现今,随着H5动画越来越成为媒体传播的主要手段, 围绕着H5动画设计制作的各种云平台也越来越专业。 今天我们重点来介绍木疙瘩云平台中的一个小技巧 — 如何结合代码,巧妙的控制跨页的帧数跳转!
什么叫做跨页的帧数跳转?我们简单来普及一下“页”和“帧”的区别!

学习过木疙瘩的同学都知道,“页”是使用木疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。 当一个场景中的动画内容播放完毕,可以通过木疙瘩云平台预设的过渡方式,自动跳转到第二个场景中进行动画播放。而由该平台制作完成的H5动画,大多数情况下是由多个场景(页)组成,用来叙述动画的故事(段落)内容。 这就是页。
如果说,“页”代表一个动画故事的其中一个段落,那么“帧”就代表这个段落中的每一个时间节点。 我们可以认为是这一段动画中的每一个点点滴滴,都是由“帧”这个单位进行记录的。 在木疙瘩云平台中,“帧”就是最小的时间单位。

那么,回到主题。 跳转到某一页的某一帧,就好比是我们在看某一集动画片的时候,突然想看前一集的某一个精彩部分。 这个时候我只要通过点击一个按钮,就可以回到我想让他去的某一个点上。 这岂不是很方便!?
那我们怎么来做呢?我带大家一起来做一个案例,通过案例步骤的解析,带大家来了解这种方式如何实现!
先呈上案例预览地址:

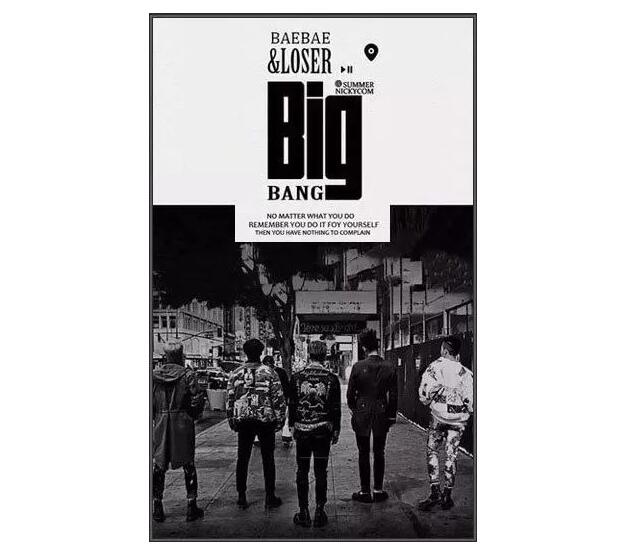
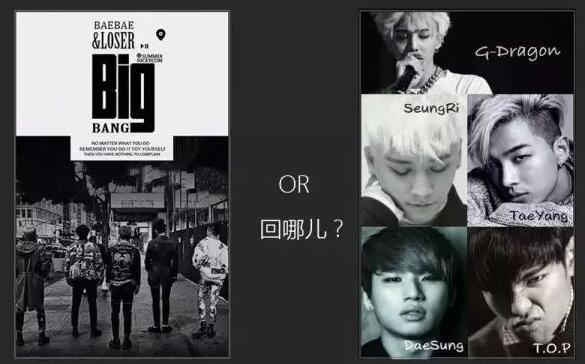
我们以这张海报为例。那么如果看完了动画,我们快速进入主题。 在这个案例中,我们能看到:当我们进入幻灯片播放页面时,浏览完毕后会点击右下角的“BACK”按钮,我们又回到了封面页,可是这里要抛出的问题是:
我们回到了封面的第一帧了吗?不,请仔细看,我们其实回到了封面页的最后一帧!那为什么一定要回到最后一帧?
因为, 如果不这样做,如果我们回到了页面的第一帧,那么,岂不是每点击一次“BACK”,就必须要把第一页的整段动画从头至尾看一遍?
好,点击一次,看一遍。 点击两次,看两遍! 点击三次,看三遍! 点击四次 …… 我觉得,这个时候怎样的吐槽都无法形容我的无奈了!
那么我们换一个思路。 如果我们每点击一次“BACK”,都可以把那段该死的动画给省略掉,岂不是就完美了? 带着这个思路,我们进入案例的制作。
首先我们来进行封面页面的制作。
1. 将图层一名称改为“BG”,并从素材库里找到封面的图片,将其置入到场景中,匹配场景的大小进行调整。
2. 新建一层,改名为“半透明”。 然后用适量工具绘制一个比背景图略大一些,透明度为60%的黑色矩形,并将它移动到图片的底端。(思路:为什么要这样做? 很简单,我希望通过对封面图片做一个手指向上滑动的动作,然后半透明的黑色矩形,就可以“PIU”一下飞上来改在图片上)
3. 基于以上的思路,我们要考虑的点是:
a. 手指没有做向上滑动的时候,动画能不能播放?
b. 手指向上滑动以后,还能允许翻页吗?
c. 手指向上滑动以后,怎么做动画播放?
答a:手指没有向上滑动的时候,肯定不播放动画啊! 所以,我们需要新建一层,命名为“行为”,然后我们选中新建的层,在第一帧话一个随便什么形状。 对,随便,爱什么形状都行,但是必须放在场景外! 然后,我们给当前的图形加上行为“暂停”!

答b:手指向上滑动是木疙瘩内默认的翻页手势,但是我们现在只需要半透明的黑色矩形飞上来,不需要翻页,所以,我们再给刚刚画好的图形加一道命令“禁止翻页”!
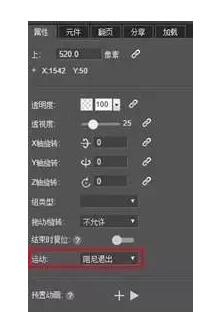
答c:怎么让半透明的黑色矩形飞上来呢? 很简单,我们在该层第一帧到第十帧之间做一个关键帧动画。 然后只需要在第十帧上挪动黑色半透明的矩形,让它覆盖在封面图片上即可。 这样就完成了一个半透明黑色矩形从底部飞到顶部(用时十帧)的动画。 我们为了效果的完美,请选择该层的第一帧,把右侧属性栏的运动模式改为“阻尼退出”。

注:这里要特别注意的是,行为层上,千万千万不能出现延时帧。 不然你会发现手指怎么向上滑动,动画都会很卡,黑色矩形飞不上去。 那是因为如果有延时帧,暂停行为就会对每个延时帧都生效,试想一下,每一帧都有暂停,是个多么美的画面!

4. 接下来我们从素材库里找到5位歌手的封面图,然后按照下图的形式排列出来。需要注意的是,分别给每位队员的封面图,放置在单独的一个层上。 然后给每一层做一个透明度由0% — 100% 的错帧动画,让他们依次出现就行。
5. 好啦,第一页我们就做到这儿,接下来我们新建一个页面,在第二页上,制作第一位歌手的幻灯片。 我准备了6张大片图,根据喜好放置到幻灯片里就行。
搞定后,记得千万要预览一下,看看幻灯片组件里的6张图片是否能轮播的很完美。然后思考一下: 到了这一页以后,我们是否需要通过点击一个按钮,回到前一页?
6. 基于以上思路,我们需要制作一个按钮。 这个就很简单了,新建一层,画一个圆形,然后用文字工具写“BACK”,并把圆形和文字层编组。然后给它加一个由右侧外进入场景右下角的关键帧动画(十帧足够)就可以。

为什么要放在右下角?
很简单,最终播放的硬件一定是手机,那右下角就一定是你的右手大拇指最容易操作的位置,不是吗?不是吗?不是吗?
7. 好了,接下来我们要做非常重要的一步。 也就是,当我们点击“BACK”按钮的时候,我需要动画能跳转到封面页。 请仔细想想, 这个时候到底是要跳转到封面的起始帧(再看一遍动画),还是封面页的最后帧?
好吧,如果是我的话,我一定宁愿省略掉中间重复播放的动画,看多了会烦躁。

那么,如果是希望实现跳转到第一页的最后一帧,该怎么做呢? 给“BACK”按钮加上行为“跳转到页”,能实现吗? 答案是“一定办不到!”这个时候,我们就需要结合代码来实现跳转到某一页的某一帧了!
我给你们准备好了。 我们来看一下:
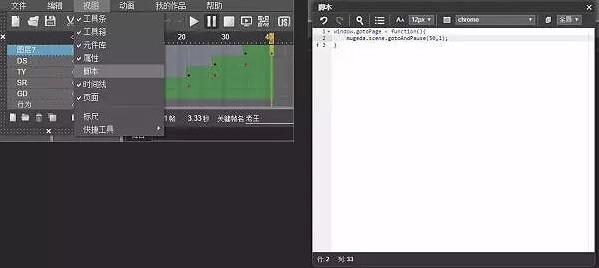
window.gotoPage = function(){
mugeda.scene.gotoAndPause(50,1);
}
如果已经认识它了,接下来就是怎么来应用了。 我们先把整一段代码复制下来。 记住,是复制全部,请不要忘记第三行的花括号!

然后,我们点击菜单右侧第三项“视图”,在下拉菜单内,点击“脚本”命令! 这个时候会弹出一个脚本框,我们把代码复制到框框里!然后关了它就行了。
8. 我们先来思考一下,我们的动画流程,是否是在幻灯片页面看完后,点击按钮回到封面页的最后一帧?
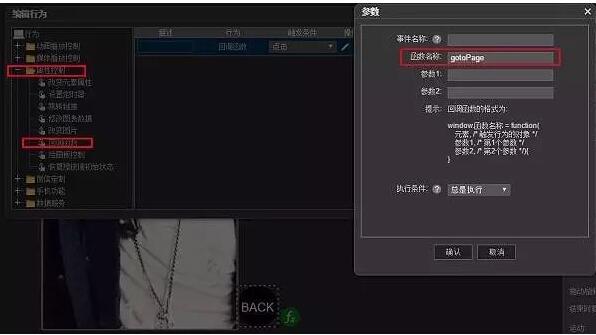
那么,关键一定是这个“BACK”按钮被赋予了神奇的能力。好了,我们选择“BACK”按钮,点击行为小按钮,在弹出的行为窗口内,选择属性控制—回调函数!

还记得代码的名称gotoPage吗? 点击回调函数命令后面的小铅笔,然后一定要一点不差的复制到函数名称栏里! 一定要注意大小写,不要出现多余的东西,不要写错任何字母,切记!
9. 喘口气,剩下的操作不多了!
还记得第二行最后括号里的内容吗?(50,1),50代表帧数,1代表页数!
代码的世界和我们的认知,有一点点的不一样。 我们用代码数数,并不是单纯的1,2,3,4,5 ……
代码是从0开始数数的,也就是 0,1,2,3,4 ……
所以,我们广义上认知的第1页,对于代码而言,其实是第0页。
那么,括号里的数字,代码世界中的帧数50,其实就是广义认知中的第51帧,代码世界中的第1页,其实就是广义认知中的第2页,以此类推 ……
如果还是听不懂,那么我就记住,如果我希望可以跳转到广义认知中的第1页里的第40帧,那么我们转换到代码世界中,就是第(1-1)页中第(40-1)帧,那就可以了!
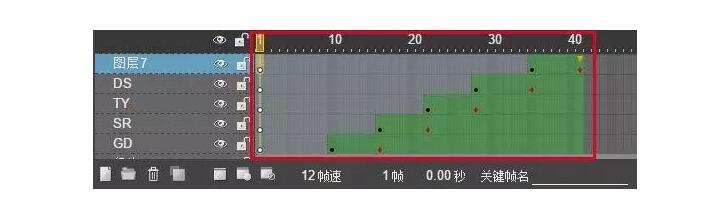
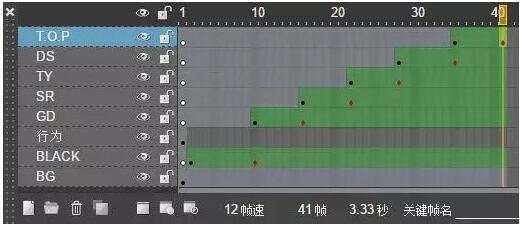
好了,下图是封面页的完整时间轴。封面页是广义认知中的第1页; 现在我需要点击“BACK”按钮后,能跳转到第1页的第40帧,该怎么跳帧数字呢?
我们可以这样做,数字改成(40-1)帧,(1-1)页,是否就能成功切换到代码世界了? 换句话说,帧为39,页为0,把数字替换成他们就行了! 一定要做减法哦!切记!

另外需要注意的是,回到某一页的某一帧,这个帧只允许是关键帧哦,千万不能跳转到延时帧上,不然是无效的!
10. 现在,去好好检查一下是否已经实现了跳转到封面页的最后一帧了? 如果是,恭喜你,最重要的步骤我们都做完了!
接下来还剩什么? 还有,但是很简单了 ……
a. 请把幻灯片复制4个页面出来。
b. 请把每一个幻灯片里的图片换掉。
c. 请回到封面页,给每位歌手的照片都加上行为“跳转到页”,酱紫就能做到点击相关歌手照片即跳转到此人的幻灯片上。
d. 请仔细检查每一页是否都能够跳转到封面页的最后一帧!
接下来就好好欣赏我们的作品吧,整个案例做完了,那么是否会结合代码,制作跳转到某一页的某一帧了呢? 如果已经做完了,那么本次案例就到此结束了。
版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















