楔子
此文章设计视觉图为一视频类APP改版原创部分截图,此视频APP是面向互联网用户推出的高品质综合类视频客户端业务,提供海量短视频内容、高质量影视、综艺、直播等优质内容,同时为付费用户提供更优质的会员服务及权益。
主要功能为视频点播、体育赛事、最全视频内容、资讯热点、多屏互动、VR、千路频道、海量短视频资讯。色彩主要运用明快西瓜红及主公司蓝色调为主色和辅色。
本文将通过此APP为例展开讲述设计中的讲究「 不将就 」。
01 对比「 不将就 」
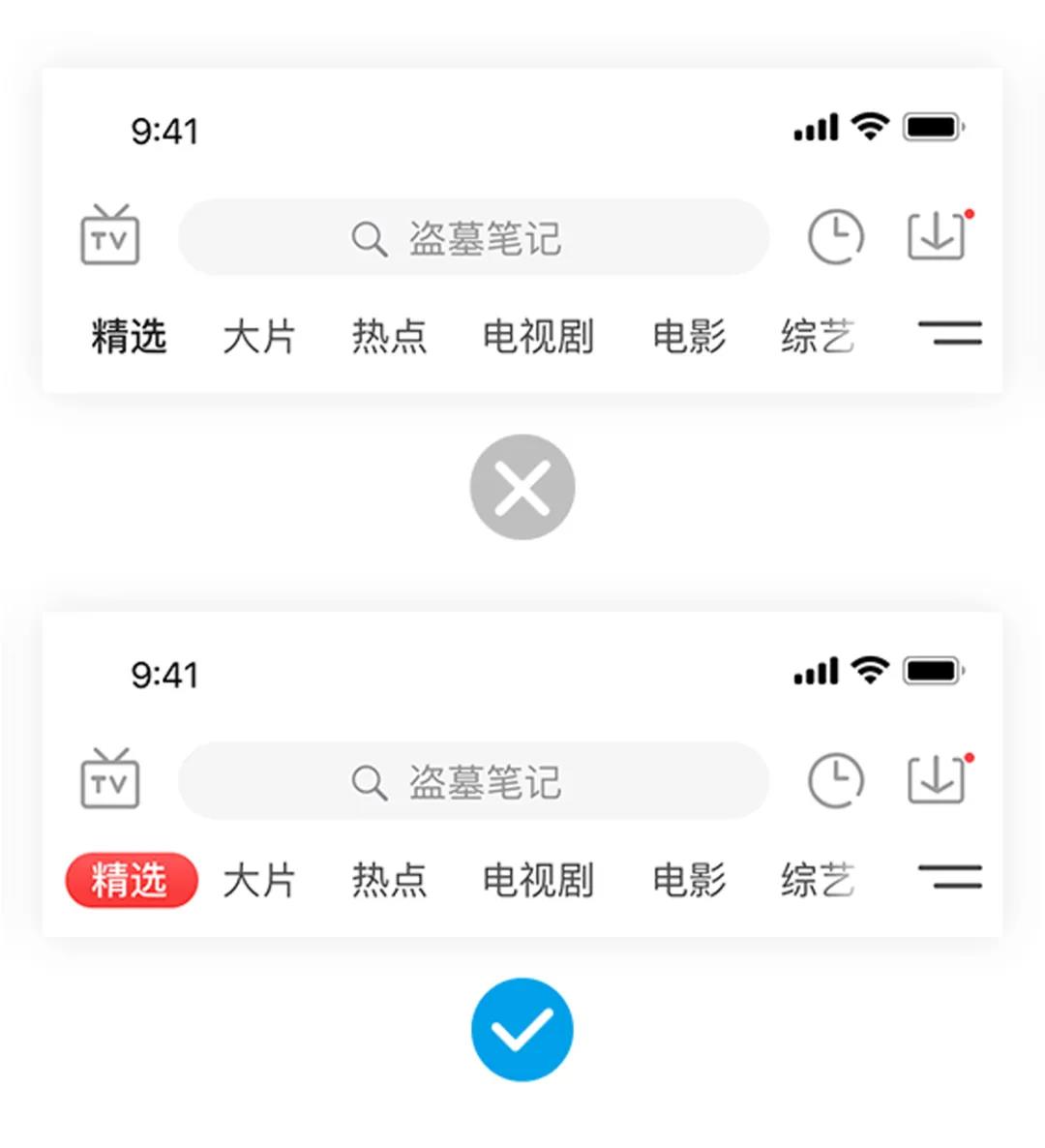
设计中的有效对比绝对是好视觉必备要素的鼻祖。但初学者往往没有做到“有效”二字。下图中的图一分段选项导航“精选”处于选中状态,但图二通过面、色彩的对比更能有效告诉用户当前处于哪个频道。

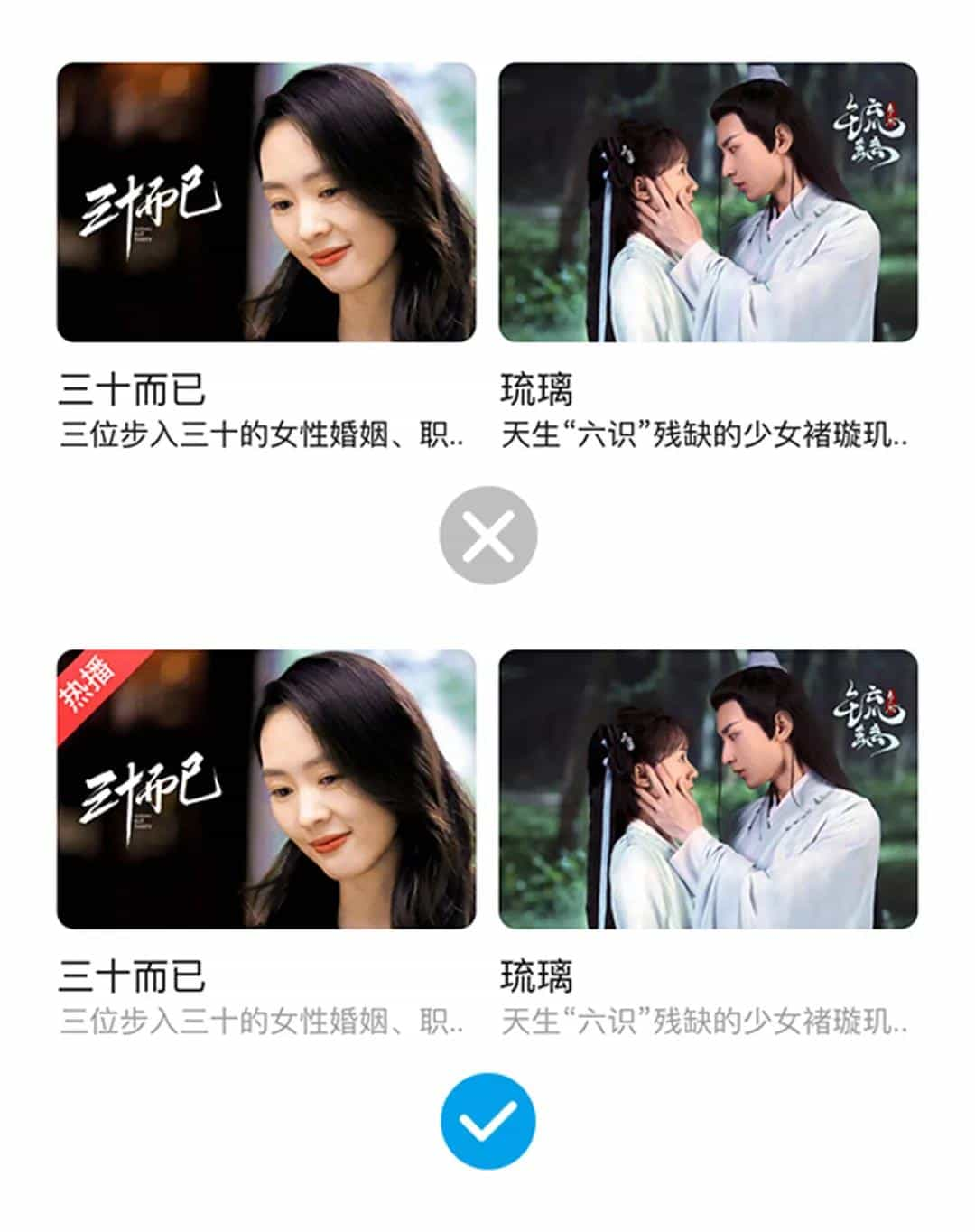
下图中APP为用户推荐了一些剧集,但图二通过标示出热门、加大剧集名称和简介等对比,更能有效将信息传递给用户,帮助用户快速筛选。

02 颜色「 不将就 」
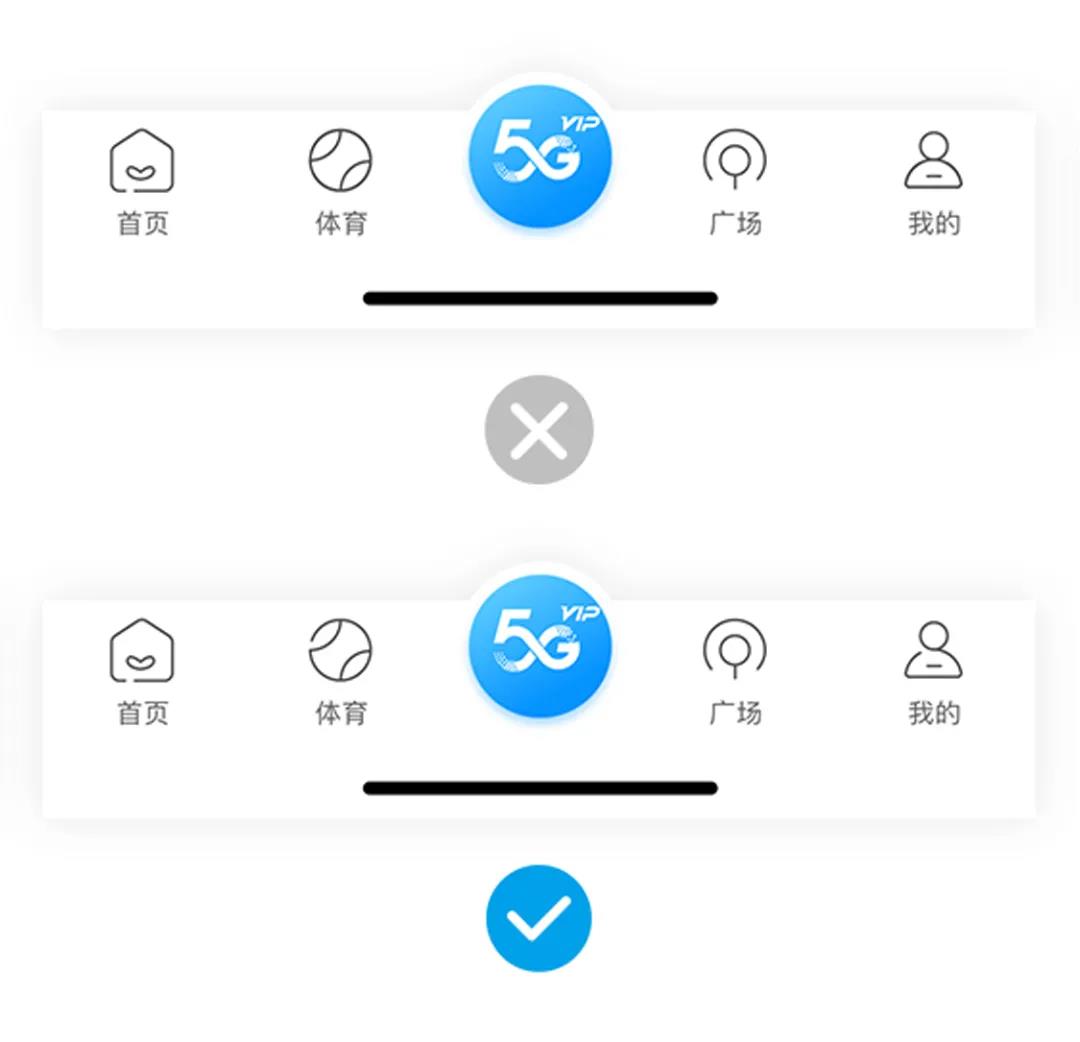
下图中APP底部标签栏中的舵式导航为5GVIP会员频道入口,从APP定位中可以看出本产品很注重会员服务及权益,所以在体验中应区分普通用户和VIP会员用户,下图中的图二很清晰的做到了从颜色上区分激活会员频道入口iCON的前后状态,使用金色搭配黑色彰显会员用户的尊贵。

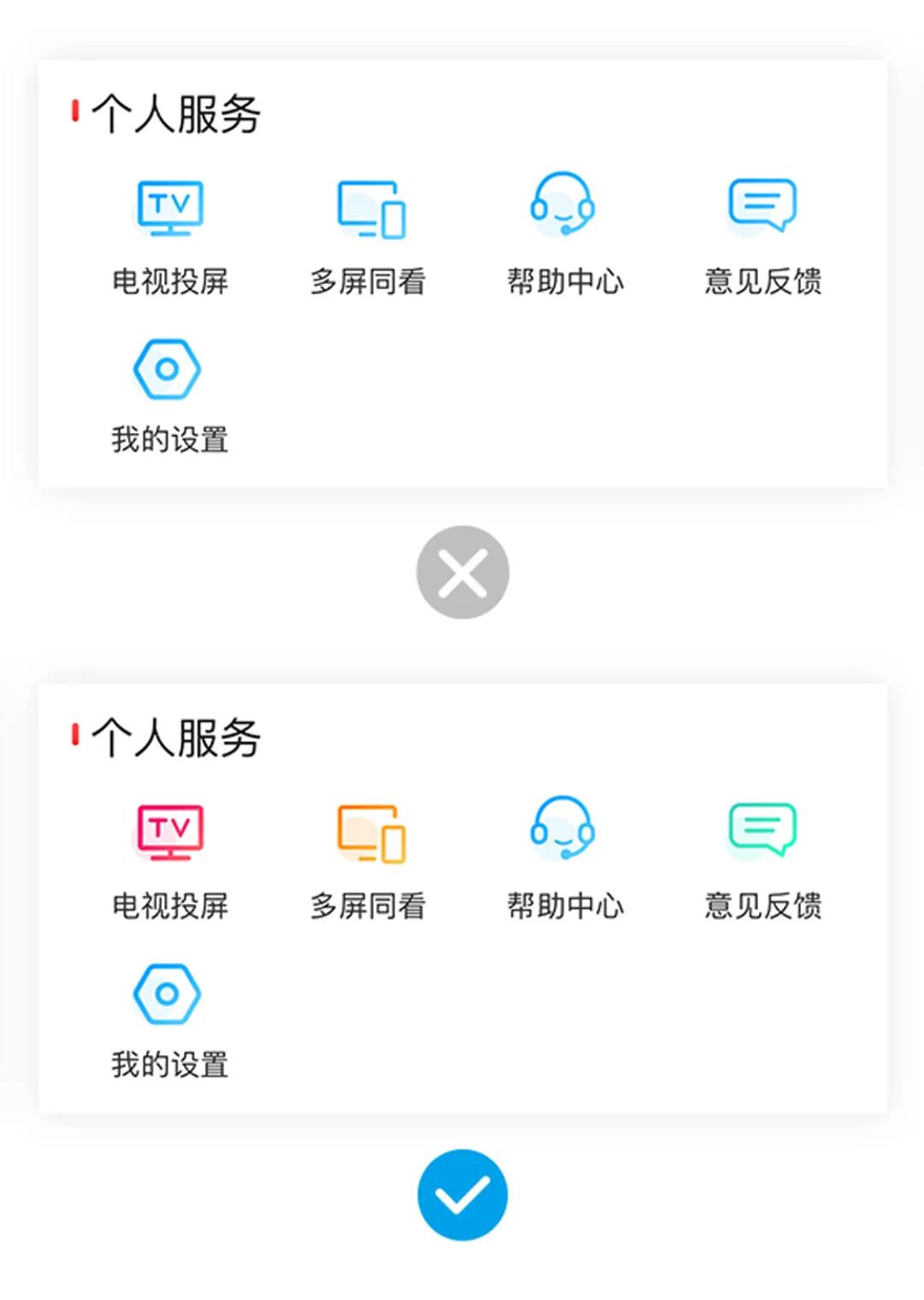
下图为APP“我的”页面提供的个人服务入口,因产品为视频类APP,内容上更丰富海量,故下图中图二使用多彩色更能符合产品定位。

03 细节「 不将就 」
下图为APP的底部标签栏iCON入口未激活状态;在使用iCON图标上图一过于粗糙不讲究细节,线条图标第一个为有缺口体现灵动性,但其他部分线性图标就忽略了这点的统一继承性,图二则成功注意到了这些细节。

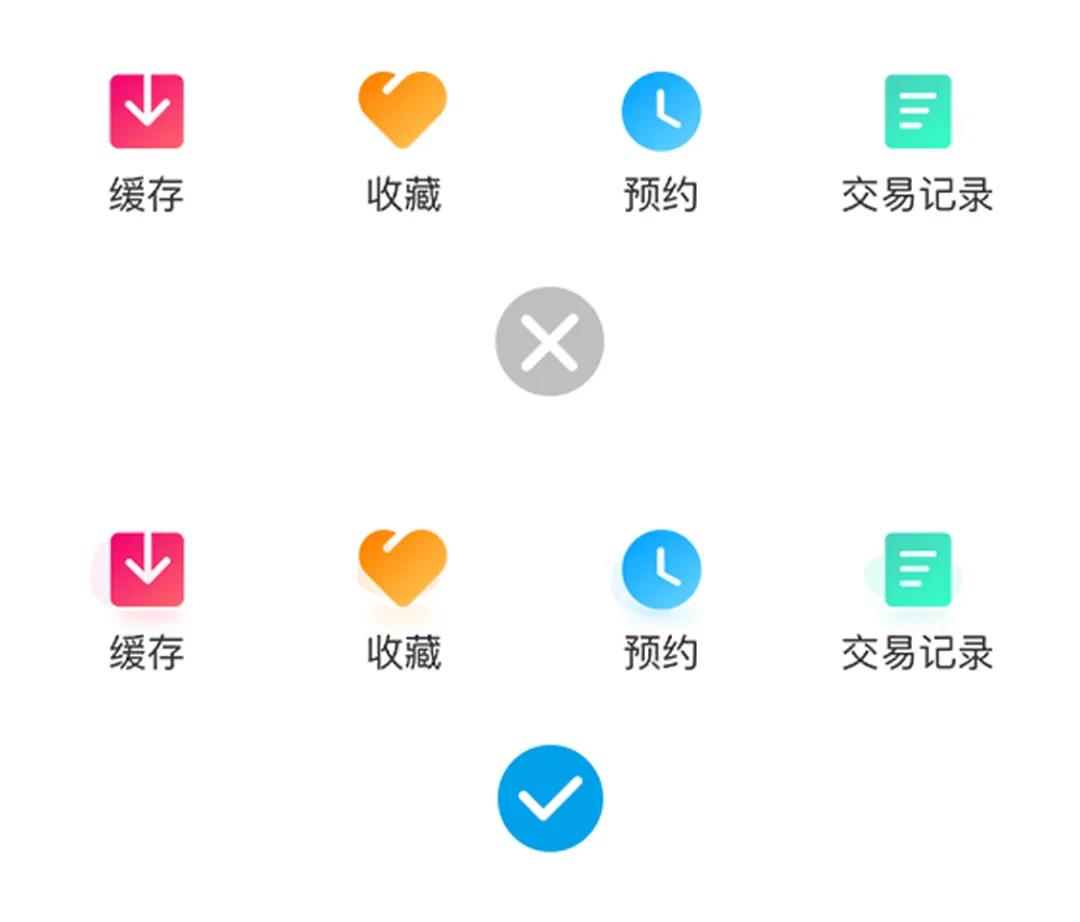
下图为APP“我的”页面提供的用户常用入口,图二iCON底部加入不规则弧形面和iCON下方同彩色阴影,注重了更多细节增加了视觉上的耐看性, 使视觉更丰富饱满。

做到了这些「 不将就 」,才是真正的讲究!
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有





















