做设计的时候经常需要对图片进行处理,众所周知图片处理那就要提PS了,功能强大,效果出色,那么除了PS之外有没有一些小众的又好用的图像处理网站呢?今天就为大家推荐几个免费的图像处理网站。
抠图网站
实用性:⭐⭐⭐⭐⭐
这个网站无需注册,上传图片,轻松涂抹,就能将画面中不需要的人物或物品抹除。原理是人工智能AI加上机器学习,所训练出的强大的程序辨识能力,网站会自动分析标识人物或物体,移除后还会将附近的颜色自动补充进来,使处理后的画面更加自然。

图源pexels 作者ph.galtri
图片放大
网站网址:https://bigjpg.com/
实用性:⭐⭐⭐⭐⭐
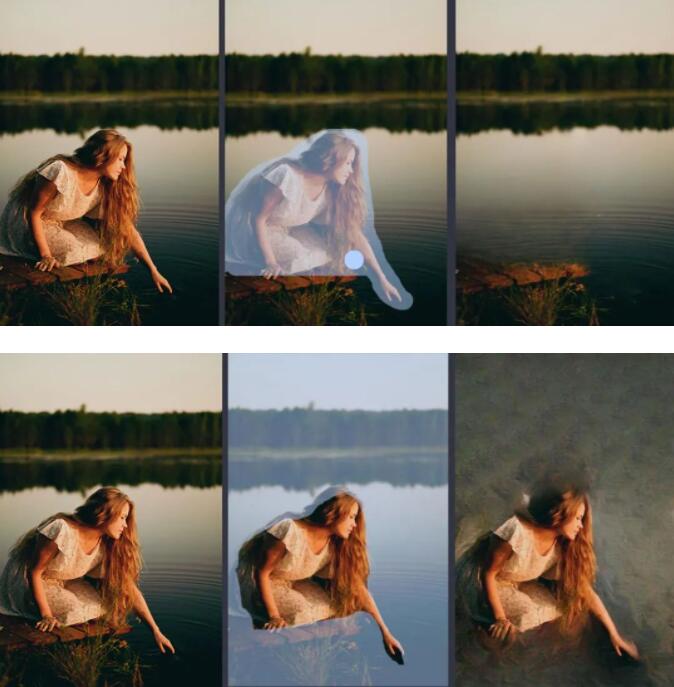
这个网站运用了深度卷积神经网络的原理,这是一种新型人工智能深度学习技术,会将噪点和锯齿的部分进行补充,实现图片的无损放大。因为使用了特殊的算法调整,所以放大后图片的色彩保留较好, 边缘也不会有毛刺和重影,影响画质的噪点基本在放大的图片上是看不出来的。
同样是傻瓜式操作,只需打开网址,将图片传到网页上,划拉一下参数(如下图所示放大配置),一键点击,等一会儿就行啦。给你们看网站给出的8倍放大示例图,以及我做的放大图效果。

该网站给出的8倍放大示例图(原图在左上角)

4倍参数放大配置

自选图4倍放大后和放大前的分辨率对比
图片压缩
网站网址:https://tinypng.com/
实用性:⭐⭐⭐⭐⭐
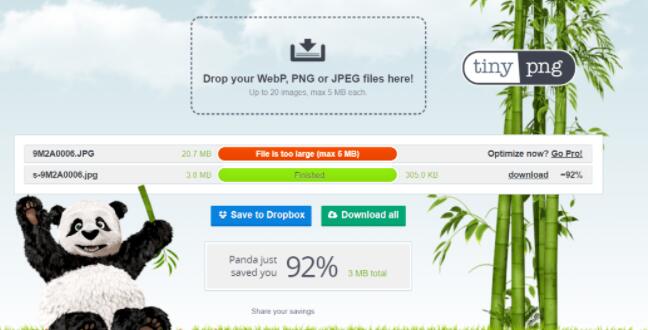
互联网设计中,因为网速加载等原因,图片大小一般会做限制,大多数要求在500k以内居多。但内容较多的图片,压缩后清晰度或图片质量会大打折扣。这个网站专门用来压缩图片大小,支持PNG、JPG等常用图片格式,操作方便,图片压缩后的质量损失很小。

网站首屏截图

最多压缩图片不大于5MB
双色配色
网站网址:duotone.shapefactory.co
实用性:⭐⭐⭐⭐⭐
这个网站的域名Duotone,中文是双色调的意思。这也是一种欧美杂志惯用的设计风格。没错,这个网站能让你一键生成双色画风,不用等待,即按即用,省去等待PS启动和调色操作等步骤~
工具界面超级简单,左边是调色板,右边是推荐图片(来自免费可商用图库Unsplash),也可以点左上角网站logo,导入本地素材。

快速故障风
实用性:⭐⭐⭐⭐⭐
这个网站以黑色为背景主基调,左侧是图片展示图,右侧是一长串的操作选项,有点像网页版的滤镜集合。勾选相应效果,就能一键生成故障风海报或动图。想让自己显得洋气点,可以叫出它的英文名Glitch art,即“故障艺术”。不管是喜欢抖音故障风,还是喜欢攻壳机动队类型的未来科技风,又或者是偏好复古风的甲方,用这个小工具,一键提升设计B格,妥妥的。
版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理




















