你会发现现在的网页UI界面中High Biger的网站越来越多了,而在这些高端、精美的网页中大多数都是极简主义风格。极简风之所以如此受欢迎,主要是实用性强,而且加载速度快,界面美观,有较强的视觉表现力。今天我们就以下面的网站首页为例,看看制作这样的网页需要掌握哪些技巧呢?
减掉多余的元素
设计师在制作过程中通过精简网页多余的内容来呈现简洁的风格,但是,不是一味的减掉,而是有针对性的做减法,减掉繁杂冗长的内容,提炼出能够表现网页或是板块所需要的重点内容,这些内容足够表达设计师的想法。

如上图中的导航部分,归纳出重点的六项内容,上方只放置加盟客服电话来填补空白,既能突出重点,header区也会干净透气!

而banner中的文案内容“更智能的风能、太阳能”则表现了该企业经营范围的重点部分,在字号和颜色上都较为突出!

真所谓“多一分则多,少一分则少”!
简洁的文字既能表达企业的经营内容,又能展现企业文化理念。
足够的留白空间
在最开始接触网页制作的人常常会范这样的错误,就是不愿浪费任何一块版面,总是把页面填的满满的。
其实,在网页中留有足够的留白会让网页具有透气性,让视觉中心更突出,使浏览网页的用户有足够的空间去思考。所以在制作过程中要大胆的留白,用留白引导用户寻找到特定的、重点的内容或是元素。
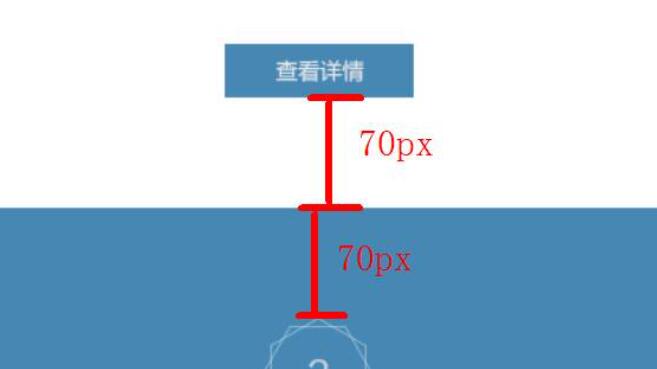
注意:留白重点关注板块与板块、标题与正文之间的间距


如图中两个板块之间为140px,标题与正文的间距为50px。
丰富的细节
网页制作中排版并不难,往往最容易忽视的就是细节的处理!
High Biger的极简风格的网页看上去结构清晰,简洁干练,但是却从来不缺少细节,足够的细节会让你的网页精美、精致!

细节让网页简洁而不简单,更加丰富画面内容!

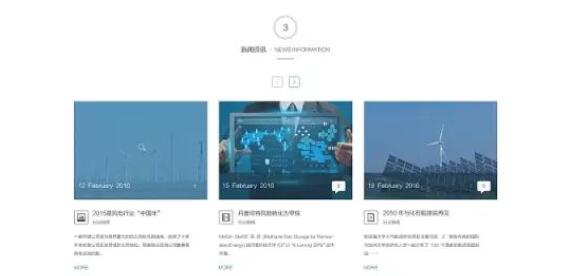
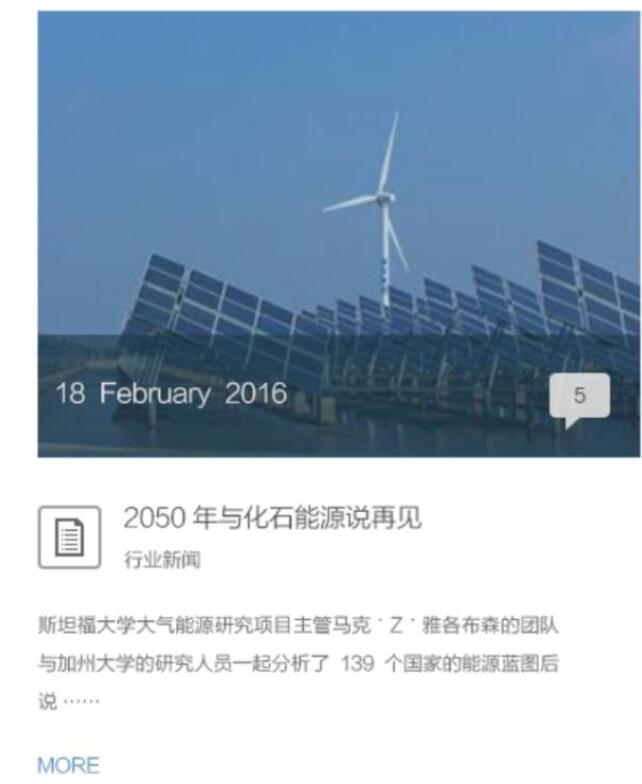
如图中的新闻标题,只是文字标题则会单调乏味,加入图标做修饰既能丰富画面又能起到强调标题的作用。而图中所有的主标题都加入点线面的元素突出文字、丰富细节。
正是因为有了简洁的文案内容体现企业文化理念;足够的空间留白使页面通透性更强、主题表现明确;丰富的细节表现精致的画面感、留住用户的眼球。
只要掌握了这三大技巧,你的网页也可以High Biger!你学会了么?
版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















