为了帮助大家在第一时间掌握当下最流行的H5制作技术,自2017年伊始,总共整理了13个Mugeda热门H5案例,今天我们要讲的第一个案例是:里约大冒险,下面让我们一起来看一下具体的操作步骤吧。
第一步:
首先我们将制作好的PSD文件,导入到mugeda当中:
选择媒体下面的PSD标识,打开面板,找到PSD文件拖曳到当前面板,同时打开组内图层,按住ctrl键加选,完成之后选择分层导入;

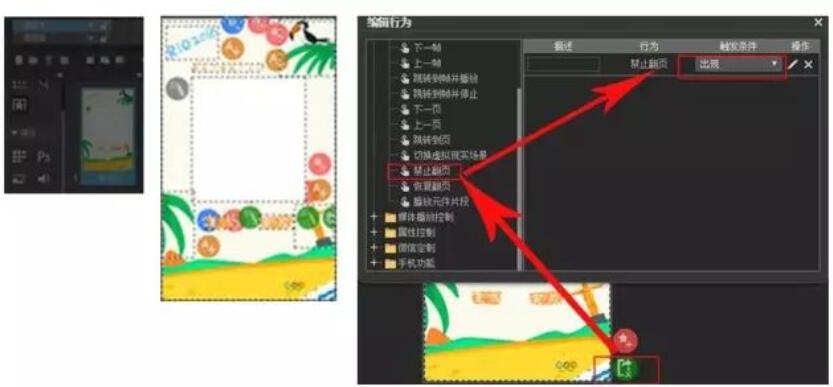
导入成功之后,分层文件会分布到不同的时间轴上,第一页只有2个图层,一个是背景层一个是前景交互层。
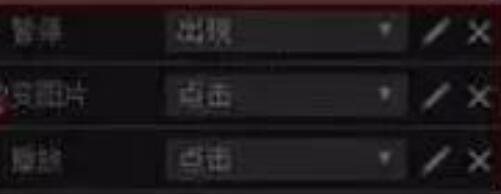
对背景层需要添加一个交互行为“禁止翻页”,选中背景层,点击“A+”打开“编辑”行为面板,选择“动画播放控制”中的 “禁止翻页”,将“点击”事件改变“出现”即可;

接下来我们再对前景交互层(图层1)来做交互效果的设置;
首先对”RIO2016””鸟类”“植物”等添加预置动画,让背景之外的所有元素有一个入场效果,建议大家使用“淡入或浮入”;
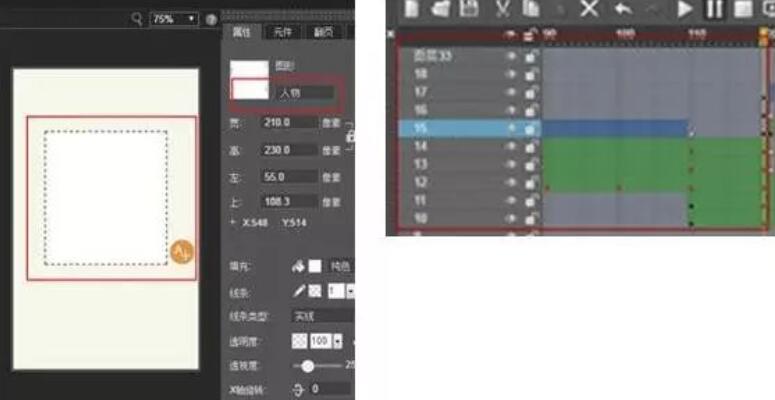
对画板进行设置:
使用控件当中的画板工具,在画面当中绘制长方形的画板,完成之后在右侧的属性面板当中,为其命名为“绘图”。
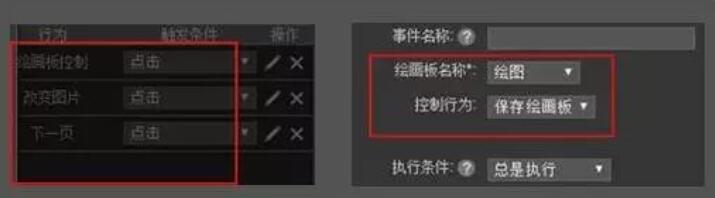
画板下方的“完成”按钮,点击“A+”添加效果如下:
(1)选择“媒体播放控制“ —绘画板控制—点击事件
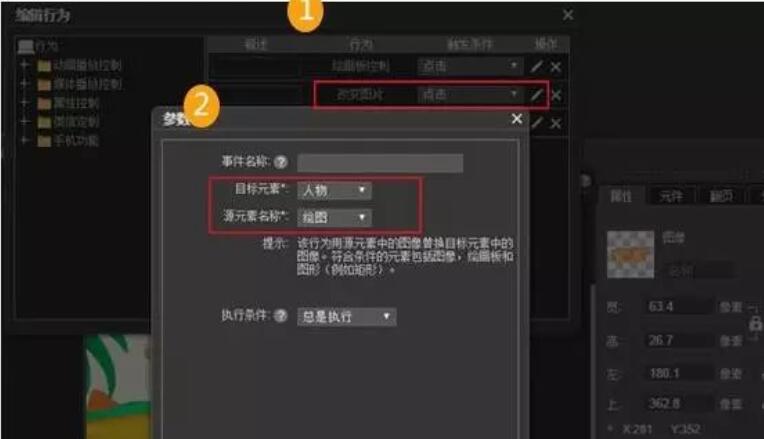
(2)选择“媒体播放控制“—改变图片—点击事件
(3)选择“动画播放控制”—下一页--点击事件
点击(1)中右侧的铅笔符号,打开“参数“面板,将”绘画板名称“选择”绘图“,控制行为”保存绘画板“并保存退出。

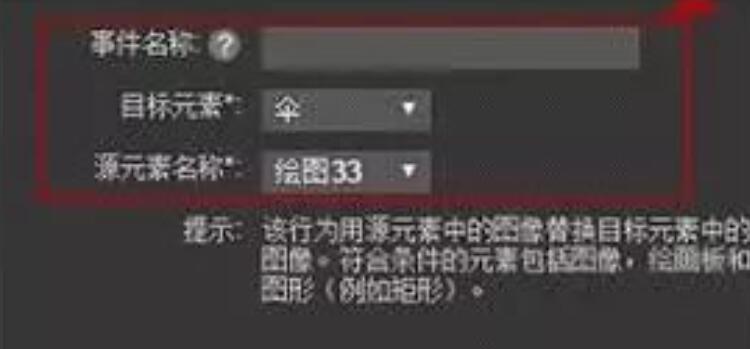
图片点击(2)中右侧的铅笔符号,进行参数设置,目标元素选择“人物“,源元素名称选择”绘图“完成之后保存退出当前界面。

以上是对第一页的交互设置,完成之后预览一下。
接下来我们进入第二页的设置,
第二步:
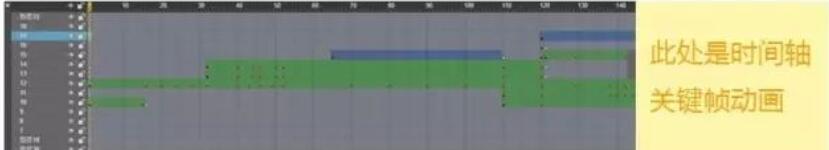
导入PSD分层文件(第二页),将其分布到不同的图层,每个图层都需要做关键帧动画,除了必要的交互动画,还有场景的转换~
制作第1至第119帧播放第一段关键帧动画,在120帧停止。

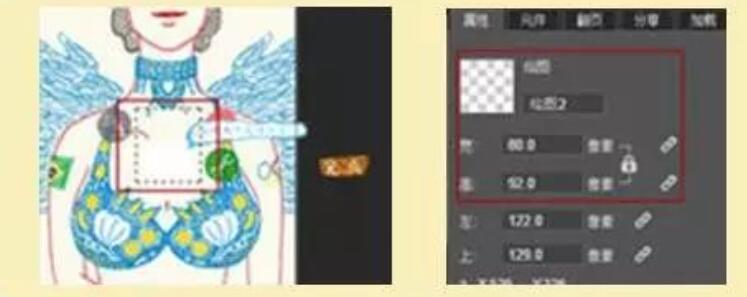
将入场动画设置好之后,我们开始交互部分的设置;在画板中的人物层添加一个矩形框,之后将其编组,点击进入组的内部,为矩形框命名为“人物“。

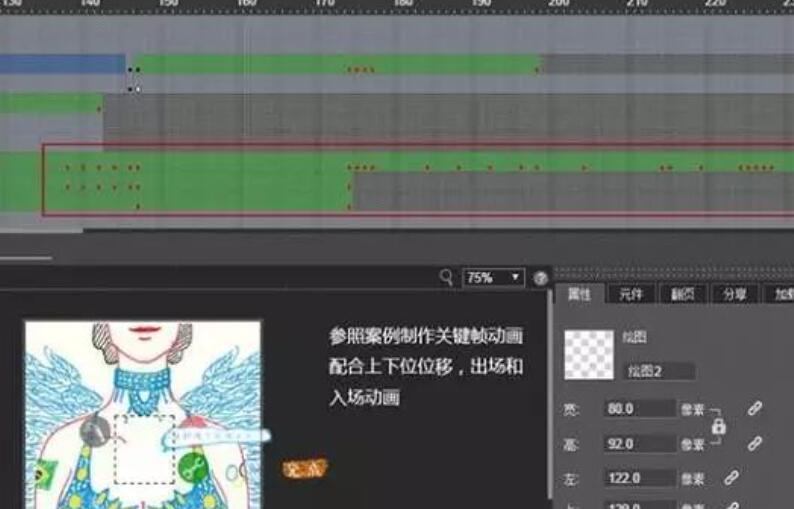
新建图层,在当前位置绘制画板,并在右侧属性面板中为其命名为“绘图2”,宽度和高度参数设置如下图,并为其添加“完成”按钮,同时命名为“完成”;
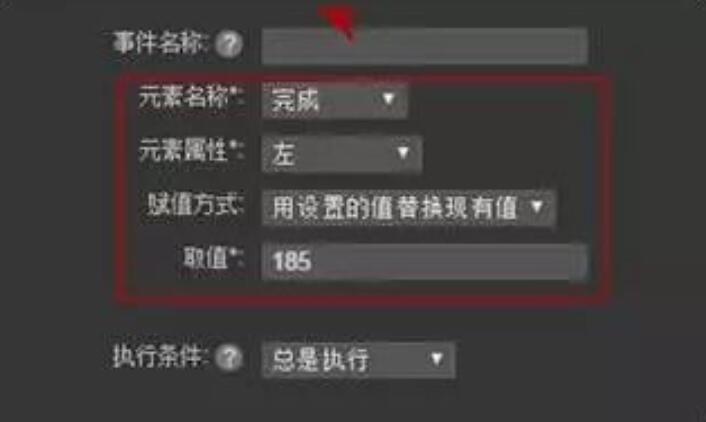
点击画板A+事件,通过属性控制参数-手指按下--改变元素属性--元素名称:完成;

元素属性:左;
赋值方式:用设置的值替换现有的值;
取值:185;
执行条件:总是执行;

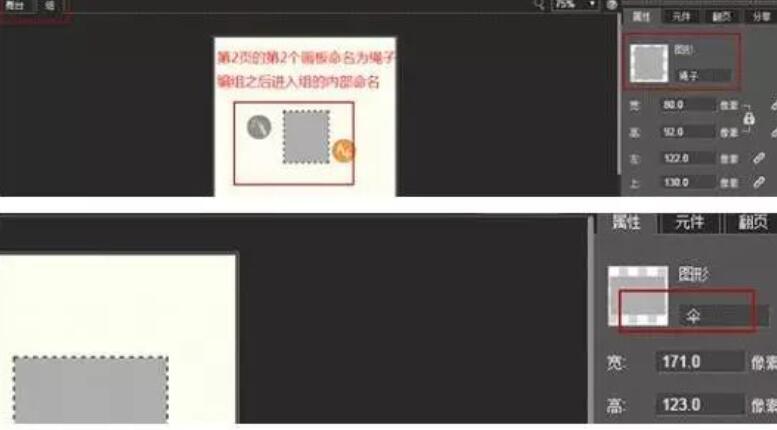
在第121帧制作交互动画,新建图层绘制画板后编组,进入组内部为画板命名-绳子,在第122帧新建图层,绘制任意矩形形状,编组后进入组内部为期命名为-伞;

回到121帧为“完成”按钮添加交互动画
(1)出现-暂停
(2)点击事件-改变图片:目标元素:伞,源元素名称:绘图33
(3)点击--播放(播放下一帧)


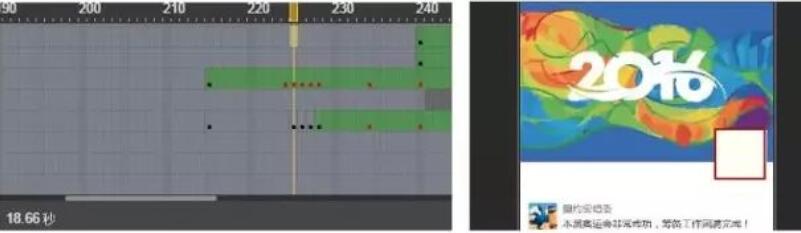
完成122帧的动画设置后,继续制作后续的关键帧动画122-240帧(如下图)

完成绘制跳伞并安全降落到里约,保留绘制的图像在右上角作为头像使用;

240帧之后的画面跳转,通过位移动画来制作关键帧,切换到手机的显示。

完成后续关键帧动画的制作,
画面停在为奥运健儿加油的界面,整个动画制作完成。
关键知识点总结:
对画板的重复操作(主要是三个步骤):
1为画板编组并命名,绘制矩形区并编组后命名
2“完成”的按钮交互设置,主要是将画板中画好的形状或人物做为参数传递给矩形区,来完成人物线条的绘制以及之后交互的相互配合动画。
3 在第二页或下一帧制作关键帧,配合前面场景完成后面场景的关键帧动画
版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















