作为UI设计师,我知道你最愿意做的事就是设计,最愿意做的事儿就是什么都不做;你最不愿意做的事儿就是标注,最不愿意做的事儿就是切图。
从事UI设计的朋友对Sketch肯定已经不陌生了,它在UI设计方面的效率简直可以甩其他工具几条街,特别是一些丰富的、贴心的、人性化、神一般(原谅我形容词太多)的插件。
今天要给大家分享的神器-Marketch,就是让你只做你喜欢做的,不喜欢做的,喝一杯茶就可以搞定,设计师嘛,还是专注于设计。Marketch是什么?话不多说,先看效果。
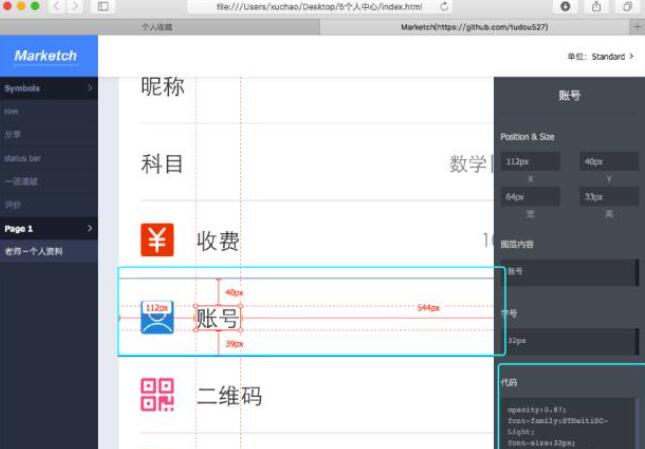
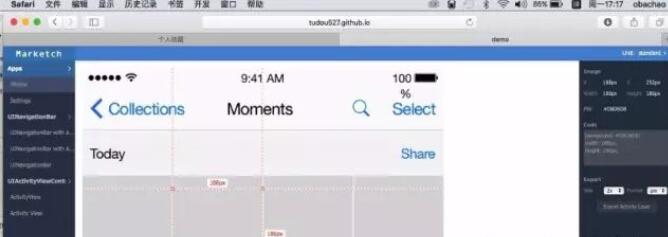
效果一:智能标注全部元素;效果二:直接生成代码,点击即复制;

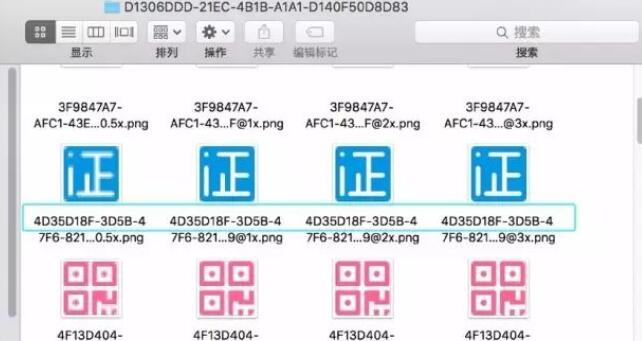
效果二:直接切出@0.5、@1、@2、@3的图标;

如此神器的效果,是不是已经“内牛满面”了?那到底如何才能实现呢,看以下步骤,轻松搞定!
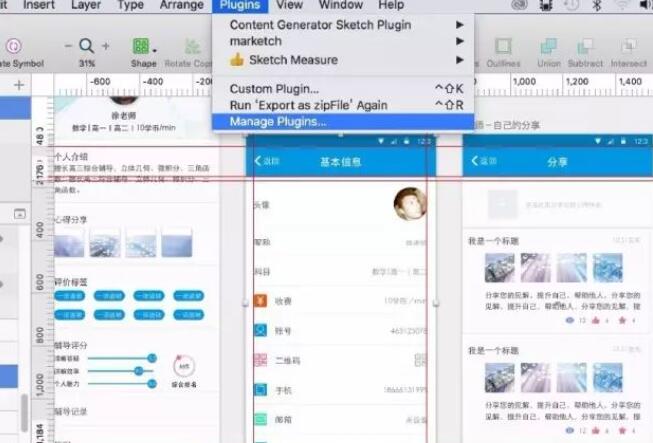
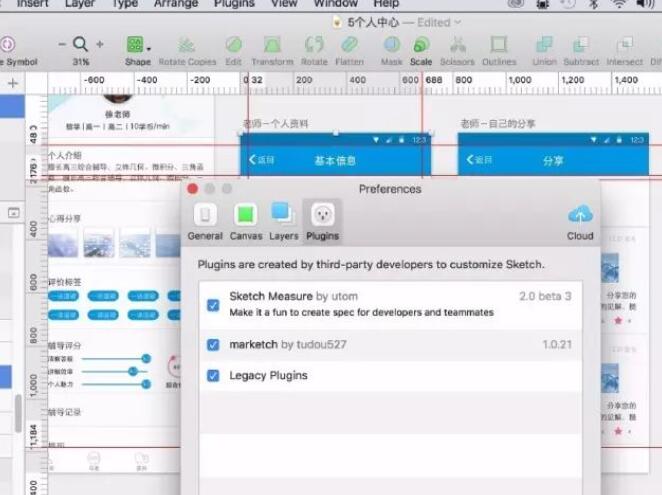
第一步:安装,点击Sketch上方“Plugins”菜单——“Manage Plugins”,弹出第二步对话框;

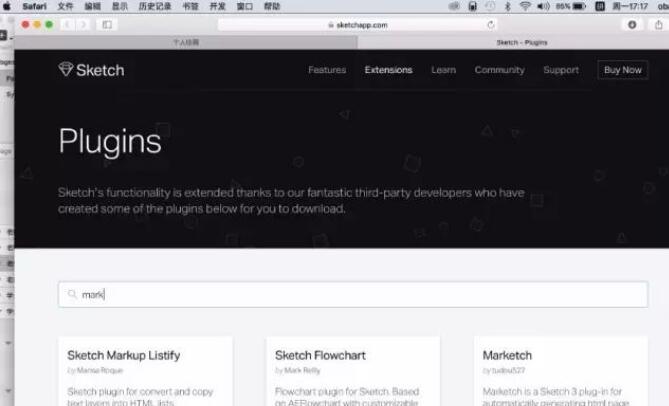
第二步:点击“Get Plugins”跳转到插件网站;

第三步:点击搜索框搜索“Marktech”

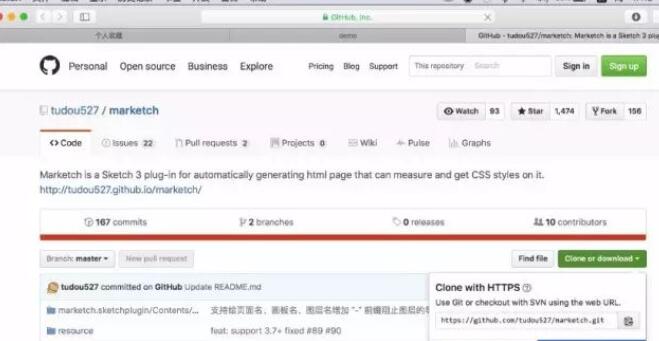
第四步:你会看到“Marktech”插件的效果页面;点击左上角“Marketch”按钮进入到下载页面;

第五步:点击“Download zip”按钮下载插件;

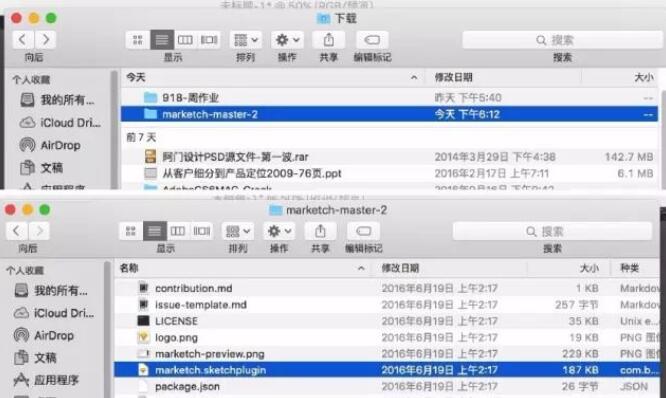
第六步:打开下载文件夹,选中插件文件夹,双击“Sketchplugins”文件实现安装;

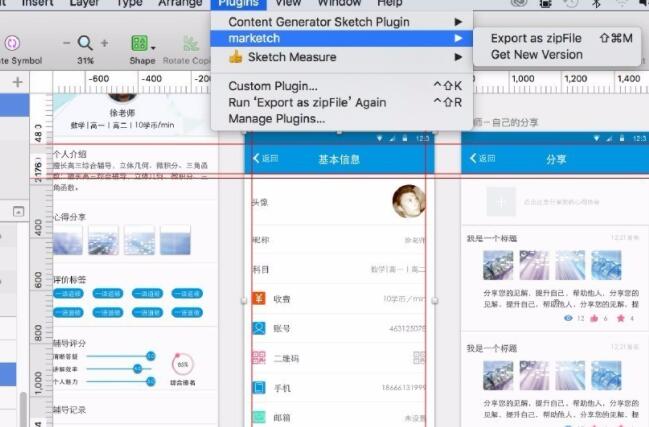
第七步:在Sketch文件夹中选中需要标注的画板,点击Plugins,选择Marketch,Export菜单;

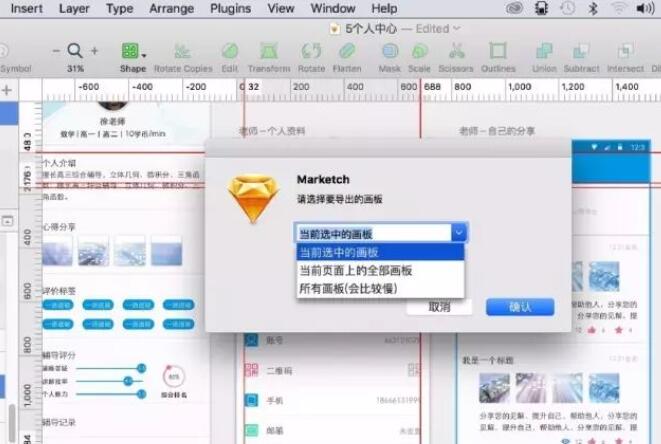
第八步:选择“当前选中画板”可标注并切图当前画板,选择“所有画板”可标注切图该文件全部画板;

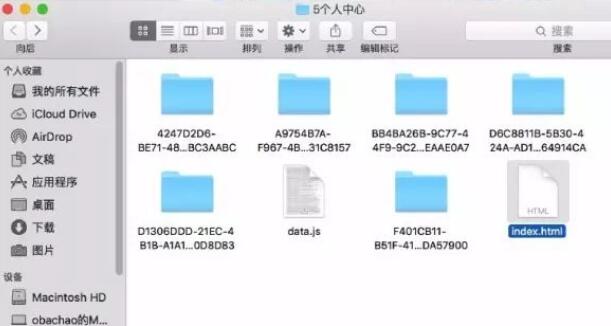
第九步:操作结束后回生成ZIP压缩文件,解压后得到如下文件夹,在浏览器中点击Index.html可查看标注文件,在如下文件夹中找找就会看到切图文件夹啦。从此效率一百倍!

这下是不是感觉又可以把时间都用在设计上了,设计师就应该专注于设计嘛。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















