实验表明,人的左耳喜欢听甜言蜜语,右耳更愿意接受逆耳忠言。“美国萨姆休斯敦州立大学做了一项研究,邀请了100位男性和女性接受测试。实验中,志愿者按要求佩戴好耳机。通过耳机,他们的左耳和右耳分别听到多组不同词语。每组词语包括一个情感类词语和一个中性词,两个词的音节长度相同,均被以不带任何感情色彩的语调在左右耳同步读出,且哪个词出现在左耳、哪个词出现在右耳都是随机的。

听完词语后,他们按照要求写下自己之前听到的词语。测试结果显示,受访者从左耳听到的情感类词语,比如爱、接吻、热情等,可分辨及记得的超过70%。但当他们以右耳聆听同样的词语时,却只能记得58%的内容。因此研究认为,对着爱人的左耳说甜言蜜语更能俘获其芳心。科学家在这项研究中还发现,左耳对笑话和趣闻轶事的感受能力同样比右耳强。
而另一个实验则表明,右耳更喜欢听“逆耳忠言”。研究者又以30名年轻男性为调查对象,在他们愤怒时测量其血压、心跳以及荷尔蒙分泌程度,而后分别在左耳边和右耳边对他们加以劝说。结果发现,左耳基本听不进劝,各项指标基本没有变化;右耳听劝后,愤怒有所减缓,但如果是从右耳传入噪音,则有可能使他更加愤怒。研究认为,右耳更听劝可能是因为右耳听到的信息传递到左脑的缘故。”

因为右脑支配人左边的神经和器官,而甜言蜜语又属于右脑支配的范畴,所以对着左边的耳朵说自然就更容易产生作用了。
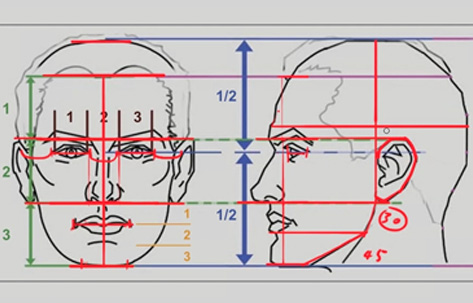
产品大多是通过视觉和用户交流的,从人体结构上来说左眼和右眼分别受到右脑和左脑的支配,但往往我们去阅读时是无法区分的。即便如此还是可以通过行为上的细微差异解读出视觉的变化。我们知道感性的右脑支配左边的神经和器官,当用户感性的阅读时左眼会距离信息更近,反映在行为上是头微微向右倾斜,反之,用户在理性的阅读时头就会向左倾斜。这个结论在心理学上也得到了验证。一些警察局专门开设了心理学培训,用来审讯嫌疑犯是否说谎:一个右撇子说话时如果看向右边,说明他的右脑半球正在运作,而这个区域是专门负责创造和设计的——也就是说他在编谎话。反之,如果他看向左边,那就是在理性而有逻辑地回忆事实。如果细心的话你也会发现几乎所有的演讲,演讲者都会在舞台的右侧(演讲者视角),包括我所在的火星时代,老师的讲桌也是在教室的右侧,这样老师就需要头忘左倾斜,更多地调动左脑运转,会有更清晰的逻辑、语言和分析。
看!是不是很神奇?但这跟交互设计又有什么关系呢?

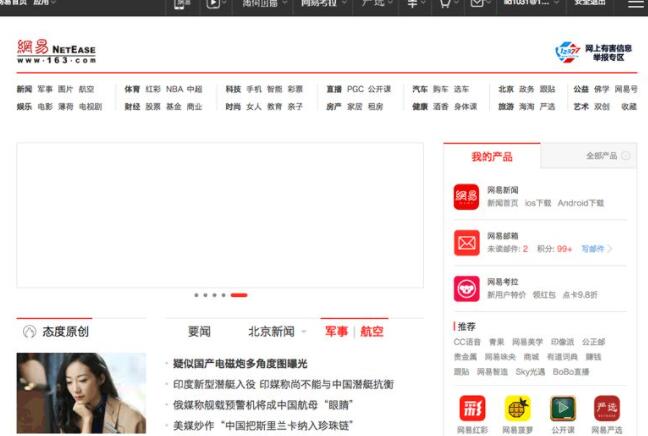
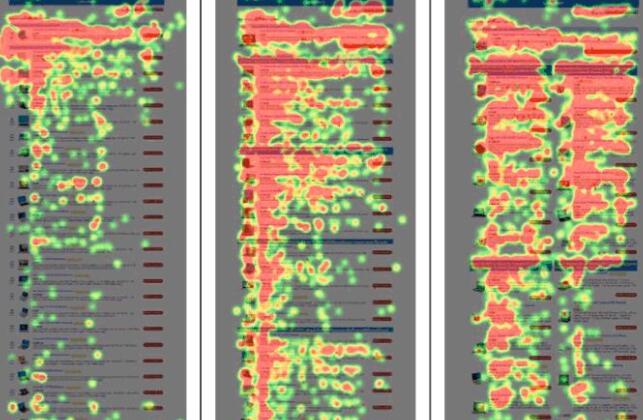
在产品布局设计时(以上图网易首页为例),页面左侧的内容距离用户左眼更近,更容易触动用户的右脑感性阅读,页面右侧的内容距离右眼更近,更容易触动用户的左脑理性阅读。你可能会说网易首页的设计页面左侧视觉吸引了高于右侧,自然会更关注左侧。来看一下左右相对均衡的页面通过眼动实验同样表明用户更多的关注页面左侧的内容(下图)。

通过上面的分析结合用户眼动轨迹,可以得出结论:用户在访问页面时更偏右脑的感性思维,也可以理解为先感性后理性的理解顺序。交互设计其根本是为了提高人机交互感受,感受是个抽象的概念,但用户的行为是具体的,根据得出的结论,可以分析出下列交互设计方法和规则:
1. 重要的信息靠左放。
用户首先感性阅读,左侧内容更容易刺激右脑,所以重要的内容放在左侧更容易被用户看到。
2. 突出页面信息元素的方式:强烈对比,更大,更鲜艳。
感性的阅读并没有固定的顺序,用户的实现很容易被对比强烈的元素,更大的元素,更鲜艳多彩的元素吸引。
3. 设计规范。
无论是IOS规范还是Android规范,会这是企业内部的UI设计规范,都是为满足用户的感性阅读,减少用户的理性理解而产生的。
4. 一致性原则。
一致性是一个很大的概念,但一致性的原则最终从体验上来时是减少用户的理解时间,减少用户的学习成本,如果能让用户感性的认知就不要强迫用护理型阅读,其根本原理也是用户先感性后理性的行为决定的。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理