虽说设计审美很重要,软件只是工具,但就像走楼梯和坐电梯都能到达顶楼,电梯的效率显然更高一样,好用的设计工具也是如此。下面我们就一起来了解下UI设计的主流软件,以及如何选择自己适合的设计软件。
Sketch
一、软件介绍
Sketch是一款的矢量绘图应用,也是目前主流的UI设计软件之一。它相对于PS来说更加轻量,官方称之为为图标设计和界面设计而生的。
支持平台:mac
使用载体:本地
界面语言:英文(可汉化)
上手难度:⭐️⭐️⭐️
二、软件界面
Sketch的界面设计非常简洁。最顶端的工具箱包含了最重要的操作。左侧的部分会列出文件中的所有图层,右侧的部分是图层的样式操作,中间是你在创作的画布,画布可以无限放大缩小,创建画板。

三、功能特点
1、界面设计的鼻祖
Sketch是为界面设计而生的,软件的特点是容易理解,上手简单,对于有设计经验的设计师来说,入门门槛很低。对于绝大多数的数字产品设计,Sketch都能替代Adobe Photoshop。
2、丰富的插件
Sketch的资源库和插件库是十分丰富的,因为它比较成熟,所以与之配套的插件开发的也比较多,在做设计的时候也非常便捷。
Adobe XD
一、软件介绍
Adobe XD是Adobe系列中优秀的交互原型设计工具,这是一款关于设计、原型、矢量的软件,使用Adobe XD可以用于为网站设计网页和移动应用程序设计和原型化 UX/ UI解决方案。
支持平台:mac/win
使用载体:本地
界面语言:英文(可汉化)
上手难度:⭐️⭐️⭐️
二、软件界面
Adobe XD的界面同样以简洁为主,符合用户使用习惯,可以和其他Adobe软件配合使用。

三、功能特点
1、Adobe家族的成员
作为Adobe全家庭的成员之一,XD的功能无疑是非常齐全的,能够轻松地从线框,视觉设计,交互设计,原型制作,预览和共享等功能全部集成在 Adobe XD 强大的工具中。
2、可做交互流程
当在原型区域中向项目添加交互和动画时,使用鼠标在你的图板之间建立连接,并使用上下文菜单来管理动画。
Figma
一、软件介绍
Figma是一款设计编辑器和原型设计工具。
支持平台:全平台
使用载体:在线/本地客户端
界面语言:英文
上手难度:⭐️⭐️⭐️⭐️
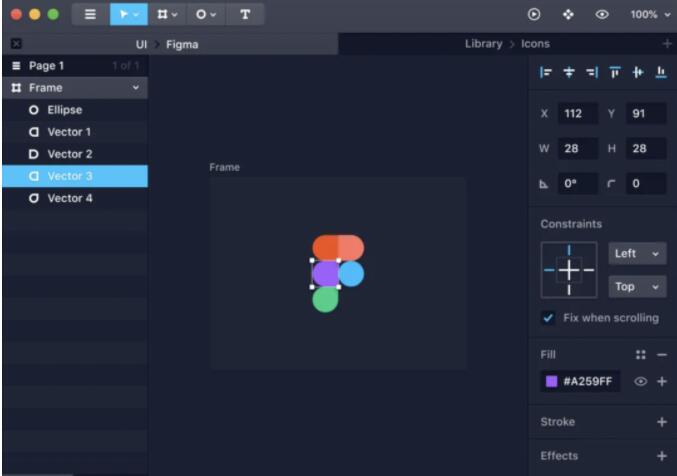
二、软件界面

三、功能特点
1、强大的组件库
Sketch同样可以做组件库,但Figma在这方面更为强大,Figma强大的实例 Instances功能,不用提前预设样式,可直接在图层上修改而不影响父级图层,组件库一键切换颜色等强大功能。
2、全流程设计平台
大部分软件聚焦在设计部分,而Figma可以进行全流程设计,从原型到交互到设计稿,一站式设计。
MasterGo
一、软件介绍
做UI设计的同学相信都用过大名鼎鼎的蓝湖吧,MasterGo是蓝湖旗下的专业 UI/UX 设计软件,支持多人同时编辑、随时在线评审、设计一键交付,在线汇集所有成员,团队能效大幅提升的设计工具。
支持平台:全平台
使用载体:在线/本地客户端
界面语言:中文
上手难度:⭐️⭐️
二、软件界面
MsterGo的界面跟Sketch区别不大,顶部工具栏的部分做了简化,将比较常用的工具排列出来,右侧同样是图层,左侧是图层的样式操作。

三、功能特点
1、不卡顿,流畅度高
我们知道用在线的设计软件最害怕的就是网页卡顿,打开一个界面费半天劲,那还不如用本地的,MsterGo打开巨多文件的流畅度还是不错的,收缩自如。
2、丰富的资源库
MsterGo的资源库是内置的。来到资源广场,选择一个需要用到的资源,点击创建副本即可,做起设计来不要太简单。
3、多人实时编辑
在实际工作当中,设计团队的内部协作,虽然有设计规范,但也要有配合的工具实现实时同步,才能有效的规范以及提升团队内部的工作效率。
如何选择适合自己的设计软件?
如果你有mac电脑,那么还是首推Sketch,一方面因为Sketch目前还是行业内比较主流的设计软件,另一方面因为Sketch的界面最为基础,只要掌握Sketch,其他软件上手也非常快。如果你没有mac的话,也可以考虑试试线上设计软件。
设计软件千千万,还是选择适合自己的最重要,站在使用者的角度,花点时间琢磨一款得心应手的工具那肯定是磨刀不误砍柴工的。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理