今天引用英国作家狄更斯的名言来开始我们的分享“这是最好的时代,这是最坏的时代。”——狄更斯
借助这样一句名言来描述我们设计师当下生活的这样一个矛盾的世界变得非常贴切。
面对这样一个充满发展变化和矛盾的世界,我们的大环境“互联网+”的泡沫已经在逐渐消失,随之沉淀下来的是更高精尖的技术。对于设计而言,大数据会告诉我们分类用户的喜好以及大众对审美的趋向。
2020是特殊的一年,在这一年中涌现出很多平台,在这个“内容为王”的时代,产品的互动社交属性让产品从根本上拥有了更加强大的用户粘性和吸引力,用户的需求被得到满足,这其中包含着更大的用户情感。
就拿腾讯视频,爱奇艺等一系列的视频APP来举例,年初我在做日常竞品分析的时候,对比的用户下载量和其他视频类APP相比并没有拉开很大的差距,期间虽然都有版本的更新,体验过后总结得出,大部分都是视觉的改版,交互并没有占到很大的比例。
但是在这个特殊的时期过后,当我再次打开应用商店上进行对比时,惊讶的发现用户量在成倍的增长。这一点让我在这段时间内特别着迷,于是,也选择了尝试对一款APP来进行改版。在应用商店里扒拉了半天,选了一个APP“咪咕视频”。(对咪咕的印象还停留在当初上学,校园网推广的时候。)

要说改版,其实个人觉得是比较亲民的说法,文艺一点的可以说是“视觉迭代”。讲实话(虽然容易挨揍,但还是要说),不管是现在刚入职的菜菜们,还是已经在行业里的老司机们,我们现在基本已经很少去接触一个新的APP开发了,大部分都是入职后对当前的现有产品进行日常维护或迭代。
因为上面我们已经说过,泡沫已经随风远去啦~
所以我们在做这类工作时,首先拿到手要先去分析。有同学会有疑问,我不是只需要做的更好看就可以了吗?然而你以为的就是你以为的吗?事实上并不是。
一般我们在工作的时候,会根据具体的需求对产品进行迭代或视觉升级。而针对偏视觉为主的工作来讲,视觉和交互一起改和改交互不改视觉的工作相对会少一些,大部分都是先改视觉,这样条件就会比较受到限制了。
最好的方法就是先抓住关键点,再找准方向和目标
首先我们需要清楚的知道目前产品出了什么问题,我们为什么要进行视觉迭代?
因为视觉风格的产出并不是一蹴而就的,这是一个工程量较大的工作。

不能说:我就是要这样改,这样好看!这样是不对的。有同学会好奇,为什么?首先视觉迭代之后的规范,控件库我们都需要同步进行相应的更新,而资源的分配上需要在完成产品功能需求开发的同时完成视觉迭代需求的开发,最后视觉迭代的结果我们如何来衡量?
这是否是一次成功的视觉迭代?如果不是,哪些地方需要重新调整?这是一个完整的视觉迭代需要做的感性分析,理性执行的闭环工作。
我们需要融入市场环境,是用户更是设计师。
在看到咪咕视频APP的时候,我先以用户的身份去体验了一番,再用设计师的身份去思考。一般视觉迭代的原因从来都是重叠的,比如用户体验并没有想象的舒适,品牌和视觉定位不匹配。
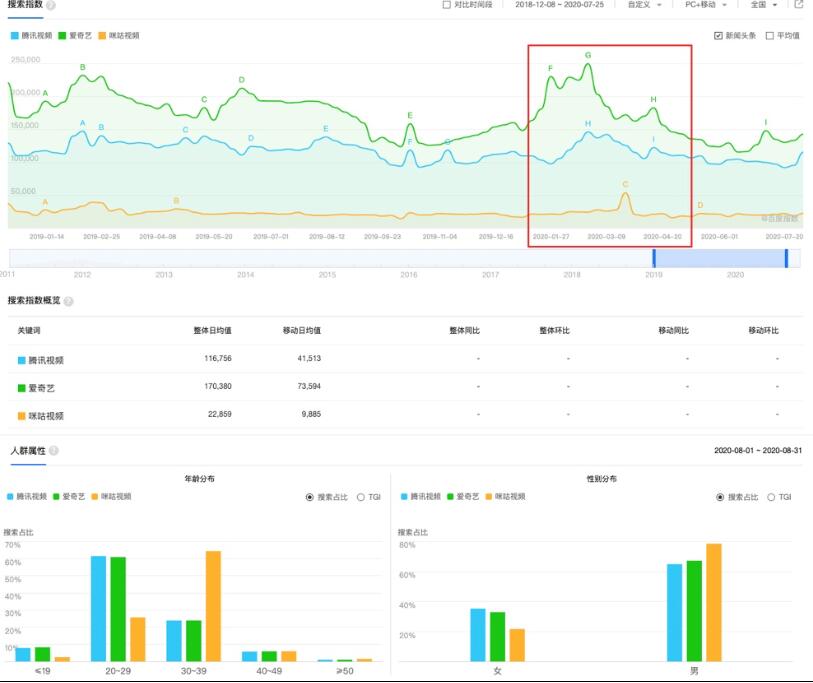
于是为了验证精准性,我做了数据调研和用户调研。(因为没有依据就会让最后的结果流于形式,不好落地。)如下图所示

对比同类APP,咪咕的用户在特定时期并没有出现相应的增长,不受大环境影响的数据增长反而出现在3月中旬左右的时间。对比时间节点后,发现期间的体育赛事占据了比较主要的内容。
而在对比了平台用户性别比例的数据后,再次验证了当前的这一点,用户的增长只是因为用户关注内容,而产品的视觉并没有占到一定的引导作用及良好的用户体验。
所以在综合对比后,将目标确定为以品牌定位正确的基础上,从配色,情感化,微交互和趋势等这几个角度为出发点,对视觉风格重新定义,从而让用户从情感上达到共鸣的效果。

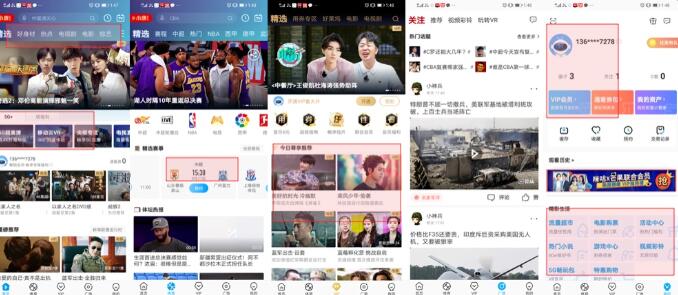
在对比同类APP视觉以及部分用户访谈后,我得到了这样的结论,(当然其中也包括我作为用户的个人感受):咪咕的产品从首页开始版面规划略乱,体育作为合作方并没有较好的突显出来,部分业务穿插在视频中造成的体验并不是特别友好。
而咪咕视频的定位是高品质综合类视频客户端业务(提供海量短视频内容、高质量影视、综艺、直播等优质内容,同时为付费用户提供更优质的会员服务及权益。)内容的优先级是以视频业务为主的。而当前的产出内容显然还有一定的差距。
改进方案
针对上述的总结,做了如下改进的总结(仅代表个人观点,如有更好想法可以联系我,希望可以相互学习进步):
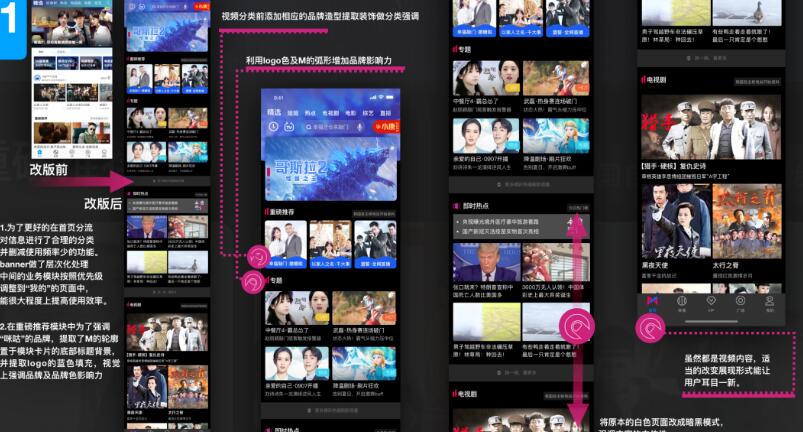
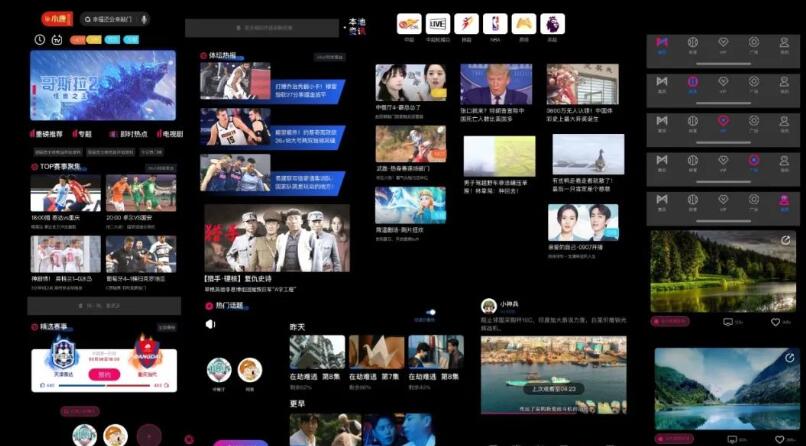
为了更好的突出内容,整体调整为暗黑模式,因为内容量较大,这里就摘取一部分做详细展示,
比如首页:

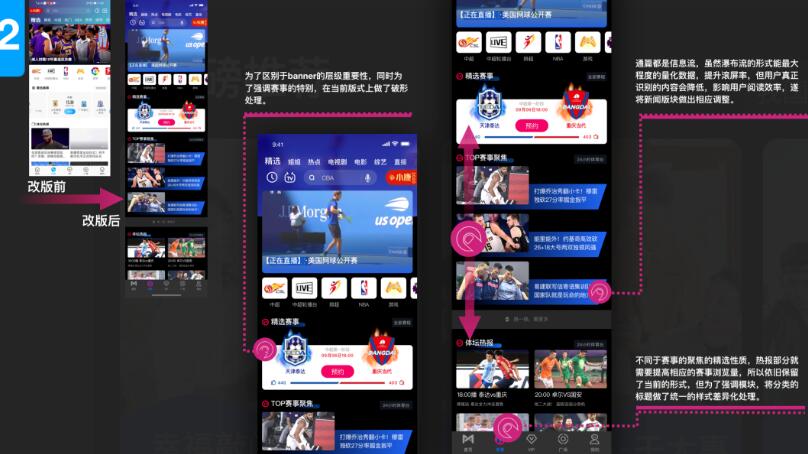
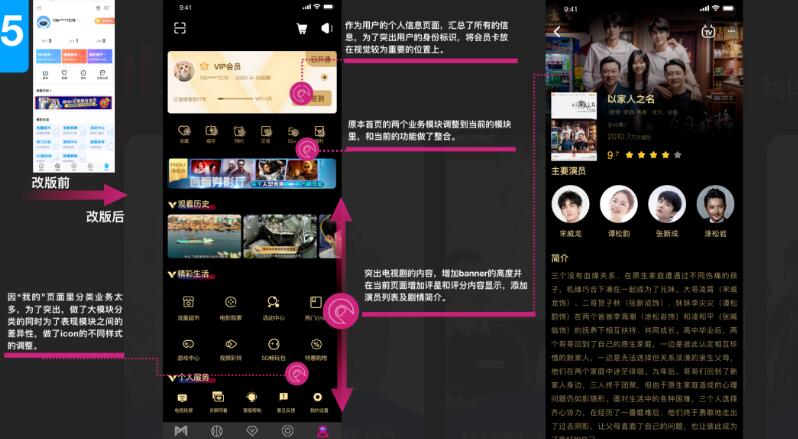
1. 为了更好的在首页分流对信息进行了合理的分类并删减使用频率少的功能。banner做了层次化处理中间的业务模块按照优先级调整到“我的”的页面中,能很大程度上提高使用效率。
2.在重磅推荐模块中为了强调“咪咕”的品牌,提取了M的轮廓置于模块卡片的底部标题背景,并提取logo的蓝色填充,视觉上强调品牌及品牌色影响力
为了保持统一性,同时对体育部分做了同样的调整:

为了区别于banner的层级重要性,同时为了强调赛事的特别,在当前版式上做了破形处理。
通篇都是信息流,虽然瀑布流的形式能最大程度的量化数据,提升滚屏率,但用户真正识别的内容会降低,影响用户阅读效率,遂将新闻版块做出相应调整。
不同于赛事的聚焦的精选性质,热报部分就需要提高相应的赛事浏览量,所以依旧保留了当前的形式,但为了强调模块,将分类的标题做了统一的样式差异化处理。
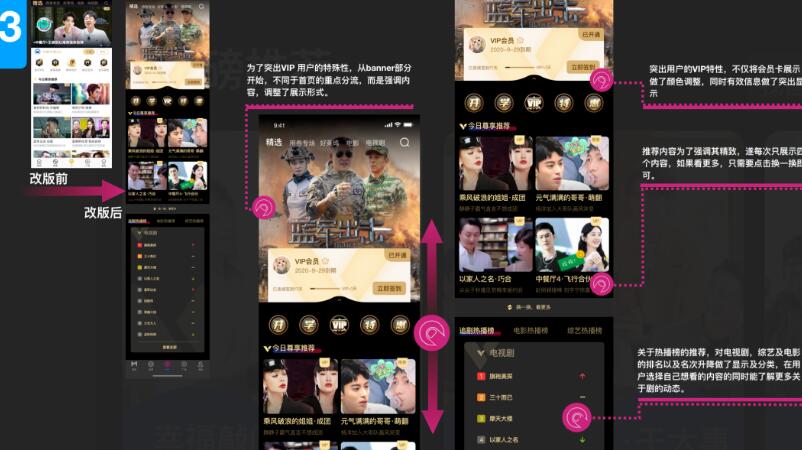
为了突出VIP用户的优越感,将VIP模块的视觉做了差异化展示:

为了突出VIP 用户的特殊性,从banner部分开始,不同于首页的重点分流,而是强调内容,调整了展示形式。
突出用户的VIP特性,不仅将会员卡展示做了颜色调整,同时有效信息做了突出显示
推荐内容为了强调其精致,遂每次只展示四个内容,如果看更多,只需要点击换一换即可。
关于热播榜的推荐,对电视剧,综艺及电影的排名以及名次升降做了显示及分类,在用户选择自己想看的内容的同时能了解更多关于剧的动态。

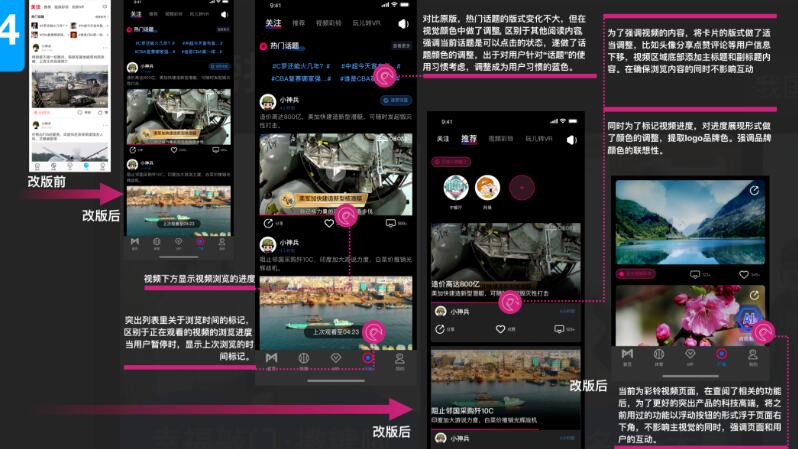
广场部分模块较多,其中分别对关注,推荐等功能做了相应的分类展示,其中为了区别展示形式,视频下方添加了进度条,为了区别观看过和没有观看过的视频,其中会提示上次观看的时间标记。并且在“视频彩铃”页面为了增加和用户的互动性,添加了“AI”点我制作的功能。

当然除了上述的内容外,还有一些页面因篇幅有限,就不过多展示啦~暂时先展示这些,当然,上面说过,除了页面的视觉迭代外,控件库也要同步进行调整,所以这里也相应的做了调整理。如下图展示:

这一次的分享其实还有很多可以迭代的点,如果时间足够,原本还考虑调整一下暗黑模式的色值,提升品牌形象出一个形象ip等等。本次的分享暂时先到这里啦~
总结一下:
1. 统一的视觉风格能让信息流的呈现变得更加清爽,优化用户的观看体验(页面布局中控件的内容显示位置是否达到显示的最大效果。)强调咪咕视频自身的品牌效应。同时为了强调用户的沉浸感,将整体的是视觉风格调整为暗黑模式。
2. 对VIP的用户进行个性化推荐,以及专属页面的视觉风格进行优化,满足深度用户的视频内容需求。
3. 对视频功能层级架构进行明确的优先级划分,降低用户对业务内容重复浏览产生的厌烦情绪,满足用户打发零碎时间的需求,
4. 因受到体育分类的影响,用户偏男性居多,且整体趋于下沉市场,而这意味着庞大的消费群体,这个群体中绝大部分的人都处于非常有消费能力的年龄阶段,而我们只需要更好的优化用户对当前产品的使用体验,将会拥有下沉市场的巨大流量价值。
若这次的分享让你对视觉的版本迭代也比较感兴趣,可以去尝试一下哦。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















