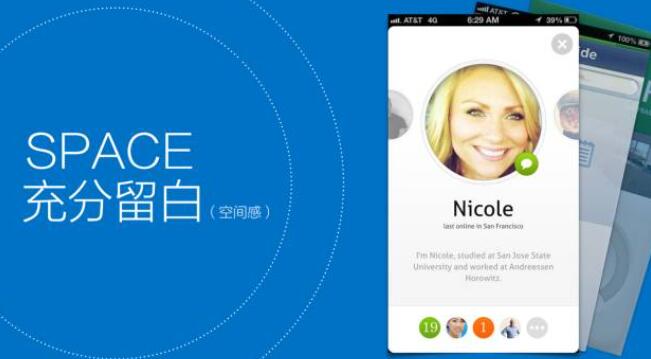
在人生中,有人说遗憾就是最好的留白,而说到留白,这是一门艺术。
关于设计中的留白,也称为负空间。所有优秀的视觉艺术家都明白负空间的重要性,适当的留白不仅可以吸引注意力,还可以将用户的目光集中到实际的产品中去。负空间(设计师称之为留白)就像一个合格的配角,他的职责就是突出主角而又不会过分强调自己。

但是不要认为留白就是一定是留白色的空地,这只是在绘画上简单又直接的一种手法而已。你可以想象一下,一个盒子里装着一只白色的波斯猫,难道白色的猫是留白吗?不是,猫周围的空间才是留白。
设计师们喜欢留白是因为它能很好的划分元素,区分重点和提高可读性。如果你认为自己的设计中不应该存在任何空白之处,那么不如去搜索一下世界最烂网页设计的集锦,其中很多血淋淋的案例将充分展现了设计中不留空间一味堆积元素导致其互相争抢注意力而带来的毁灭性效果。
其实在UI交互设计中,留白不仅仅是出自审美的考量,它还能提供实际的作用:
1、聚焦视觉重点突出信息本质。

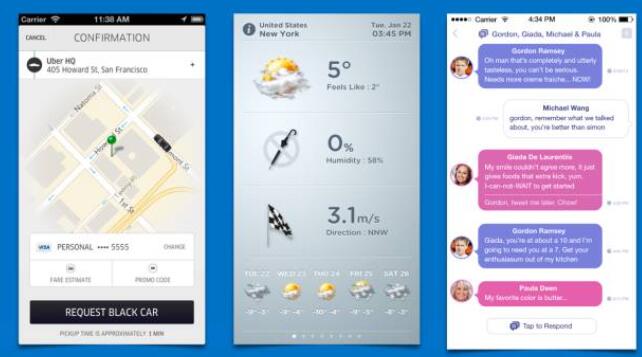
2、合理划分空间,预留舒适的阅读体验。
3、提供准确的点击区域,有效预防误触操作。

4、跨平台适配,易于高效重置排版。
那到底在实际的UI设计应用中该如何更好的留白呢?
1、文字与图片之间的合理布局,在UI设计当中建议20PX起。
2、充分利用Android端样式风格(卡片风)进行内容版块的区别分割。
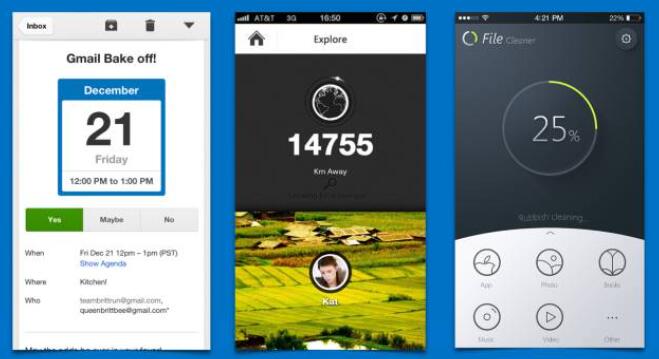
3、大量文字出现时,段落之间推荐30PX起分割。
4、UI界面当中常会出现图片缩略图的横向形表排版,推荐图片左右以16PX进行边距设定。
5、留白有一种应用场景是在横向跨屏时,内容之间进行大间距的左右分割,可以让用户了解当前主屏内容及左右副屏内容。
版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















