很多小伙伴在作banner设计的时候很难找到合适的背景素材,自己动手制作又觉得耗费时间,今天这篇文章就教大家巧用路径和画笔2个工具制作banner背景,帮你快速、轻松搞定素材问题!
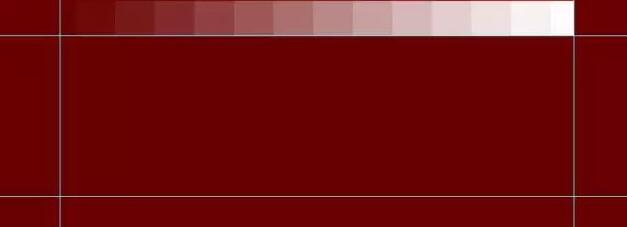
1.、新建1920*600px文件,命名为banner1,四边添加辅助线,调整画布大小,将画布尺寸改为2400*900px,并填充颜色为#670000;
2、新建一空图层,命名为色块,用矩形工具绘制一长方形选区,从左到右填充#670000到白色的渐变,取消选区,运用滤镜—像素化—马赛克,数值略调大一点,如图(这步操作主要是为了方便一会吸取颜色),隐藏色块图层。

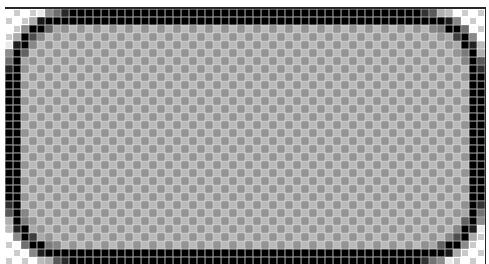
3、新建一个60*32px的文件,用矩形工具绘制等大的一矩形,在属性面板上设置圆角为8px,填充为黑色,添加图层样式—描边,颜色为黑色,并将图层的填充设置50%,最后将文件定义为画笔,依次点击编辑—定义画笔预设,并命名为brush1,关闭文件。

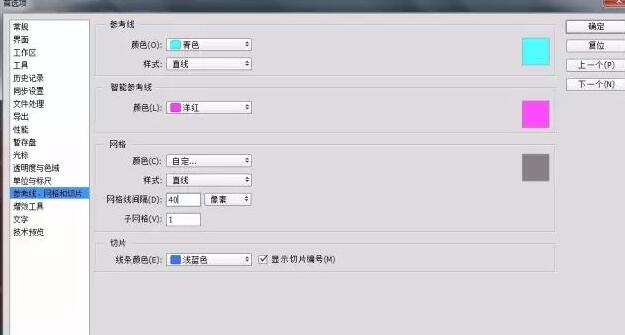
4、回到banner1文件,点击编辑—首选项—参考线、网格和切片,设置网格线间隔和子网格,确定后,在视图中设置网格线可见ctrl+’。

5、用钢笔工具绘制一条与文件等宽的路径,让之与网格线对齐,并复制多条路径,让每一条与网格线重合,完成后隐藏网格线;(这步的目的是为了得到垂直方向等间距的多条路径线,用AI制作能更快达到目的)。

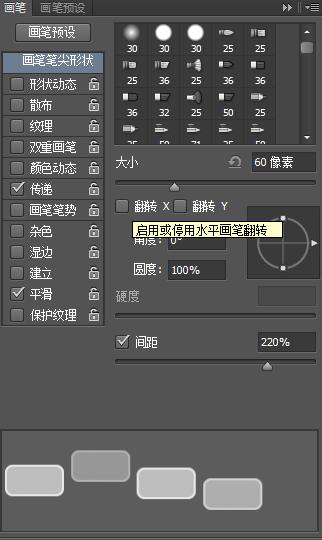
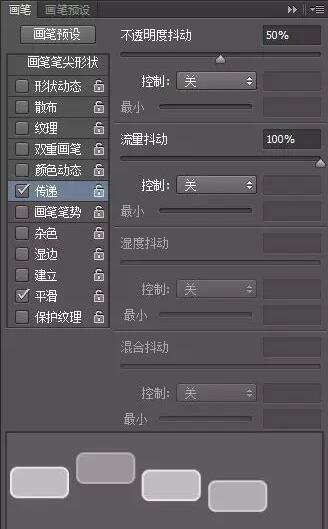
6、显示色块图层,将前景色设置色色块图层上右侧第一个色块的色值,即最亮的颜色;使用画笔工具,选择刚才定义的brush1,设置。


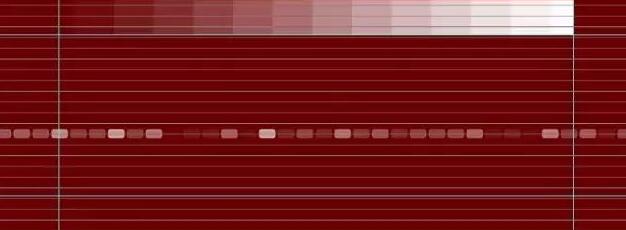
7、新建图层,命名为小方块,用路径选择工具选择多条路径中中间的那一条,右键—描边子路径,得到的效果。

8、重新设置画笔不透明度抖动,设置为55%,并将前景色设置右边第二个色块,用路径选择工具选择之前那条路径上下各一条路径,并描边子路径。

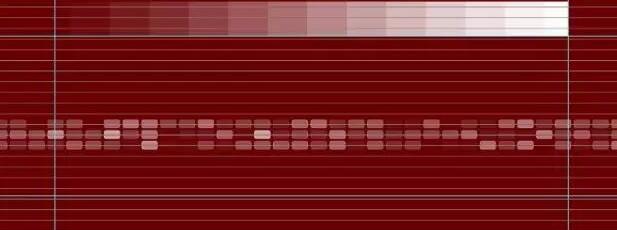
9、依上步骤继续往下操作,逐步提高画笔不透明度抖动,依次描边子路径。完成后隐藏色块层。

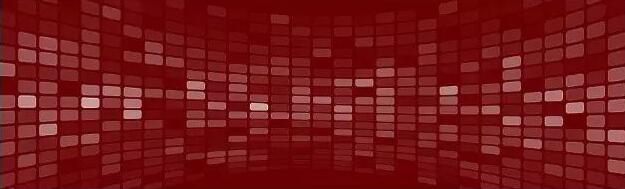
10、选择小方块图层,调整位置到画布的中心,转换为智能对角,ctrl+T并变形。

11、将画面重新设置为1920*600。

12、给画面添加亮部和暗部,并复制小方块图层,命名为小方块2移动到小方块图层下方,颜色模式改为叠加,再将小方块层的颜色改为滤色,调低透明度。

13.复制小方块2,放在小方块2下方,高斯模糊2px。

14、下面添加一些动感效果,选中小广场图层,右键—通过拷贝新建智能对象,命名为小方块动感,放在小方块3图层之下,双击进智能对象内部,添加动感模糊。

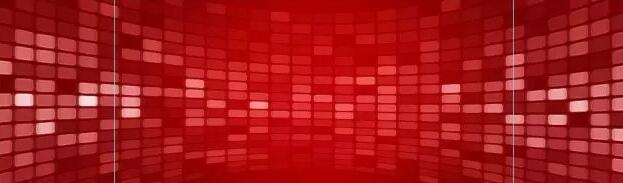
15、至此,背景制作完成。也可以将圆角矩形替换成圆形或三角形,路径改为圆形,制作出更多样美观的背景图片。

版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















