网页设计方法并不难学(关于网页设计的前期策划分析可参考我的另一篇文章:五招帮你找到设计快感!本篇重点探讨设计排版方法。),软件技法上也很简单,几分钟就能学会。
但有很多刚入行的设计师在做网页设计时,要么无从下手,要么异想天开地自认为很简单,但即使让其临摹一个优秀作品,做出的效果却完全不像,反而自我感觉很满意。
我觉得除去诸多可能的原因(水平、对自己要求的高低),或许,还有一个非常让人心酸的原因叫做:自己根本意识不到。
一般来讲,没有受过专业设计训练的初学者所做的临摹,其品质的高低就是很简单的还原度的高低。但是,这样的人在临摹中都有个共同的弱点,那就是:看到什么做什么。

对于一个自己不理解的东西只是简单机械的从视觉上一点点COPY,每一个局部都像那么回事, 所以说临摹的人在临摹的时候是觉察不出自己设计得不像的,等到最后完稿时发现不是原来的样子,但自己却不知错在哪。
到底问题出在哪里了呢?其实,学任何技能都是有套路的,再此为大家分享一本设计师必看圣典《写给大家看的设计书》,书中讲到了设计排版的四大原则:对比、重复、对齐、亲密性。
很多初学者听到这就觉得这都知道了,还有什么可说的呢。当然,这四大原则或许大家都或多或少的知道些,但是否真的掌握了,是否真能灵活运用到网页设计中,这就未必了。
本文重点讲解高手是怎么灵活运用这四大原则设计出生动、有趣、有条理并能让你为之叫好的优秀网页作品?
1、亲密性原则
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
示例如下:

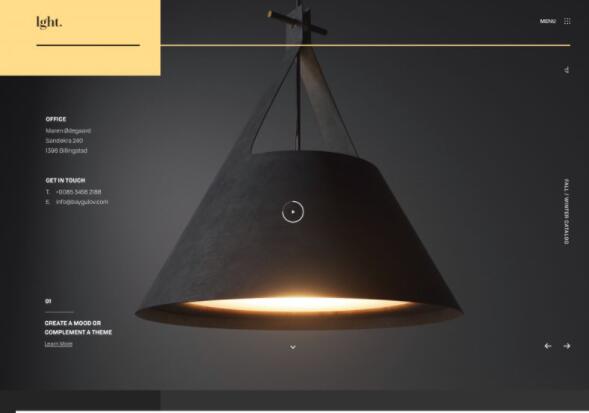
作品来源:lght by Andrew Baygulov
此案例通过间距来拉开彼此关系,使页面内容更有条理性和逻辑性,板式布局更美观。用户也更容易阅读,更容易被记住。
2、对齐原则
在认知过程中人们往往倾向于使知觉的对象直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
示例如下:

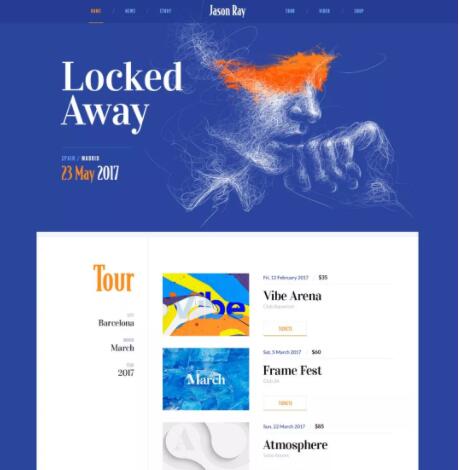
作品来源:Jason Ray by mike
此案例运用了大量的右对齐、左对齐,使页面上的所有元素彼此存在某种视觉联系,使页面更统一,内容更突显。
3、对比原则
对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
示例如下:

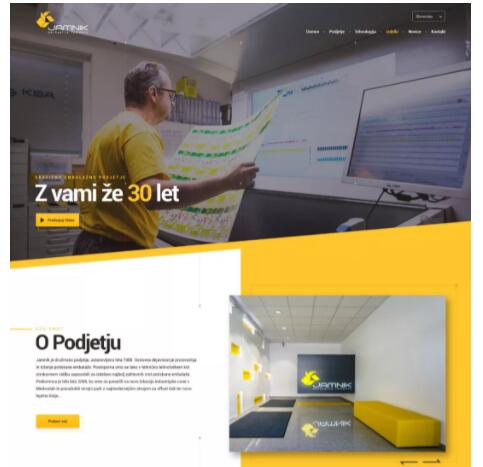
作品来源:Corpo by webshocker
此页面通过多层级的文字对比,色块对比,突出了主次内容关系,增强了页面视觉效果。
4、重复原则
相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
示例如下:

作品来源:SBA by Webshocker
此页面运用了同一种字体、同一个粗标题字号、同一个项目符号、颜色、设计要素、图标和文字的排版形式、空间关系等大量重复性元素将作品中的各部分连在一起,从而统一并增强整个作品,使页面更具识别性、一致性,降低了用户理解负担。
所有的优秀作品中都有这四大原则的体现,你周围到处都是这样的例子,我希望这篇文章能向你潜移默化地灌输这种设计思维,使你提高视觉敏感度。而当你明白了好的设计之所以出色的原因,这些原因就会反映在你自己的作品中。亲们!是否已经顿悟了呢?期待您的佳作!
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















