众所周知天猫和京东等这样大型电商平台,每季度都有各种卖场促销活动,而且每一场活动都需要容纳成千上万的商家和商品。但是,所有这些东西都却只是通过一块液晶显示屏展现在消费者面前,那么这时候就是我们设计师发挥怎样的作用呢?
这时设计师的工作需要做到如以下几个方面:要保证活动页面里能把所有产品和文案都容纳进去;要保证页面是可以吸引顾客一直逛下去的,并最好能唤起购买欲,页面有规律的同时又要有所差异,视觉上不枯燥,不然会视觉疲劳;要在顾客心里和脑袋里建立某种印象,找到存在感,以免被顾客遗忘;既要保证平台活动整体的调性和谐性,又要为商家提供最恰当的展示机会,所以视觉表现形式要合理;总而言之就是要权衡平台、商家、顾客三者之间的关系和利益:顾客买的爽,商家卖的爽,平台名利双收。
那么这时候保持页面视觉统一就很有必要了,那么统一视觉风格的方法有哪些?

我们可以从上图看到这个视觉画面里都的模特、文字、图案、各种颜色,还有布局、排版、以及所有上面的内容汇聚在一起所组成了同一种风格。那所谓统一页面的视觉风格,也就是说只要保证以上所有提到的这些东西,我在另外的页面里也至少能找到一项是类似的,那我们就很容易将它们视为是具有共通性的页面了,也就达到了视觉风格统一的目的。
以下面这几个淘宝新势力分会场的页面为例:

你应该注意到了,这些页面虽然颜色不一样,但整体看视觉却非常统一,同时细看又有些差别,其原因就在于以下几个方面:
不同的页面对应的色相不同,但是明度和饱和度是近似的;
不同的页面对应的文案不同,但是文案的字体样式、布局排版是一样的;
不同的页面对应的氛围点缀元素不同,但是氛围元素的风格、质感、手法等等是类似的;
不同的页面对应的点缀元素不同,但是每一个页面里的点缀元素都是跟相应的主题、模特、文案等等相呼应的。
所以你才会有这些页面具有统一的视觉风格的印象,包括其他会场的页面,虽然做了一些小调整,但是依然可以看得出来是统一的视觉风格:

因为这里运用到了跟上面同样的原理。
不过这种手绘风格与模特相结合的设计形式我以前也给大家分析过,我这里就不深入举例了,大家可以看看圣保罗艺术家 Ana Strumpf 为很多时尚杂志所做的插画封面就能有所体会:

这种手法给人俏皮、时尚、新潮的感觉,非常适合追求趣味个性而又不失品味的心态年轻的群体,所以这一次的淘宝新势力周大概也是出于这种新潮人群定位考量,才会做这种形式的设计吧。
而且这种扁平质感半插画性质的设计形式几乎是很难过时的,非常前卫和耐看。
所以到这里你应该就好理解了,一般来说,我们有以下5个途径可以达到统一视觉风格的途径。
1. 提炼某种风格,重复使用
比如你看今天淘宝新势力的一些会场页面,视觉风格就非常统一,一眼就看出是实体模特+手绘图形相结合的风格形式,在模特脸部做一些图案轮廓线,然后模特周围点缀一些手绘图案做氛围,有点达达主义的感觉。
2. 建立某种品牌色,重复使用
当我们重复看到某种颜色跟某个品牌或产品同时出现,时间久了就会自然而然的把这个颜色和品牌联系在一起,从而产生条件反射,只要看到某个颜色立马就会想到这个品牌,只要听到这个品牌的名字脑海里就会出现某种颜色。
这其实就是通过建立某种品牌色达到视觉风格统一的目的从而让品牌在用户心里建立起了这种色彩印象。
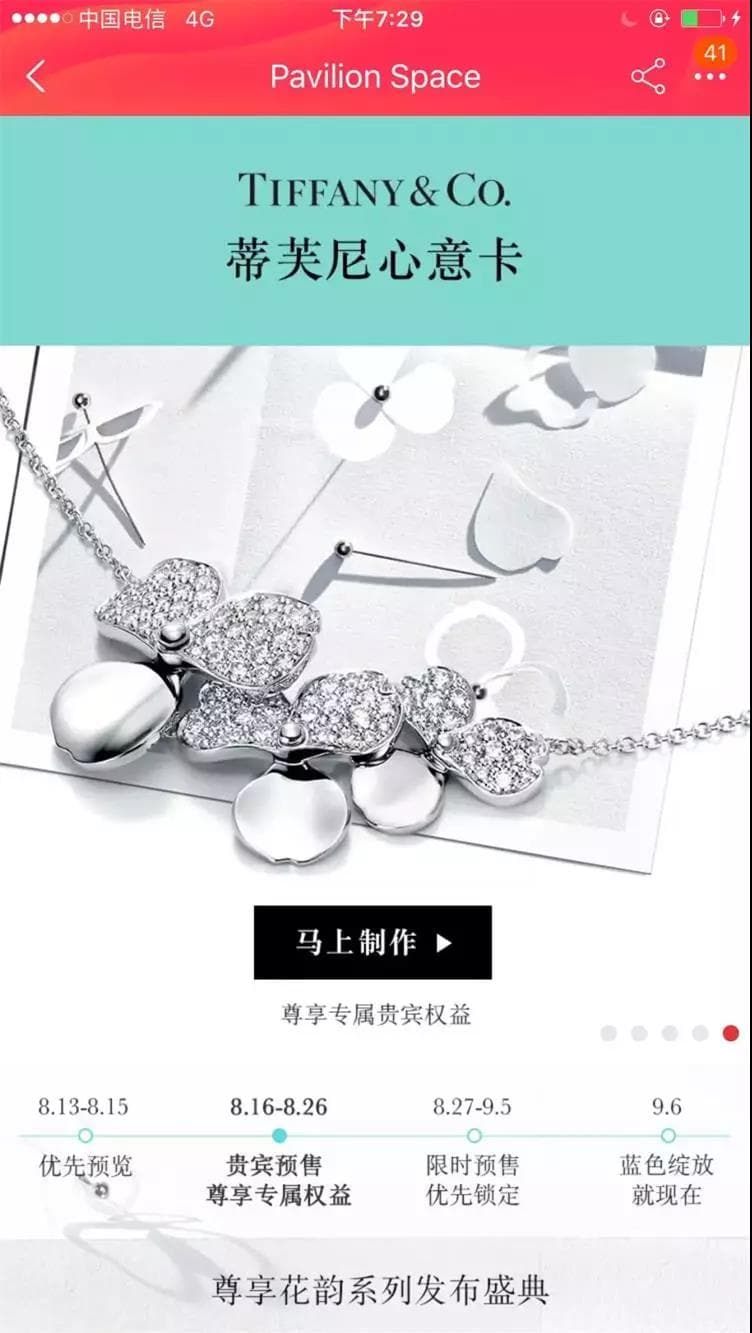
比如蒂芙尼蓝:

所以,任何页面,任何场所,任何产品上只要出现了这个蒂芙尼蓝色,用户都会默认他们是相关联的:

当然了,色彩种类那么多,有的品牌或店铺的品牌色并不是单一的,而是多彩的,这都没有什么限定。
那这个如果是运用到页面设计或 Banner 设计里的话,这种品牌色是一定都需要出现在画面里的,至于色彩比例就因需要而定了,而且今后只需要出现这种颜色,就能反过来达到视觉统一的目的。
3. 提炼某种视觉元素,重复使用
所谓视觉元素,其实就是指一切你能看到的想到的元素,所以这里的视觉元素也是指多个方面的,比如某种图案图形、某个物件、某个文字、产品、模特、logo 等等其实都算是视觉元素。
那说到视觉元素的运用,我脑海里印象比较深刻的2个品牌就是初语和天猫,前者是店铺,后者是平台。
我们可以看看品牌升级以前的初语,它有一个让人印象非常深刻的视觉元素,就是她的模特和眼部的妆容:

所有的模特都保持了一致的妆容特点,气质也是类似的,当然你也会看到很多他的设计都是会与艺术名画相结合,这些都是它的特点,并且加以充实用,就给人建立了很深刻的印象,你只要看到这种模特妆容或者画面,你就知道:「噢没错了,这是初语」
作者:周嫦青
来源:UI设计之家
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理




















