大家都知道,每逢节日、热点、活动、产品发布上新等时期,海报和banner是必不可少的最快速的传播手段,而在这个全民短视频的大时代,静态图片似乎已经不能满足消费者的视觉需求,随着5G的普及,原本因为客观网络因素限制的动图广告投放,也将不复存在,进一步促进了动态海报的投放和传播。
动态图与生俱来就有着吸引观众注意力的能力,目前越来越多的行业选择用动态图的方式来作为新型的广告图进行投放,比如网易云音乐的首页banner图、北京电影节、各类潮流活动海报、广告闪屏等等。

一般来说我们都是先用PS或AI设计好平面海报,再导入AE添加动态效果来完成动态海报的制作。
那对于AE小白来说,能不能只通过PS这个基础的设计软件在设计海报的同时也完成动态效果的制作呢?答案是肯定的。
今天我们就将通过一张banner的案例用PS内置的动态效果功能来添加一些简单的动态效果,完成一张动态海报的制作。
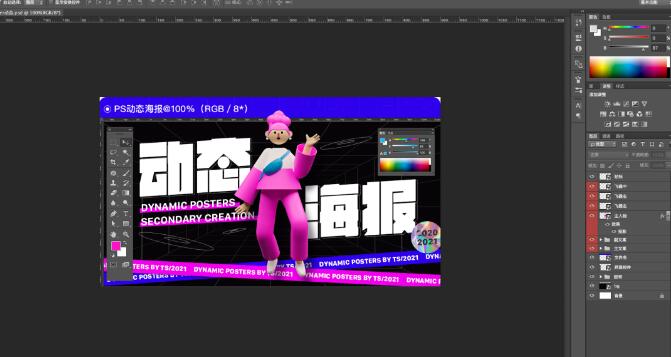
最终效果如下:

案例教程由厦门校区邵老师分享
1. 首先我们准备一张设计好的banner

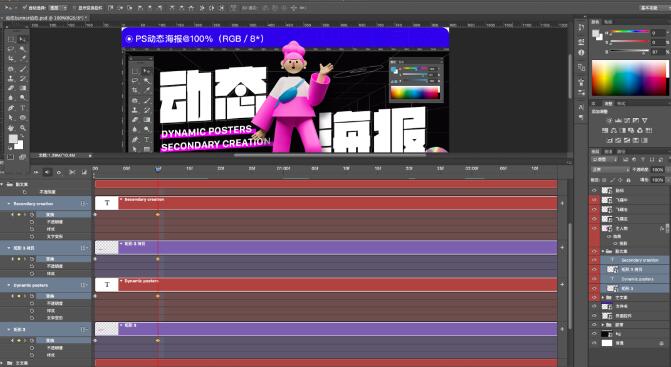
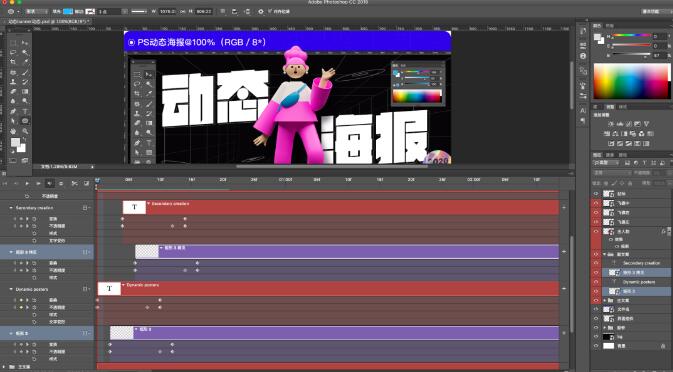
2. 把所有琐碎的图层分好要做动效的元素和不做动效的元素编组并转为智能对象,避免在做动效的时候太多图层影响思路和软件运算速度,此处我把要做动效的图层标红了用以在时间轴里作区分。

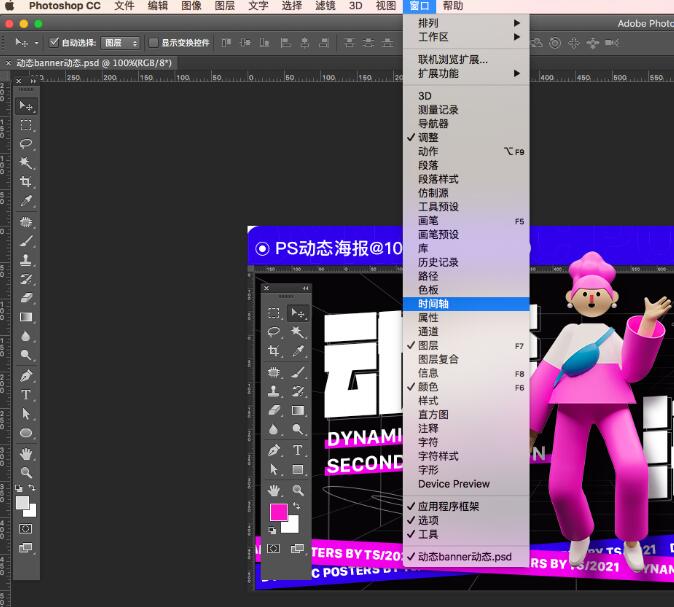
3. 打开顶部菜单窗口-时间轴选项。

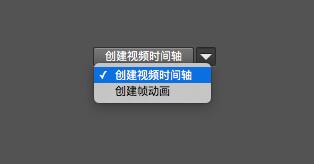
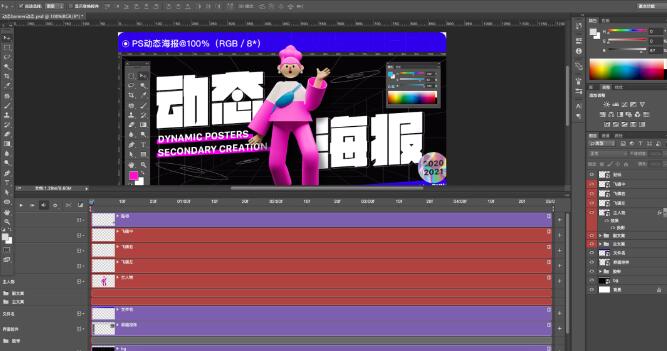
4. 打开后在界面底部会出现一个新的工具窗口,选择“创建视频时间轴”点击,底部就会出现一个带有图层以及时间轴的操作窗口。


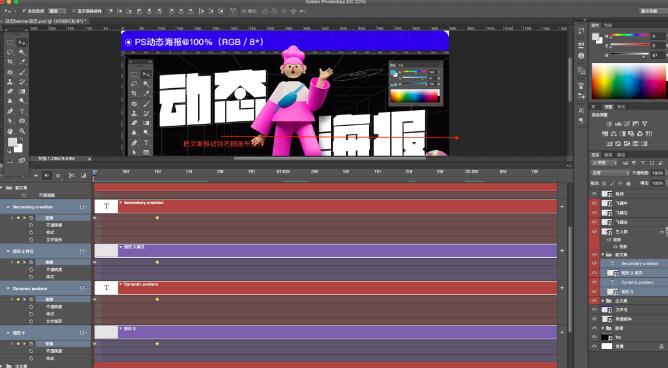
5. 先来做主体人物的动效,主体人物就是一个简单的上下垂直位移动效,选中主人物的图层,打开下方的控制面板,会看到有几个属性可供控制,分别是变换、不透明度、样式,在这个案例中,我们只会用到变换和不透明度的属性进行动画控制。

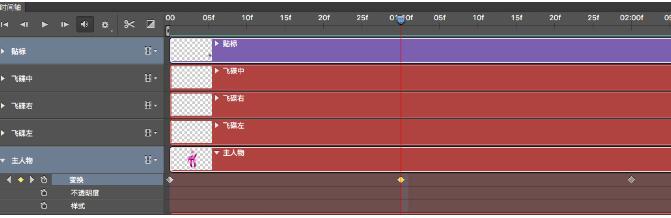
6. 让时间指针停留在默认的0的位置,点击“变换”前的码表符号,即可看见时间轴上被打了一个菱形符号,我们称之为“关键帧”。打下这样的一个关键帧,就可以记录当前对象所在的位置。

7. 我们把时间指针用鼠标移动到2秒的位置,点击“变换”前码表位置的前面的小菱形块也就是关键帧符号,再一次记录一下当前的位置(注意,不是点击码表,而是点击码表前的关键帧符号添加关键帧,如果再一次点击码表,时间轴上的所有关键帧都将被清除)。

8. 随后把时间指针移回到1秒的位置,打下第三个关键帧,这一次打完关键帧后,我们选中主人物图层,在移动工具的状态下,用键盘的向上方向键把主体人物位置向上移动一点点。

9. 接着选中1秒处的关键帧,鼠标右键选择“拷贝”,粘贴到3秒位置,将2秒处位置关键帧拷贝粘贴到4秒位置,形成一次位移的循环动画。这样,主人物的动画就完成了。

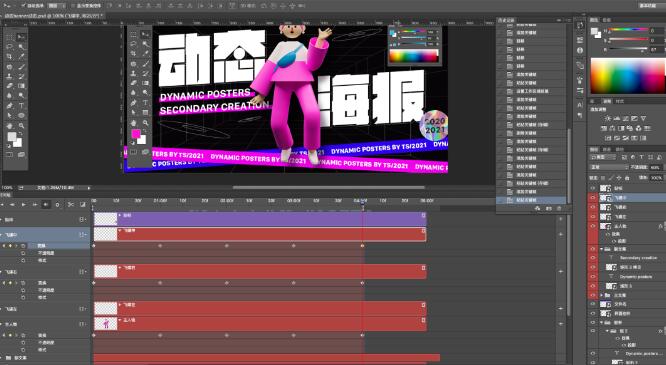
10. 接着来做英文文字部分的动效,在这个案例中,我们为英文字部分除了添加了位移的动画,还有在位移的同时做了不透明度的变化。
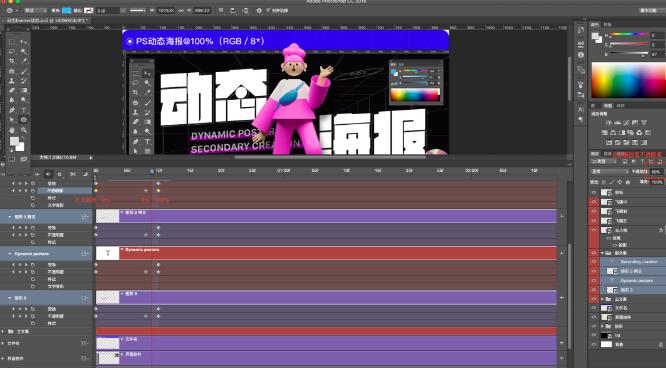
11. 我们先把英文字的最终位置和状态通过定关键帧的形式定出来。打开副文案组,在10帧的位置为文案和文案下方的矩形装饰块打上“变换”的关键帧,确定好最终的位置。

12. 回到起始0帧的位置,打上关键帧,再把文案移到画布右边外面看不见的位置。

13. 接着在0帧的位置打上不透明度的关键帧。

14. 在第8帧和10帧的位置再打上不透明度也分别打上不透明度的关键帧,然后把初始0帧和第8帧处的关键帧,把图层的不透明度改为0,这样我们就能得到一个位移同时做不透明度变化的动画。

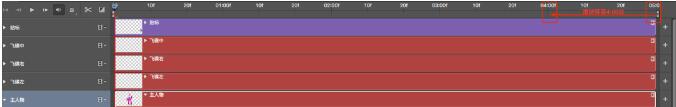
15. 接着我们按出场顺序,把相应素材的时间轴往后拖一些,形成有先后时间差的位移效果,这样我们就完成了文字部分的动态效果。

16. 接着按照同样的方法制作碟片装饰图形的动效,碟片也是一个上下垂直位移的动作效果,可以完全参照主人物位移动画的制作方法来设定。

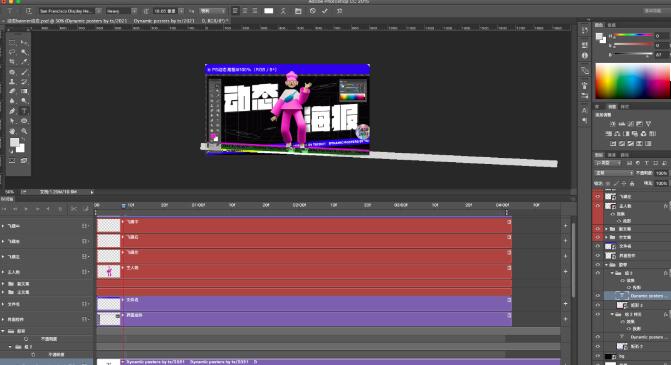
17. 接下来要做的是底部文字跑马灯动效,首先我们要完成准备工作,在做之前,由于我们的文字是需要做比较大的位移的,所以把文案重复的打长一点,让画面之外也有足够长的文字可以让我们从画面外移动到画面里。

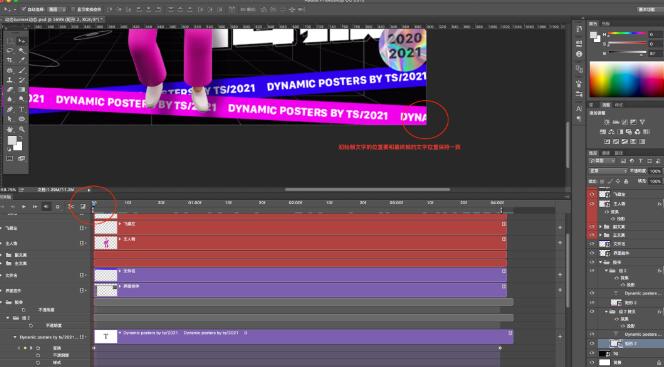
18. 然后我们为文字在初始帧加上“变换”的关键帧记录下初始位置。

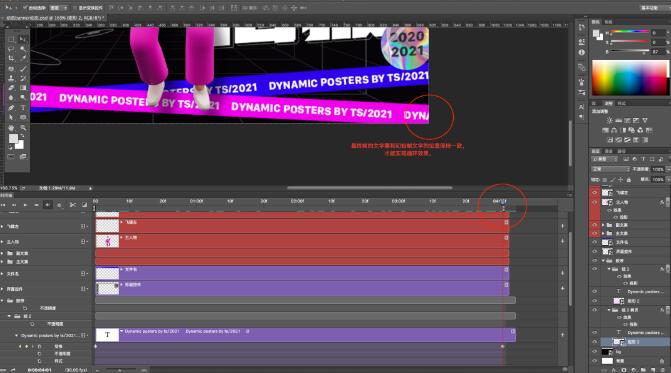
19. 然后在4秒的位置打下第二个位置的关键帧,随后把文字的位置往左移动,注意,由于我们需要形成一个循环,所以文字移动后的位置应该与移动前的重合位置,可看一下下图标注。


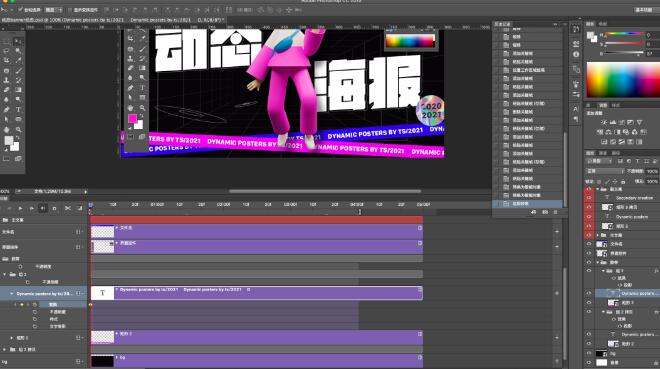
20. 另一个文字组也是同样的方法,但是文字位移方向是向右的。
21. 我们将顶部的素材滑块向前位移到4s的位置,限制播放时间。按空格我们可以进行动画的预览,预览一下如果如果有不满意的地方可以进行修正,如果没有问题的话我们就可以进行动画gif导出了。

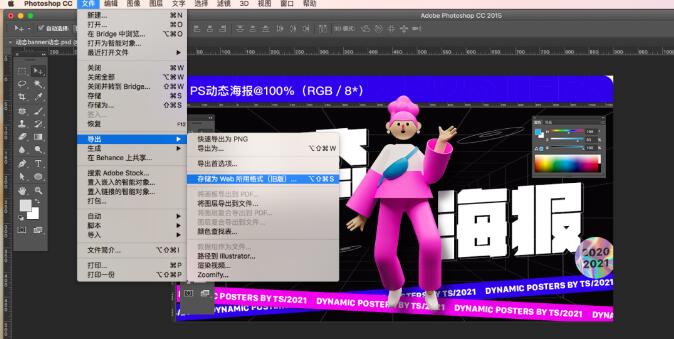
22. 导出方法:文件-导出-存储为web所用格式(旧版)。

23. 随后会弹出一个导出参数设置对话窗口,导出格式为gif,颜色选择256,循环选项设置为永远,然后选择存储,存储到自己想要存储想要的位置即可。

版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















