今天星星老师用轻松诙谐的讲解给大家分享一个课堂上的小案例,保留了一些小步骤方便给大家去理解。其实个人认为等大家画熟了,对于游戏图标怎么画都可以了,是看最终的画面效果。而这些过程的存在,更多的是为了帮助大家在设计过程中理顺思路,希望对大家有所帮助。

/ 图标绘制过程 /
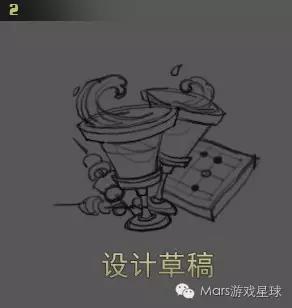
Step1.设计一个基础形,为了表现游戏中好友关系的含义,确定酒杯喝酒的基础形,使之成为图标构成中分量最大的一部分。造型上还没有装饰,只需直直白白的基础形构图就可,相信我们没画过画的同学应该对这样的形状也可以描绘的出。

Step2.设计的过程中仍然可以用一些比较大胆的线条来勾勒表现,在基础形上使边缘发一些突出或收缩的结构延伸变化,一方面可以增加道具的高级程度,二可以增强道具的视觉张力。基础形的分量感增强了,在主体的基础形周围或前后,我们可以再加一些 边缘的补充了,可以使画面更丰富,当然注意的是所加的这些补充的分量感不能抢过最开始的基础型。(也可以理解成重量感)

Step3.属于很可爱的一步,就是在原来设计草图里面再描一遍线,提取一个更干净的线稿。

Step4.在第三步基础上又填了个底色,底色部分不能填的太艳太亮,我觉得从深色逐步提取受光提亮的方式,对画面更容易控制整体。选择了一偏冷色调的暗灰底部,有点偏绿又有点偏蓝(单纯的一种色彩倾向的颜色会让人感觉促急)。

Step5.为每块区域配上颜色,色温上去讲,可以使前面的颜色相对偏暖一些,(当然也可以反之,但不能前也暖后也暖中间冷等)。在颜色选择上可以使颜色之间呈现出临近色和同类色的关系,色彩可以协调些,色相丰富点,没色相变化的颜色在画面中会比较低级。另外从每个色块的明度上尽量有些变化和过度层次:亮、亮灰、基本灰、暗灰、暗色等。

Step6.设定一个来光方向,对每一块区域简单的做一些受光和背光的区分。
注意:建议图标边缘地方有些灰面转折,不要成受光最强的。

Step7.区分完受光和背光就加上影子,影子边缘可以清晰整体一些。也能为画面增加丰富度,和增强各物件的联系和关系。影子加的好,你好我也好!

Step8.细节刻画,区分材质。对每一小块进行详细探索,找它的高光、明暗交界线、反光和破损缺口等,根据不同材质的光滑程度,来呈现不同强度的高光光晕感和色调过度。画面中偏前的部分,细节可以多一点,远处或投影里面细节就少点。你懂得~。

Step9.最后整体调整,增强对比度和清晰度,投影和边缘部分不要有太多碎亮点,整个颜色饱和度可根据画面整体风格适当调整。

/ 最终完成图 /
/ 图标统一性设计 /
相类似的图标兼顾好彼此之间的大小和分量统一,你有前中后三个物件凑在一起,我也有类似的前中后三种物件凑一起,来彼此互相照耀吧。

今天星星老师游戏UI干货教程就分享到这里,希望对大家有所帮助,多关注游戏版块,欢迎大家的深入交流!游戏UI干货聚集地欢迎大家的分享和观看。谢谢大家!



















