前段时间在交互设计圈有个讨论度非常高的话题:“如何在界面设计中融入品牌基因”,讨论区有几个点赞量非常高的回答:
1、图形、图标融入品牌LOGO元素
2、突出品牌色调
3、设计IP,加深具象映射
以上每一条回答都可以做一次深入的界面设计分析,今天我们就来重点讲讲:如何将品牌LOGO元素融入界面的图形与图标设计中。先来看看大厂是怎么做的。
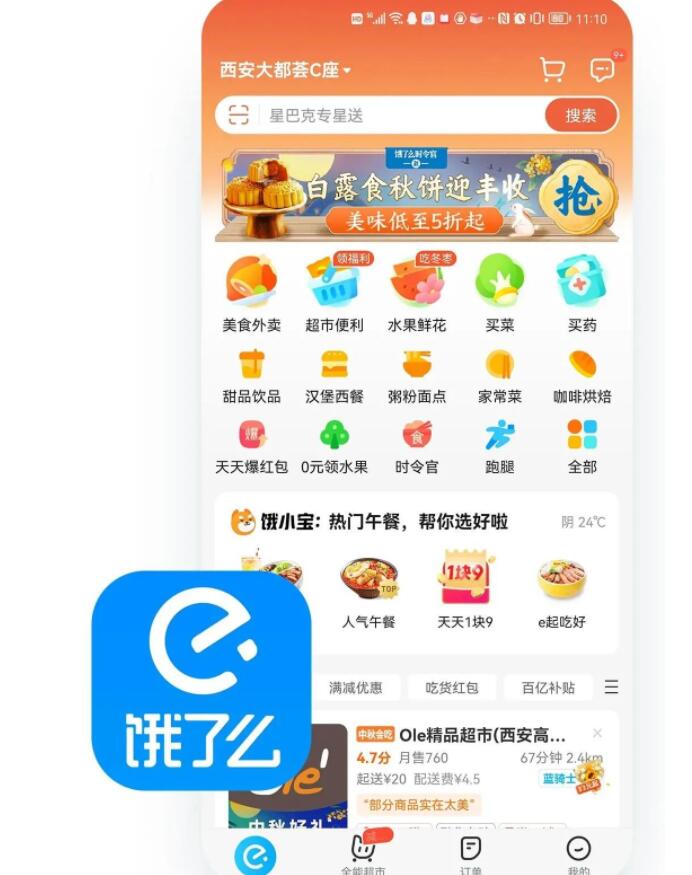
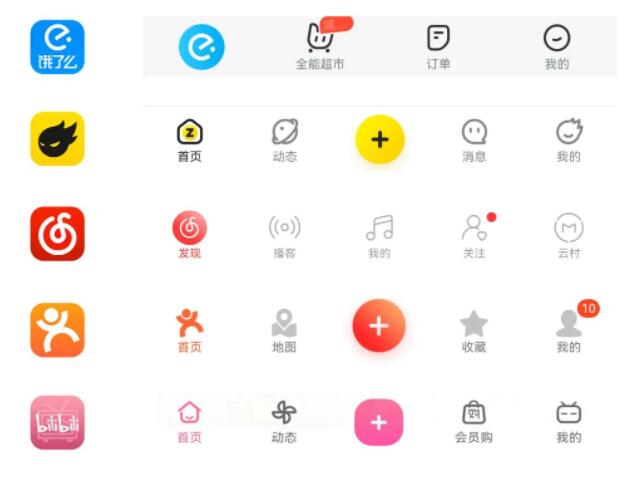
01 饿了么

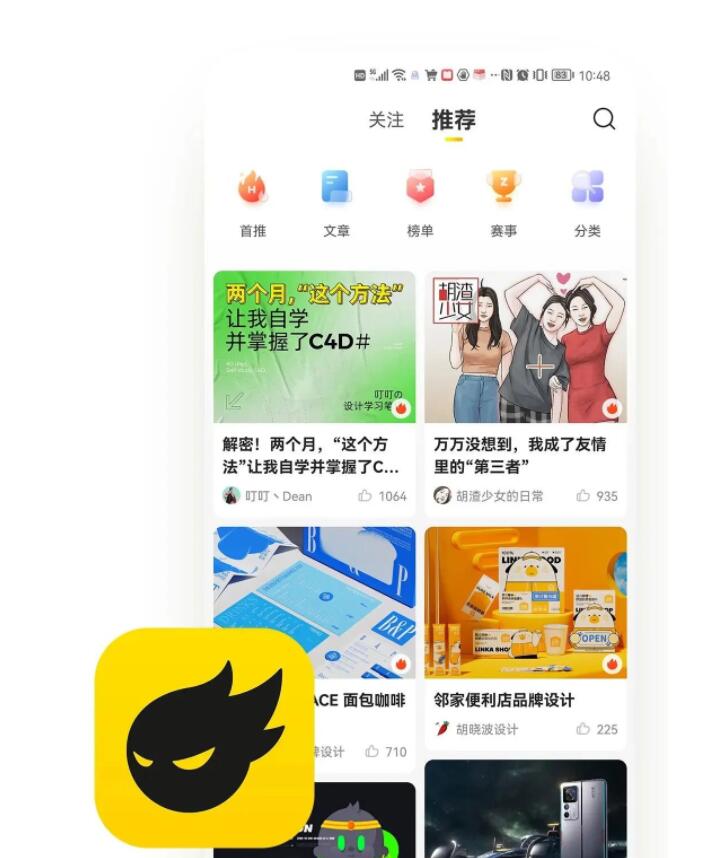
02 站酷

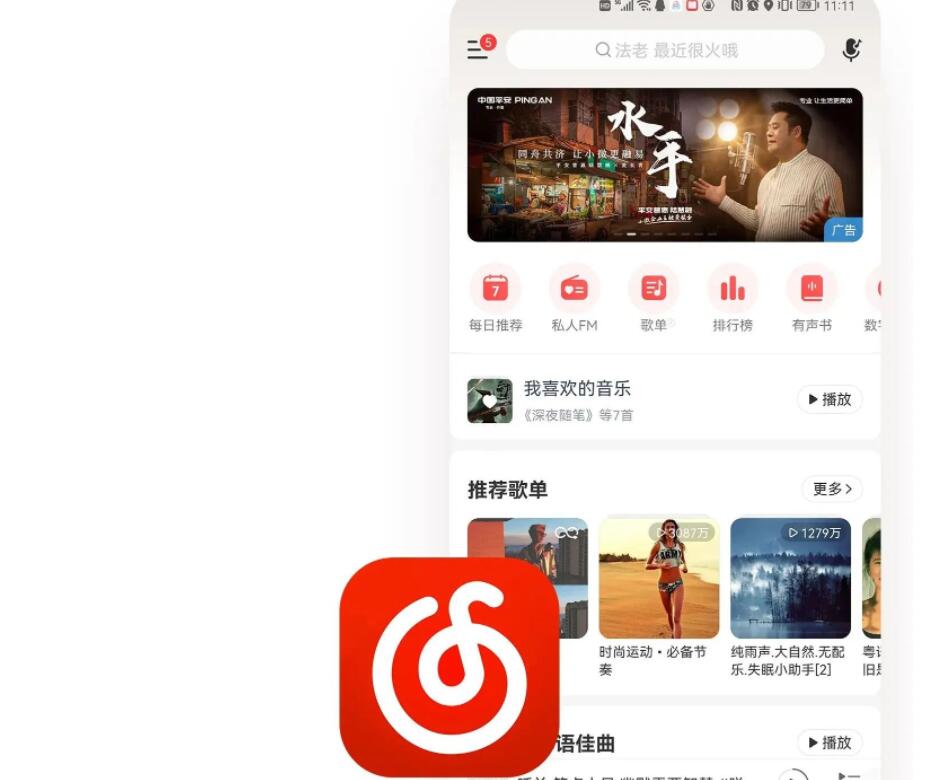
03 网易云音乐

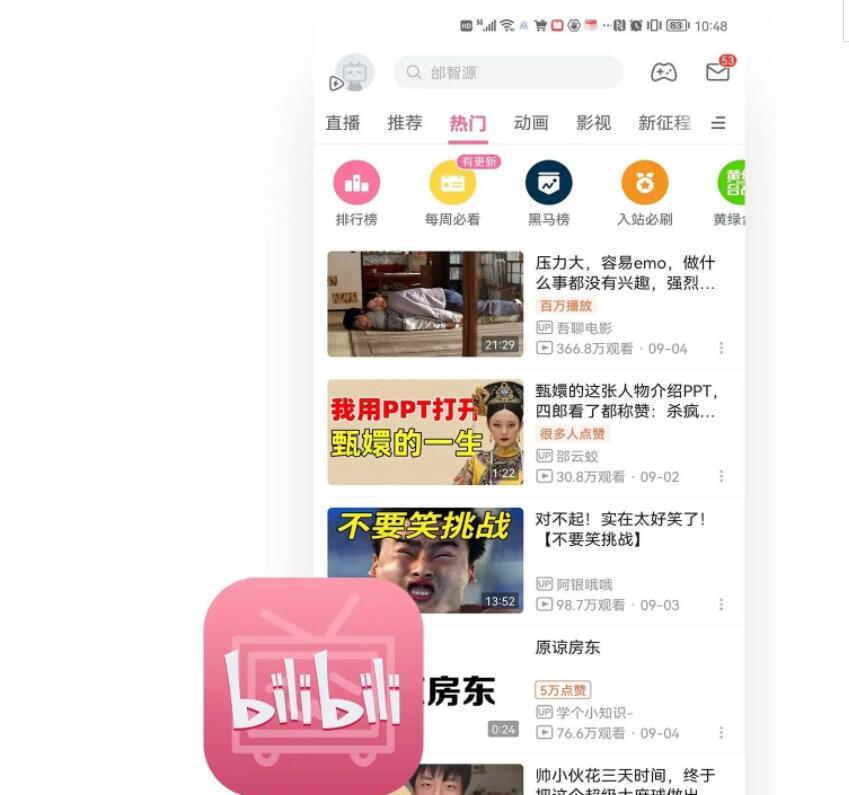
04 哔哩哔哩

相信大家通过LOGO与界面共通元素的对比很快能发现,在界面设计中有个显眼又直白的地方既可以融入品牌基因,又不影响功能操作的区域,那就是标签导航。

我们可以发现,这些大厂app,不约而同地在标签导航的位置(尤其是首页导航和个人中心导航的位置)加入了品牌logo的图形样式,这样我们就可以在只看界面的情况下,依旧非常明确快速地识别出当前app是哪个品牌出品,潜移默化地让用户接收图形映射,加深品牌印象。
那我们自己在做项目的时候,如何在标签导航中加入品牌logo的图形化映射呢,接着带领大家进行实例演示。
下图是一个甲方委托我绘制的APP启动图标,主营美食行业,要求在界面中也加入品牌基因,让人一眼看出与别的APP不同。

甲方的界面下方有五个标签导航,分别是“首页”、“分类”、“喜欢”、“订单”、“我的”功能界面,而提到这几个功能,我相信你的脑海中一定会浮现以下这几个图标。

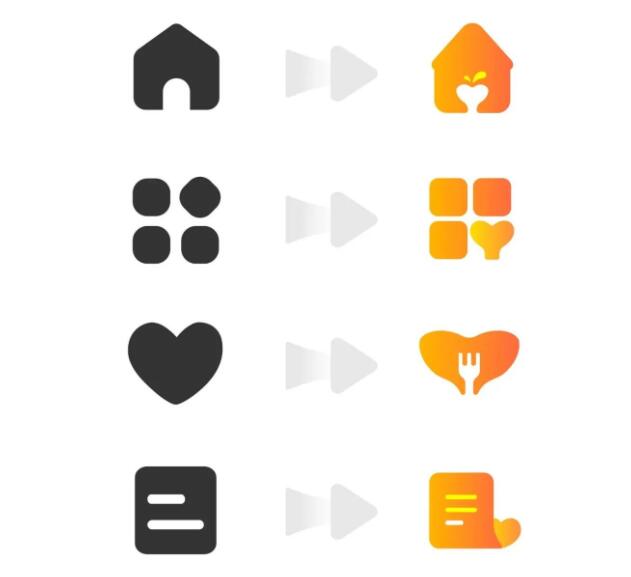
这些图标的设计都没有问题,作为将功能属性图形化的设计角度出发来说非常正确,但是使用它们会让你的标签非常平庸无趣以及过于同质化,想要突出品牌基因,不妨将品牌元素拆分出来,再加入功能展示中,突显个性,创造品牌独立性。
比如我们可以先将LOGO进行元素拆解

然后将这些元素在保留图标功能辨识度的前提下,加入到图标设计中,替换掉一些轮廓与装饰的部分。

之后你就会得到非常具有品牌个性化设计感的标签导航图标。

好哒,今天的教程和分析就到这里啦,快试试在你的标签图标中融入品牌基因的个性化设计吧!
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理





















