个图,你需要嵌到样机里给我看,这样才有真实性嘛!老板说:这个图你需要搞个好看的背景,才能够更加吸引人。于是,你焦头烂额的打开网页下载样机,再打开 PS 把图片嵌入样机。这个时候,身边的设计小李,早就已经将一切做好,开始自己下一项的任务。
小李到底是如何捷足先登,率先完成任务的呢?其实,他是用了神器。有的时候,一件神器软件,往往能为设计师节约很多时间,今天我就来为大家介绍8个免费神器。
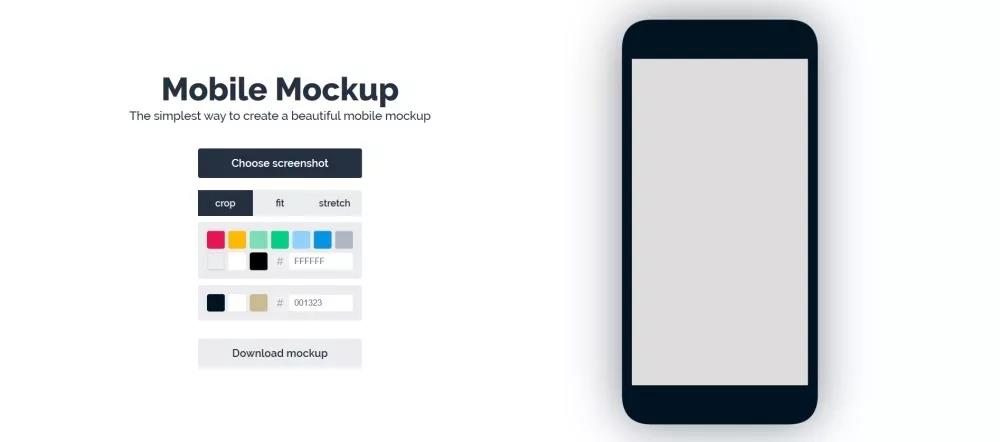
mobile mockup
网站链接:https://www.kapwing.com/mobile-mockup
推荐理由:
1、不仅可以免费获得移动端漂亮的模型图,还可以保存任意格式,省去了做好后调整格式的麻烦。
2、可以自行选择尺寸。通常来说,最理想的尺寸是360×668,不过网站可以提供三种图片的嵌入模式:裁切、符合大小、拉伸,可以根据情况,自行选择。
3、不想自己输入色号的话,提供的背景颜色和样机颜色搭配也会让你生成一个漂亮的包装界面。样机还自带阴影,让你的素材更加凸显。

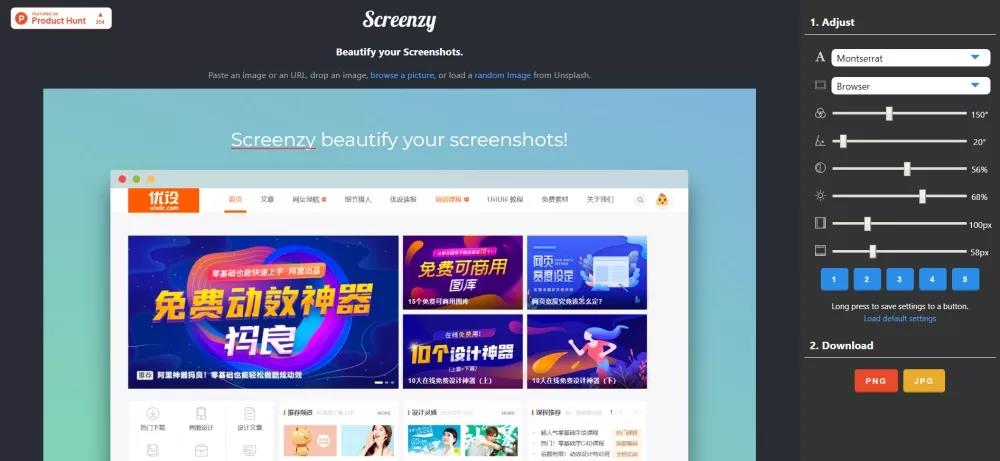
screenzy
网站链接:https://screenzy.io
推荐理由:
1、点击上方链接,就可以看到超好看的潮流渐变色背景,导出图片的格式可以为 PNG 或者JPG。
2、可以上传你的素材,分别调整背景的颜色、渐变角度、对比度、亮度、背景长度和宽度。
3、内置 10 种英文字体,便于你添加标题或者说明,5 种模板样式,让你在焦头烂额的时候快速生成过稿背景。

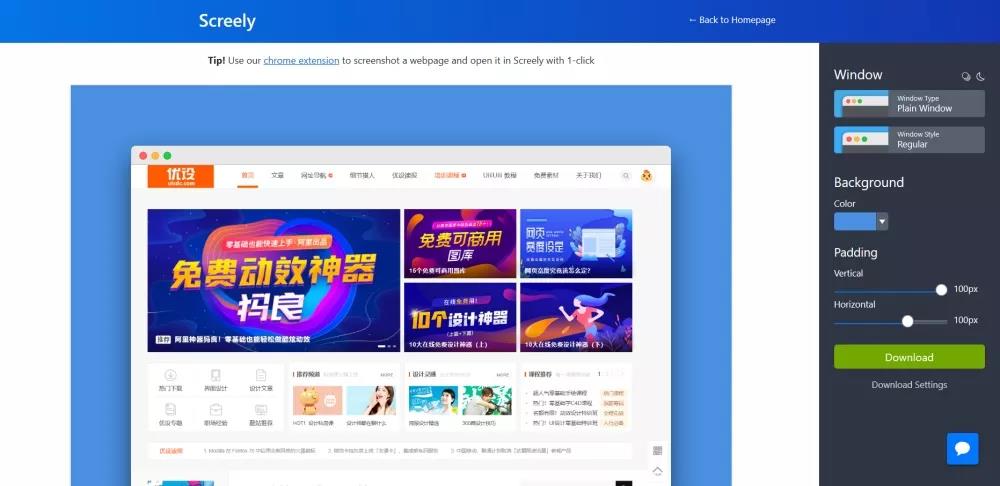
screely
推荐理由:
1、点击上传很麻烦?没关系,网站非常人性化的设置,可以通过直接拖拽、点击上传、复制图片粘贴上传的方式完成 。
2、自带色板,可以根据自己的情况,任意调整背景颜色,还可以改变背景的高度和占据页面比例,甲方爸爸想要大一点呢,我们就可以乖乖大一点。
3、还可以根据个人情况,选择适合自己的边框,一切完成之后,直接导出为 JPG、PNG 或者 SVG 格式,就可以啦。

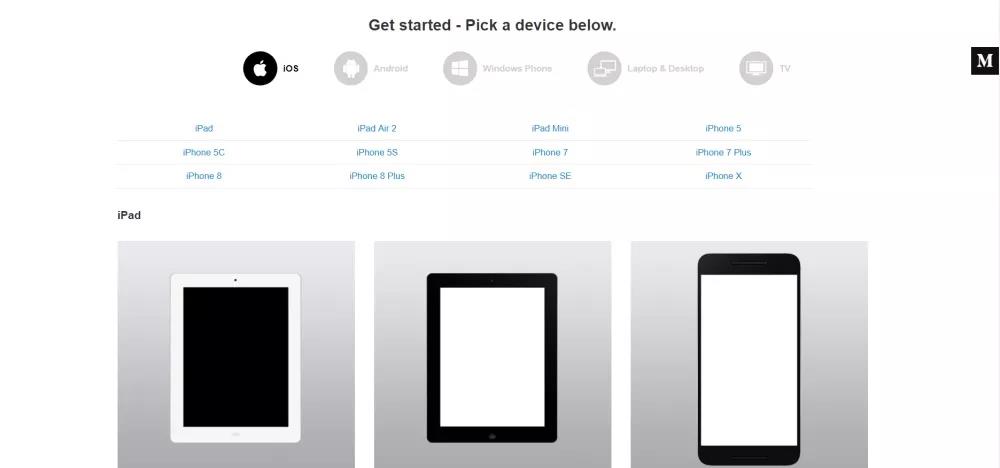
mockupphone
网站链接:https://mockuphone.com/#ios
推荐理由:
1、这个网站的素材是非常全面的,5 大类型,几十种样机模型供你选择,不论是苹果还是安卓,iOS 还是 Windows, 应有尽有。连最新的 iPhone X 也有哦。
2、选择你需要的样机,根据推荐尺寸载入素材,如果跳过这一步也不要紧,网站会自动调整素材大小,你就可以获得拥有舒适视觉效果的图片。透明的背景便于你进行多样的运用。
3、一次可以上传多张素材!拖拽、粘贴、点击都可上传素材。右键即可保存,如果想要垂直和水平两种方向的效果,就需要点击下载按钮,输入邮箱,即可获得zip文件。

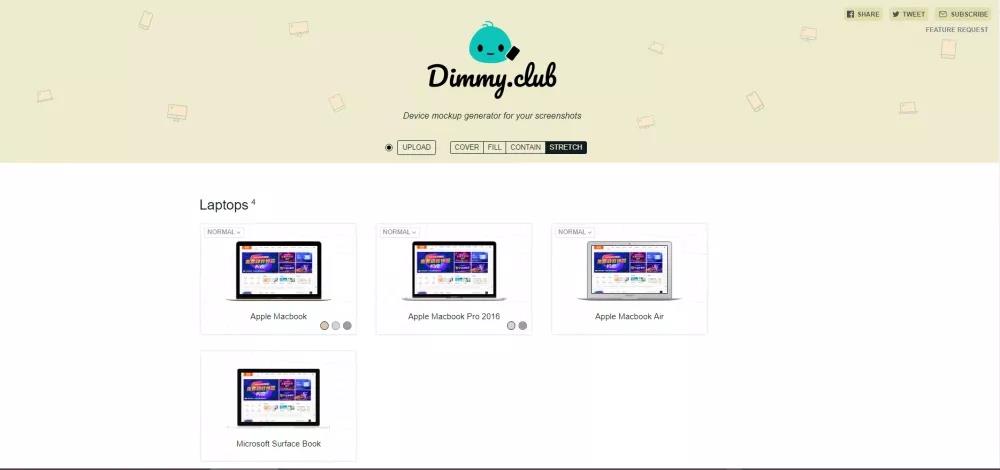
dimmy
网站链接:https://dimmy.club/
推荐理由:
1、这个网站的样机模型效果非常好。上传素材之后,紧需要1秒就可以在所有模型中看到效果,选择好自己所需要的效果即可。
2、素材如果没有被严格制定,那么可以通过覆盖、填充、包含和拉伸进行调配,这样不仅可以触达最好的视觉效果,还可以根据情况调整背景颜色和透明度,下载即可导出 PNG 格式的图片。

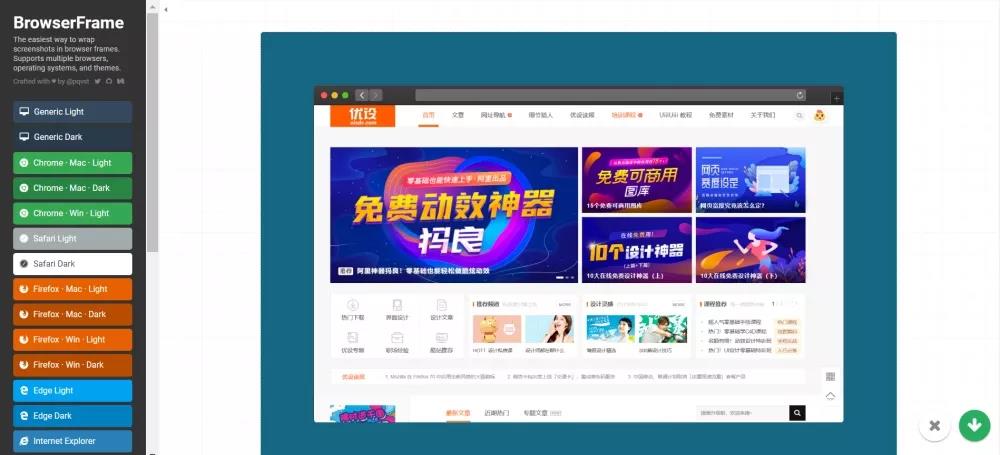
browserframe
网站链接:https://browserframe.com/
推荐理由:
1、为各类浏览器提供包装服务的网站,包含iOS、 Chrome、 火狐和IE等等,几乎囊括了各类常用浏览器的页面,导出图片的格式为 PNG。
2、可自行调整填充物的大小、屏幕比例和图片的预览效果。如果要修改背景色、屏幕颜色、屏幕的宽度和高度则需自己手动输入,不过换角度想一想这也是另一种定制方式啦。

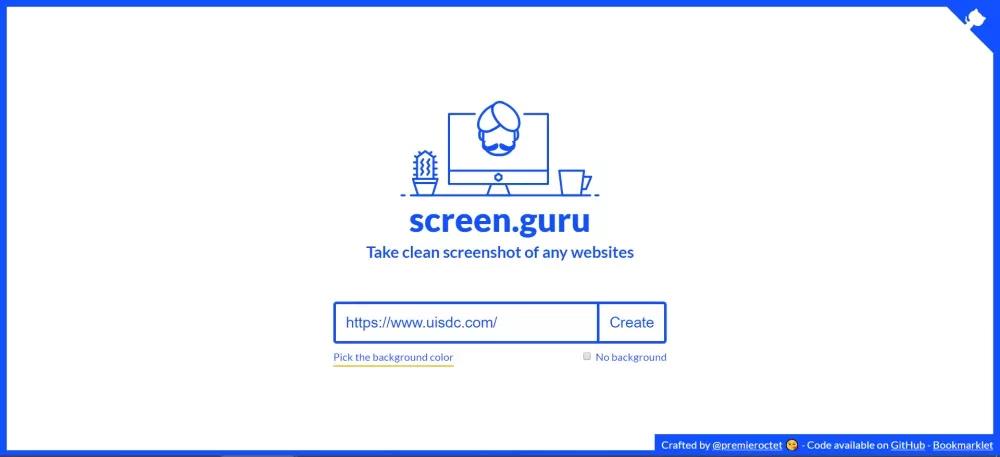
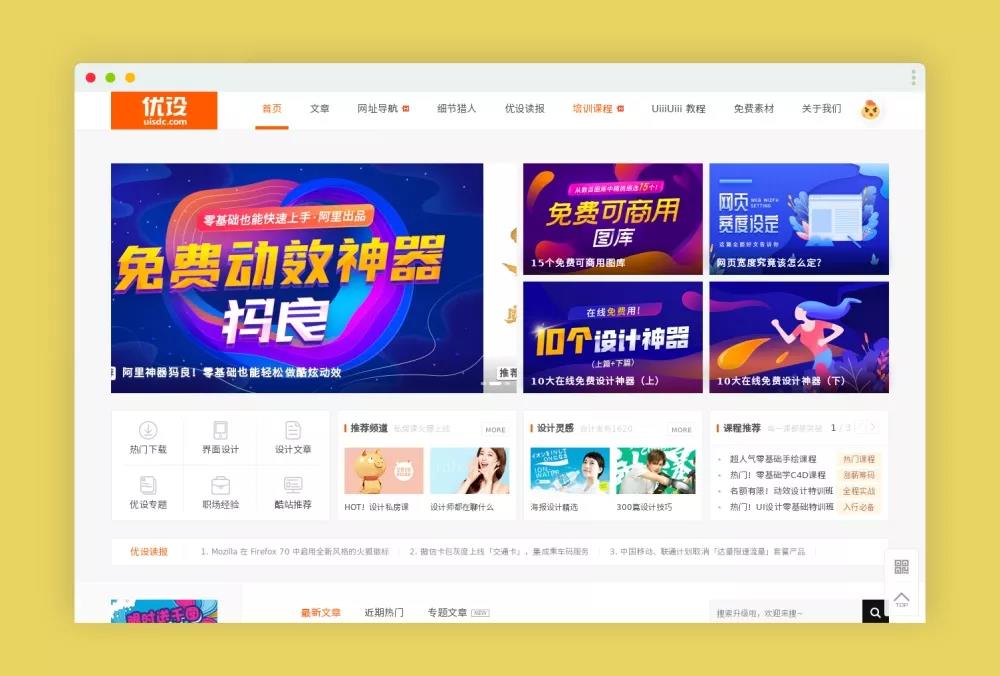
screen guru
网站链接:https://screen.guru/
推荐理由:
1、想要把这个网页的图片加进去,但是自己截图总是截不好,要不是左边多一点就是右边少一点,那么这款快速网页截图的生成工具就是你的救星!
2、首先选用透明背景或自己定制背景颜色,输入想要截图的网址,回车,噔噔噔噔,自动生成网址页面的截图就闪亮登场了,右键保存即可生成 PNG 格式的图片。
3、如果没有生成出来,记得多尝试几次哦。


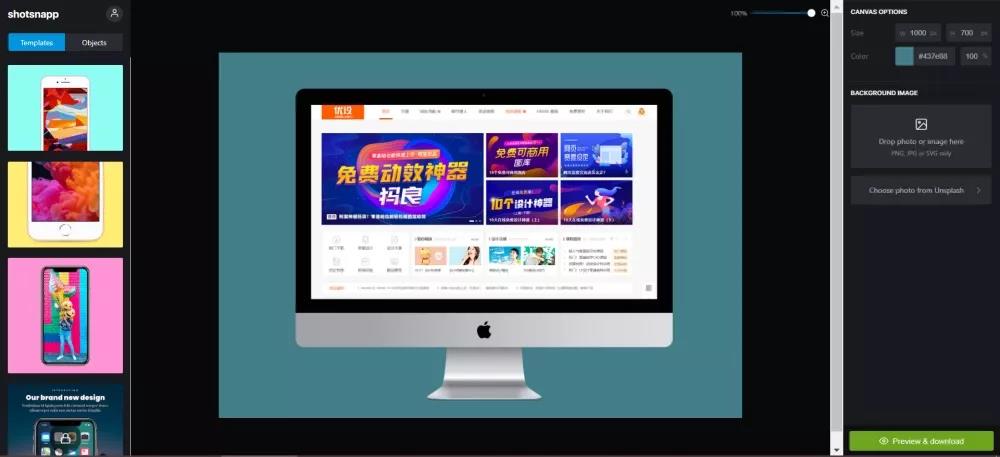
shotsnapp
网站链接:https://app.shotsnapp.com/#
推荐理由:
1、终于不是一张背景图上只有样机啦,这个神器自己会有一些简单好看的版式供你选择。不过只是部分的免费哦,包括一些苹果手机、页面、笔记本和台式机,苹果手表也有哦。
2、这里的样机是可以用鼠标移动的!更改上传素材的对齐方式、样机的大小以及倾斜角度,根据你的想法让呈现出来的界面更加活泼和具有设计感。
3、可自己上传照片作为背景,如果没有现成的图片又急需的话,这个网站超级贴心的为你关联了免费可商用的图库 Unsplash, 你可以在其中进行选择。

以上都是静态的展示界面,希望能对设计行业的小伙伴们有所帮助哟!
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















