在界面中动效不仅仅是一种视觉装饰,它能够提升产品的参与度并扩展交流的范围,今天为大家带来的是沙漏动效的制作方法,一起来看看吧。
涉及知识点:效果—生成—描边、修剪路径、遮罩、计时器、表达式关联、插入音乐—导入PSD素材,完成沙漏描边
1、导入PSD,选择【合成-保持图层大小】,并勾选图层选项为“可编辑的图层样式”。
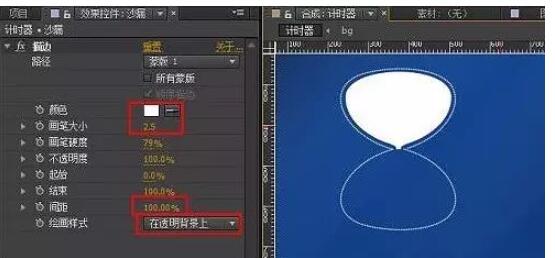
2、给沙漏图层添加【效果】-【生成】-【描边】,并调节合适的属性,如图所示。

沙漏计时
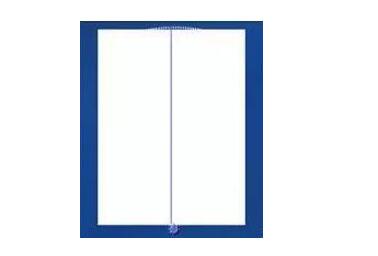
1、用钢笔工具绘制一条垂直的线,调节描边为白色,大小能覆盖住沙漏。

2、给此直线添加【修剪路径】,图层命名为“描边+修剪路径”。

3、设置上面沙子图层为“描边+修剪路径”图层的遮罩层。

4、可以尝试调节修剪路径中的开始值从0-50,沙子会变少,符合上面沙子变少的逻辑。注意:此处尝试完仍恢复为零,不K帧。(数值仅供参考)
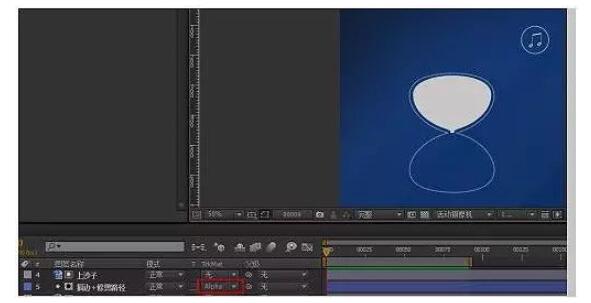
5、复制“上面沙子”和“描边+修剪路径”图层,旋转“上面沙子”图层为下面沙子,图层命名为“下面沙子”,并移动到合适位置。
6、同理尝试调节修剪路径中的开始值从100-50,会发现下面沙子会增加。符合下面沙子增加的逻辑。注意:此处尝试仍恢复为零,不K帧。(数值仅供参考)

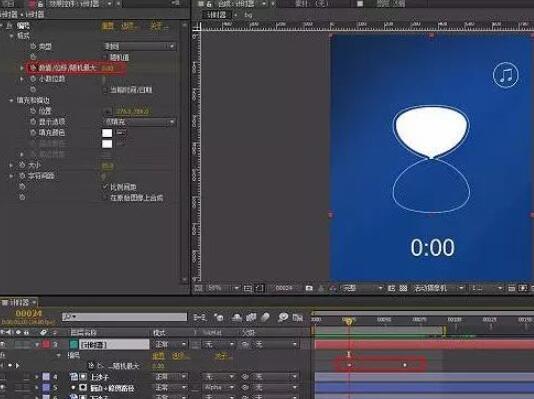
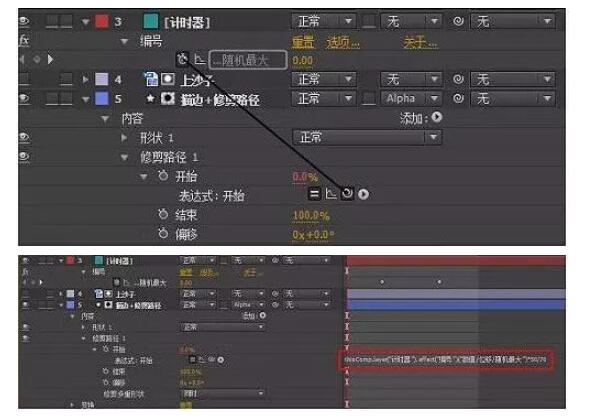
7、新建纯色层,添加【效果】-【文本】-【编号】,调节合适的文字属性,并给数值从24帧-64帧K帧,值从0-70(一分10秒)。图层命名为“计时器”。

8、选择上面沙子的被遮罩层“描边+修剪路径”,按住alt键单击开始的属性码表,打开表达关联,使其关联到计时器图层的数值上,并给表达式*50/70,如图所示。

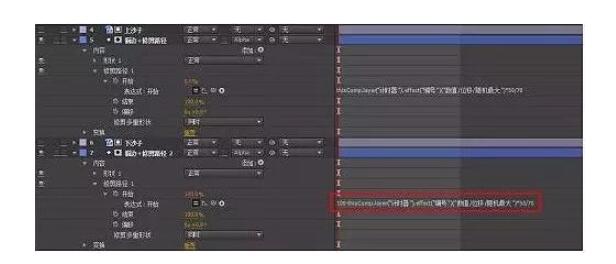
9、查看基本动画,上面沙子效果完成,同理制作下面沙子,但是发现下面沙子应该从无到有,即100-50,所以给表达式前加上“100-”。

细沙
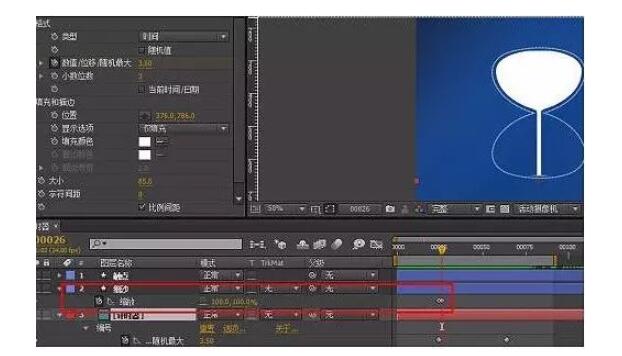
1、用形状工具绘制合适大小的白色矩形,并调节锚点到顶部中间。
2、选择缩放属性,去掉链锁,从24帧-26帧K帧,纵向值变化为0%-100%。

启动+暂停+触点
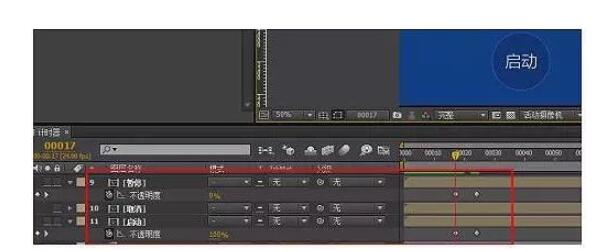
1、给启动和暂停的透明度分别从17帧-24帧K帧,启动值为100%-0%,暂停为0%-100%。

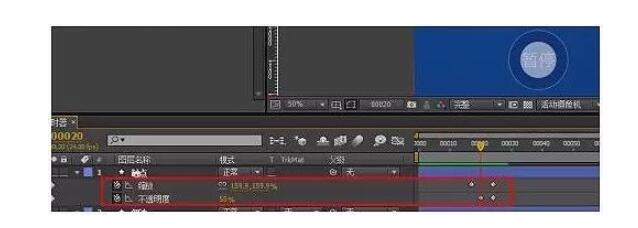
2、绘制椭圆形状触点,给缩放17帧-24帧K帧。使其由小到大放大,透明度从20帧-24帧K帧,值从半透明到100%过渡。

插入音乐
1、导入下面沙子声音效果到项目面板中,拖拽到时间轴左侧图层区域内。
2、选择合适的声音段作为案例声音,可适应alt 和【alt+】进行裁剪图层。

收尾
1、整理工程文件。
2、渲染出mov格式文件。
版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















