线性图标是一种独特的绘制图标的手法,可通过提炼图形的轮廓设计各式线性图标。这种风格的图标不仅可用于APP图标的设计,同时也大量使用于APP界面内的标签导航图标。
线性图标的风格
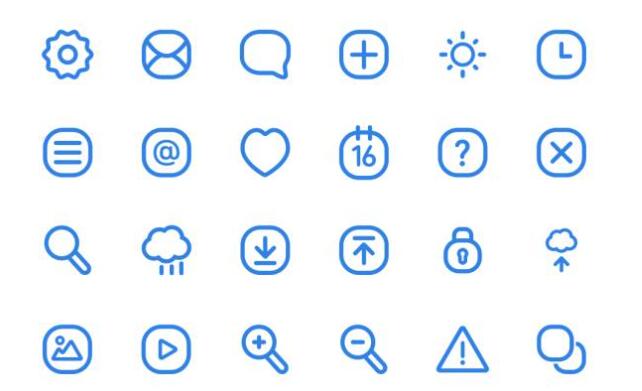
同样的一个表达“首页”的图标,可通过控制线条的粗细,线条的走向,线条的连接或中断,形成各种各样的风格,如图1-0所示。在APP图标中也可以通过线条把两个图形结合起来。

图1-0
1.1圆角风格
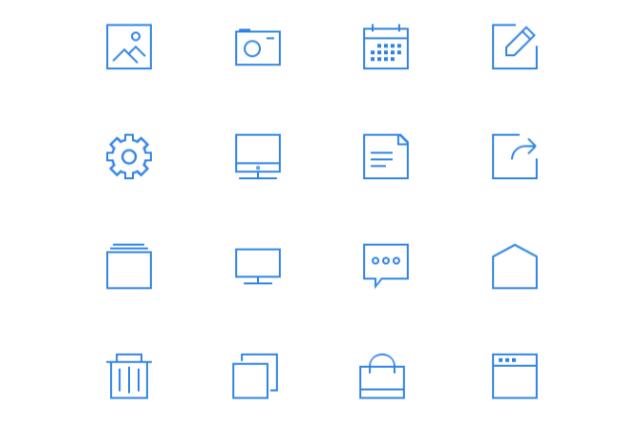
圆角风格的图标中不会出现任何尖锐的棱角,矩形的圆角非常大,如图1-1所示。整套图标中会运用大量的圆形,这样的图标整体风格显得萌动、活泼。

图1-1
1.2直角风格
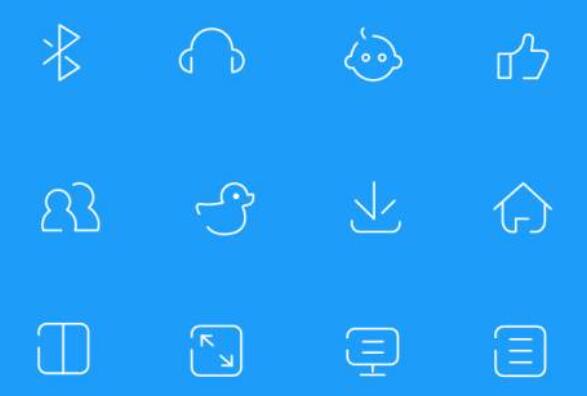
与大圆角风格相对应的是直角风格,直角风格所有的图标不会出现圆角,如图1-2所示。这样的图标线条一定要细些,才能表现干练、明快的风格。

图1-2
1.3断线风格
断线风格的图标类似于儿童画中的一笔画。在一些线性图标设计中,可考虑在线条的局部进行断线处理,如图1-3所示,这样图标显得精致且独具一格。断线时要考虑线条的走向,不可随意断线。如果设计的是一套图标,那么全套图标都要断线,以保持风格的统一。

图1-3
线性图标的绘制方法
由于线性图标一般是以一套多个图标的形式出现,所以一套中的线性图标,必须保持视觉一致。我们必须让不同形状的图标体量上保持统一。
之前的Photoshop里绘制线性图标不是一件轻松的事情,因为只能使用复合路径填充画法,在复杂的路径组合后,想二次调整非常困难。过去一般线性图标都是在AI里完成,但CS6版本开始引入了路径描边选项的功能,可自由调整路径描边的宽度。如图2-0所示,

图2-0
那么我们来实际操作一次,感受一下路径描边法绘制线性图标的方便、快捷。
第一步、设置形状属性
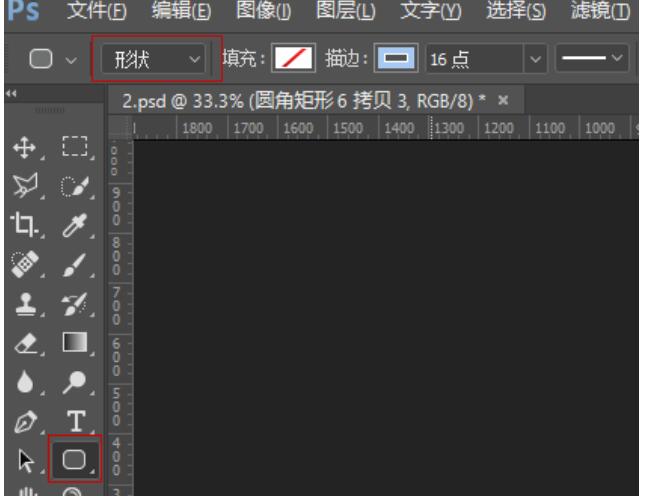
新建300*300的画布,在工具面板中选择“圆角矩形工具”,在菜单中选择形状模式,填充为空,描边为16点。如图2-1所示。

图2-1
第二步、设置描边属性
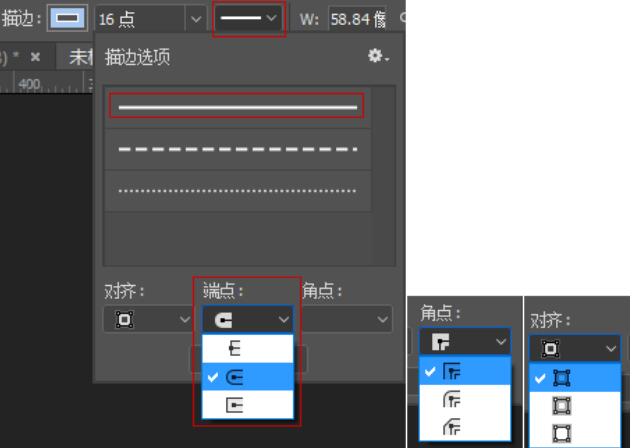
点击描边右侧线条区域,设置描边选项为实线,描边端点为圆角。描边选项面板还可以设置路径描边为虚线或者是点,对齐方式及焦点,如图2-2所示。

图2-2
第三步、绘制形状
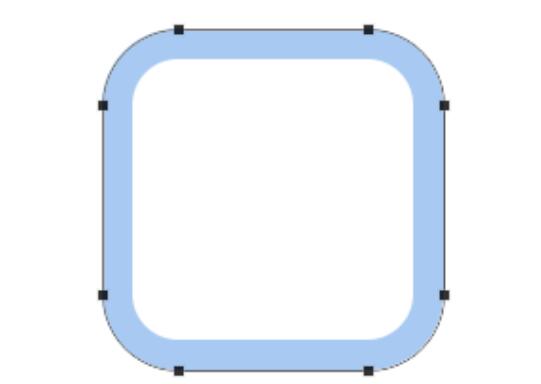
在画布上画出圆角矩形的路径,如图2-3所示。

图2-3
第四步、绘制其他形状
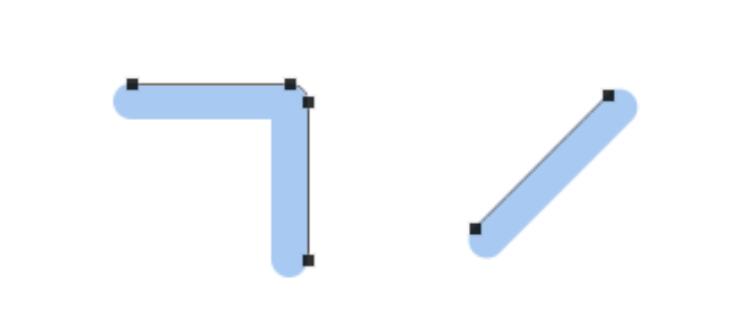
用钢笔工具绘制其他形状,分别新建图层,画出另外两个路径,如图2-4所示。

图2-4
第五步、合并编组
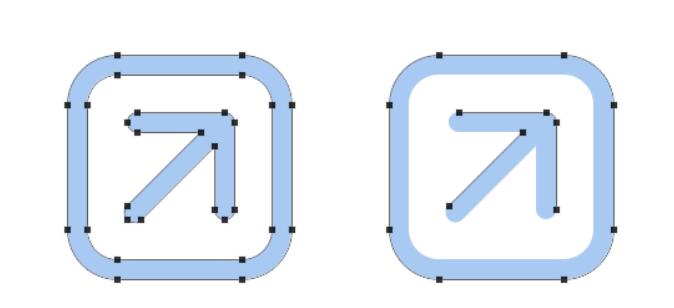
描边的设置是针对外轮廓路径有效的。如果合并了路径,那么描边路径的图形会发生变化,如图所示,所以路径不需要合并,每一个单一路径为一个层,最后合并为一个图层组,方便调用管理,如图2-5所示。

图2-5
最终效果:

版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理




















