在设计的工作中,很多时候会听到老师、资深设计师或客户说,这设计稿感觉很粗糙,这设计稿感觉不够高大上,这设计稿没有细节!往往这时新手设计师是不知道怎么在原有的设计稿上进行修改的,加多了怕画蛇添足,不加又没有细节,那么细节是什么呢?我们可以做哪些地方的调整,在哪些地方给细节呢,这篇文章会教你从重点入手,对app页面进行细节的把控处理。
先说下设计细节具体是什么。其实这是一个很模糊的概念,一个好的设计肯定是有细节的,这个细节除了基本的对齐、一致、每个像素的划分、页面的工整,还有图标的一致性、页面用色是否和谐、前后关系层次的区分、重点的突出、纹理的搭配得当,光源的合理、页面整体的协调等等等等这些都是细节的范畴,也就是说,一个页面,当这些都及格了,加上重点元素细节的刻画,作品的分数一定不会差。
那么大家在刻画细节之前,一定要思考,什么地方应该加细节什么地方应该去弱化。什么地方该强调?最强调的地方一定是这个页面焦点,那么我们就应该在这个地方去增添一些细节,通过一些有趣的元素,颜色,块面来引导视觉的投向。

通常在ui界面里,眼部热区首先是banner图,通过优质的图片和广告语去吸引用户的关注,但是我们应该知道ui界面和传统的平面比,不仅仅只是推广宣传,ui界面是有交互的!一个页面除了给用户看的banner、图标、列表、数据,更重要的是按钮。按钮承载了这个app的交互行为引导,或跳转或切换,它都理应属于这个页面的重点,那么在如今扁平化盛行的页面里,我们应该怎么去增加按钮的细节呢?首先请大家一定要戒骄戒躁,很多新人设计师会说,现在的app按钮不就是拉一个矩形框或者一个圆吗,或者在ai画一些符合app气质的icon拖到页面用就可以了,错,一个简单的矩形按钮我们也是可以给它添加细节的。那接下来就以一个具体的案例去具体讲述下什么是设计的细节,以及在设计的过程中如何去把设计的细节做好。
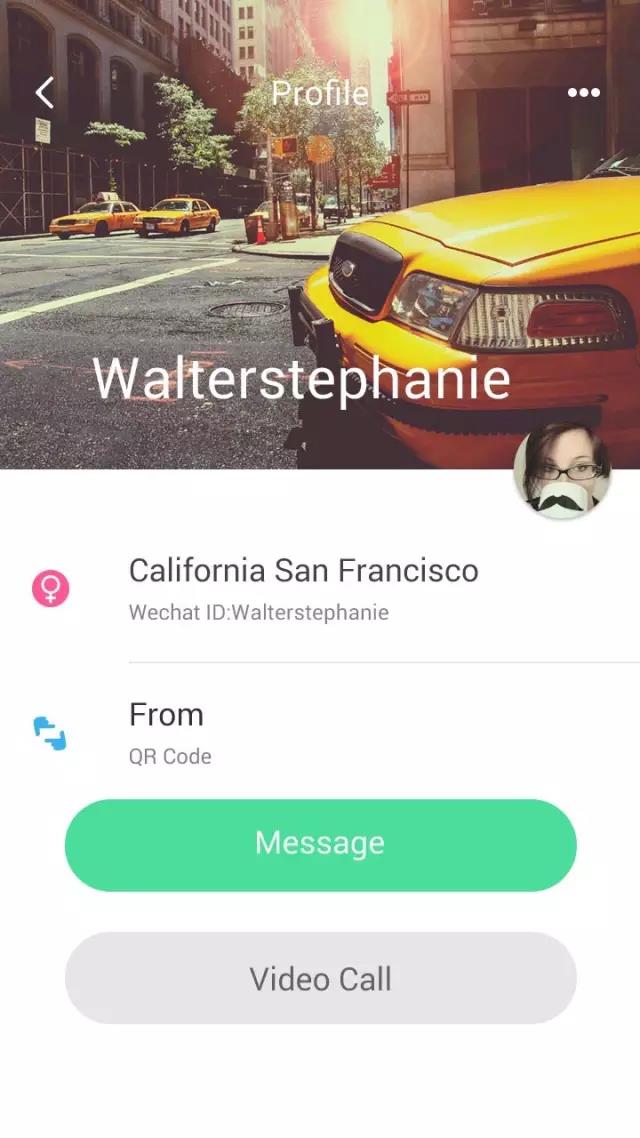
那么我们先来看一个页面:(图1)这个页面的排版已经非常规范了,文字的对齐和层级关系都做的不错,页面的引导方向也很明确,设计师在简洁的页面上通过用大面积的绿色来吸引用户去点击“Message”这个按钮,这是一个简单的圆角矩形,我们可以给这个设计框加一点修饰,让它看起来更加丰富有趣

图1
下面我们来给按钮加上一些细节来看看效果
方案A:
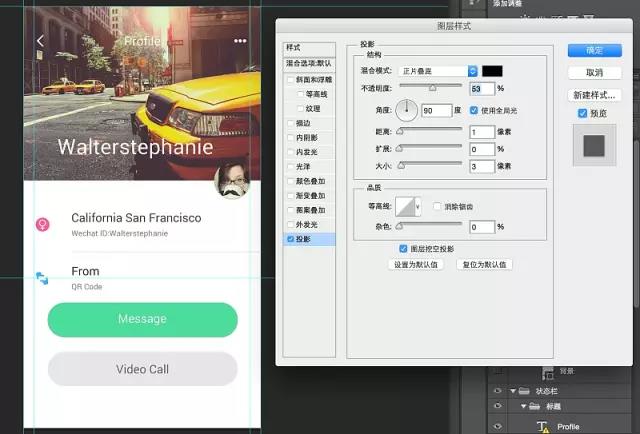
找到“圆角矩形”按钮,找到这个图层:鼠标右键-图层样式-投影。
为了增强投影的细腻感,这里“距离”和“大小”给的非常小,不透明度降低,微弱投影。

“方案A”属于最常见的投影样式,我们在有图标和列表的App页面经常可以看到。接下来我们来看看“方案B”,今年最夯的弥漫式投影。它的特点是通透性强,让页面更富有空间感,但是值得注意的是此类投影不宜贯穿整个App页面使用,否则会让人感觉非常“腻”。
方案B: (有很多种做法,这里介绍两种;我比较懒,常用用法一)
用法一:
找到“圆角矩形”按钮,找到这个图层:鼠标右键-图层样式-投影。
所谓的“弥漫式”其实就是投影面积非常大,在这里“距离”和“大小”都给的比较大;为增强投影的融入感,颜色选用了相似的绿色来作环境色。

用法二:
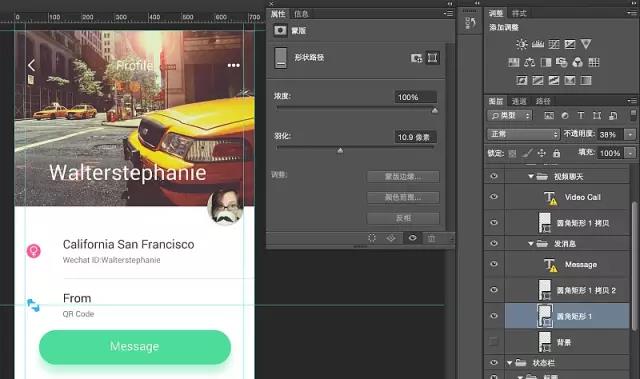
复制“圆角矩形”按钮的图层,放在“圆角矩形”的图层下方。
在窗口打开“属性面板”,给形状路径给羽化的数值。在这里建议宝宝们数值给大一点,但是投影以能看得到圆角矩形的轮廓为适合。

方案C:
除了给投影,我们还可以怎么玩这个圆角矩形呢。
例如,给它穿个酷炫点的衣裳…
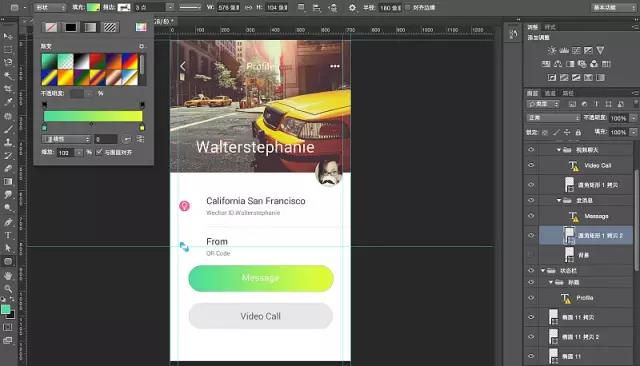
选择“圆角矩形”图层,点软件左侧的矩形工具,上菜单“填充”点开,选择第二个-渐变,在下面的渐变色标里给色值,为了不让页面看上去脏兮兮的,请给饱和度高点儿的颜色吧!

再例如,我们情怀一点,偷偷给它一点点立体感...
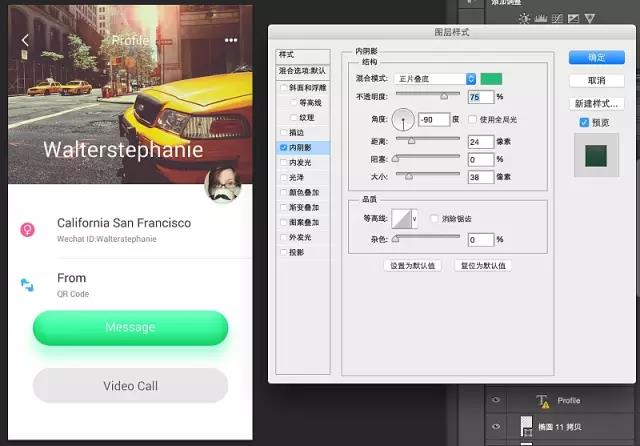
第一步:在“圆角矩形”图层鼠标右键-内阴影,这一步我们是来作按钮的暗面,角度改为-90度,颜色改为较深一点的绿,混合模式改为正常。距离和大小大家可以看预览效果适当给予。
第二步:
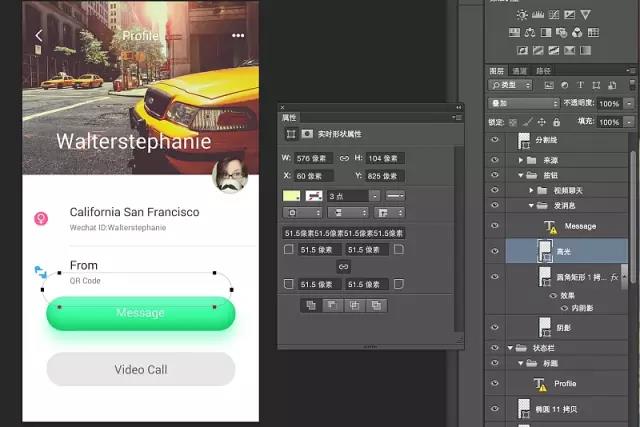
复制“圆角矩形”图层,放在“圆角矩形”图层的上方,双击图层名字修改图层名字为“高光”,双击图层前的 小缩略图-颜色改为较浅的绿,混合模式改为“叠加”。使光影关系更为柔和、合理。属性面板修改羽化值,让高光和图层完美融合,如果不想高光跑出按钮以外的区域,可以鼠标右键剪切蒙板。

第三步:
用“方案B”的方法,给这个按钮加上投影。看起来空间感更强喔~

好啦,对于常见App里按钮的几种增强细节的方法已经告诉大家了,对于初入门的宝宝们来说算是一个必修的教程。如果有什么疑问或者你有更多更好的方法欢迎一起讨论噢。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理