在设计环节中,对于视觉秩序的构建是每一个设计师都必须精通的,视觉秩序也可以理解为一个视觉层次,它是设计中的必然,无论是海报设计还是页面设计,从整体上都会有强弱、主次之分,因为有了视觉层次的改变,才使整个更加富有层次感。
大致上说:当用户在浏览大量信息的网页时,作为设计者,即使用户只是简单的浏览,也要有能够在用户头脑中形成记忆的视觉元素,而这些元素就是视觉中的主宰,当用户仔细阅读后,所能记忆的元素就是视觉中的次。就局部性而言,要能在视觉上形成次序。这个阶段的内容是什么,在设计中有什么方法可以体现视觉顺序?这也是打乱布局的常用方法。

一、尺寸对比
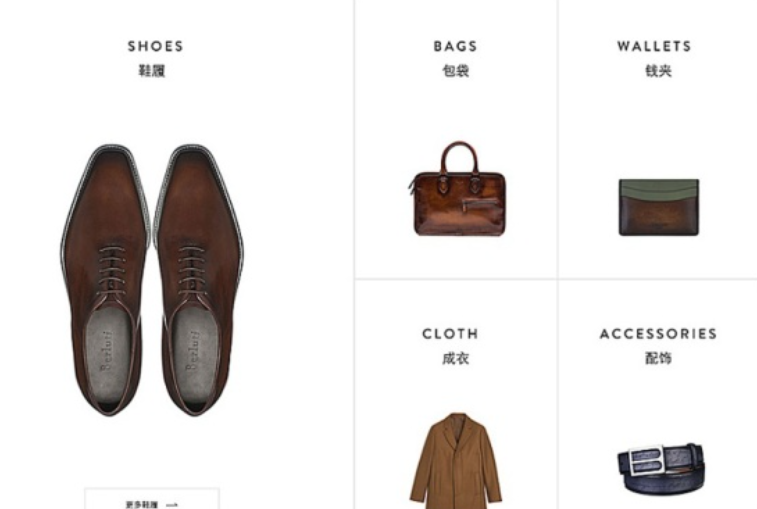
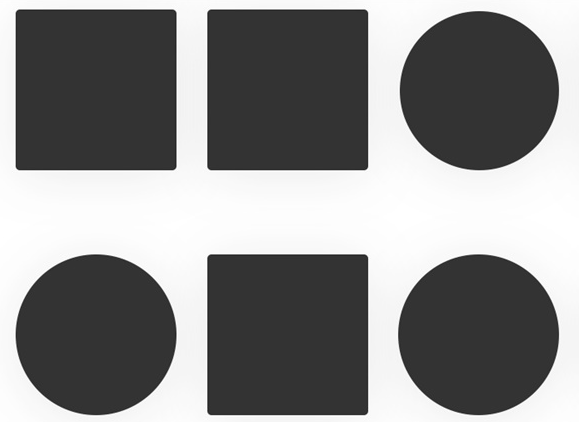
每个人在浏览事物时都有自己固有的习惯,例如:从上到下,从左到右,这就是传统的方式,而作为设计师,不能只局限于传统的形式,完全的传统带来的是设计上的单调,单调。应学习运用设计知识建立不同的视觉秩序,以建立更强的设计感,层次感。在众多创造视觉秩序的手法中,大小对比几乎是每个人都能想到的一种形式,也是许多人认为最简单的,例如:

以尺寸对比的形式能够直观地创造视觉焦点,这也是设计中最容易接受的形式之一。若将四个小块放在左边,给人的感觉也会显得单调乏味,布局过于统一,而正是因为这种放大产品的处理手法,拉开了对比,才使布局不显单调。无论在文字排版、海报、网页等方面,这种形式都是非常实用的,合成设计中的近大远小同样适用,只是在做对比效果时一定要大胆。
二、色彩搭配方法
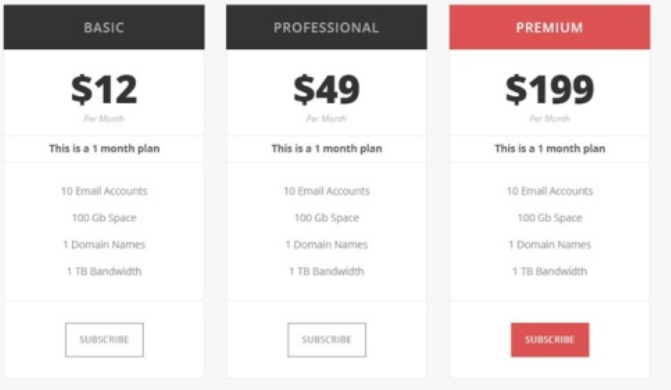
通过不同的色彩搭配方式,也可以在视觉上创造出层次的变化,例如我们常用的用有色和无色来区分颜色的手法:

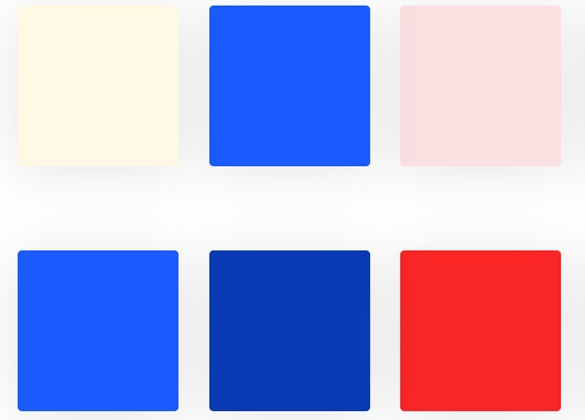
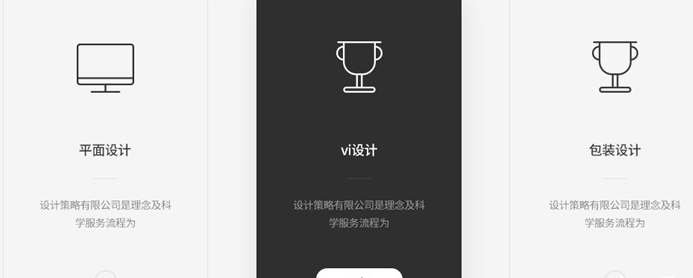
原来没有颜色的排列方式加色,在视觉上形成了强烈的差异性,而由于有强烈的差异性,使存在差异性的部分变得更容易被用户接受,因此在视觉上形成了先后次序,同时这种差异性的形式也能起到一定的打破布局,活跃布局的作用。而且有颜色之间,同样可以通过差异化来形成视觉主次,例如:

首先,颜色块最能迅速引起人们注意的是第二种,它通过颜色饱和度的不同,在视觉上形成了非常明显的差异性,进一步改变了原来做颜色块的习惯。在第二行颜色块中,红色是最容易引起注意的颜色,因为这里用到了改变色系的形式来划分视觉顺序。还有一个最重要的原因,就是有颜色的时候,视觉上的层次要比没有颜色的时候,形成的差别要大得多。形态的不同营造不同的视觉顺序最重要的是要找出正常人习惯中的内在顺序的变化,然后我们同样可以把形态的变化作为一种差异化形式,如:

从视觉感受来看,在固有形态中寻找其中能造成差异化的元素,可分为两类:一是改变了原有的习惯性阅读方式,也使整体版式发生了变化;
三、形态的不同
是由于元素形态的改变,使原本单调呆板的重复式结构,也起到了打破整体版式的作用,使整体版式变得多变,层次感更强,版式也因此变得活跃。形态学的变化也是如此:

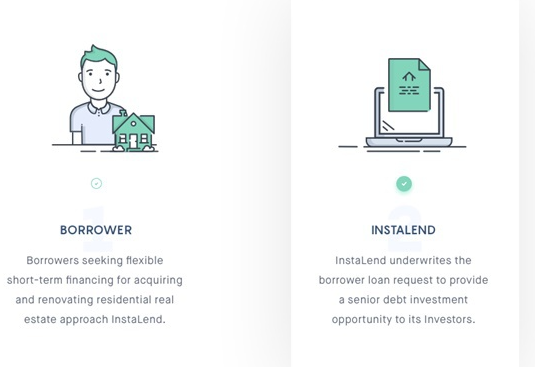
尽管都是矩形框,但线框和色块形成了很明显的区别,同样能体现出视觉上的层次,而且线框和色块在许多页面上也很常见:


它也是版式设计中一个非常重要的部分,即寻找能够打破版式并创造视觉层次的元素,正因为如此,才能使版式更加丰富,更加多变。
四、空间留白
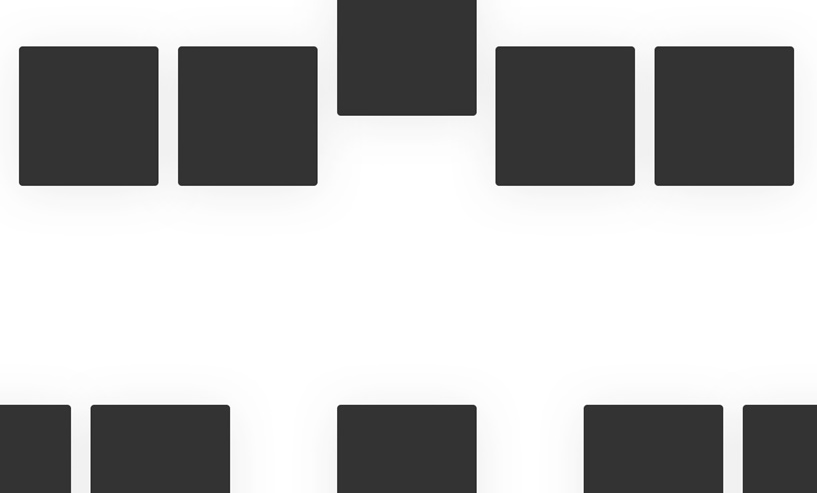
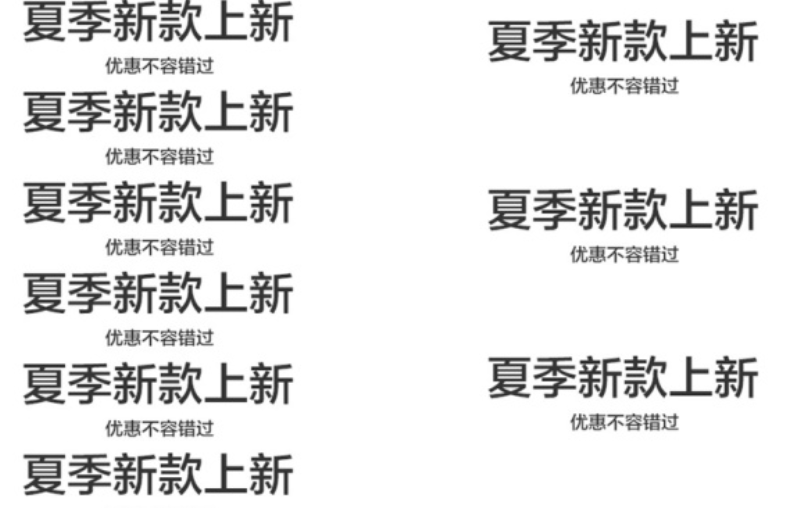
当要求不能有太多变化时,只需在原有基础上改变空间位置或留白方式,也可以创造不同的视觉顺序,如:

既不改变其大小、色彩、形状,又仅改变了空间留白,也能起到改变视觉顺序的作用;而在编排或标题设计中,通过空间留白的方式来拉开层次、顺序也很常见:

同时,左侧也是一种重复的形式,左侧完全没有给人一种有层次、有顺序的感觉,在用户眼里,它只是一团信息;而右侧则通过改变留白方式来充分体现视觉层次关系,每一个独立存在的标题或栏目之间都应采用留白,这种留白应遵循以下原则:标题和文案的留白要小于栏目之间,大于说明性文字信息之间,只要这样,就可以真正地将层次分开。
五、投射方式
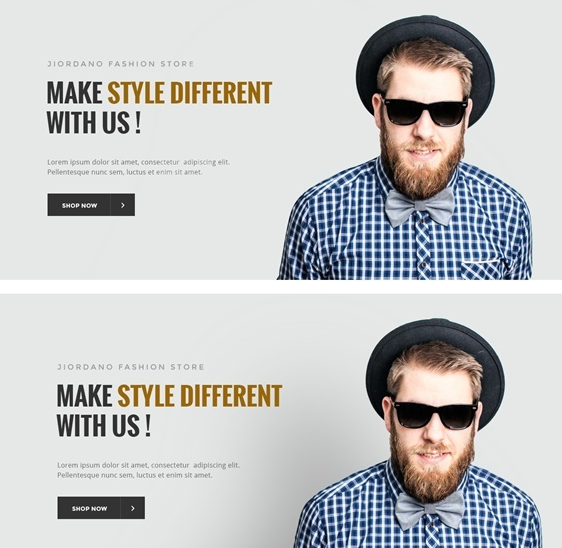
投射在设计环节中是非常常用的一种手法,通过投射可以体现前后层次,也可以改变页面设计中的视觉顺序:

简单的投影法加在色块上,原来的视觉秩序瞬间被打破,而这种投影法在海报设计中最常使用的是打破前后关系,使海报更具层次:

这样的大投射方式,是许多海报和网页中常用的手法之一,因为有了投射,使整个画面形成了明显的层次关系,而且投射对用户来说也很容易接受,例如:按钮的投射,主体的投射等,看起来似乎很小的变化,往往会给网页带来非常明显的效果。这一形式也可理解为形成了遮挡关系,在一些小场景的设计中同样实用。
通过遮挡关系,就会形成视觉层次,这种看似简单的手法,最终呈现出的效果却是立竿见影的。
六、高斯模糊
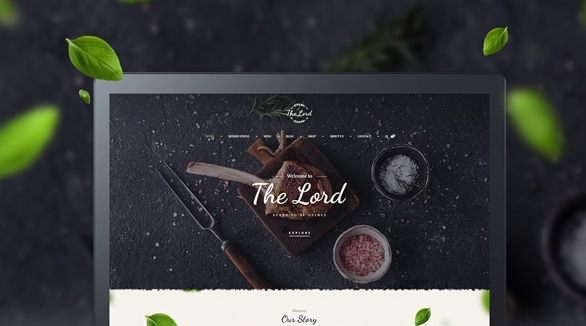
高斯模糊拉开视觉次序的另一种手法:模糊,很多人对PS中的模糊工具并不陌生,而通过模糊化视觉元素的处理,同样可以起到营造视觉层次感的作用,例如我们常见的电影海报:

透过虚与实的对比,使视觉层次变得更加丰富,这也是合成设计中常用的一种手法,而在文字设计中,同样可以通过这种手法来拉开视觉层次关系。
在模糊不清的字体中,某一笔笔画,在视觉上形成了一定的空间关系,也使整体的层次更加丰富,这也是许多设计师喜欢在作品的最后一环添加一些飘飞的点状元素来丰富整体的原因:


在视觉层面上的改变是整体不可缺少的一部分,有时候,只要稍微改变一下,就能产生意想不到的效果。
七、应用于版式中
这一阶段所说的许多属于细节上的变化,但许多人对细节不重视,认为不重要,但实际上好的版式基本上都是以不同的细节处理方式堆砌而成,这一阶段所说的这些形式在版式设计中的运用同样非常实用,如果你的版式太过呆板,可以通过将这些方面考虑到恰当的位置来进行打破,打破的意思是:在原来很呆板的基础上,寻找视觉上的层次感,使整个版式活跃起来,富有细节感,例如:

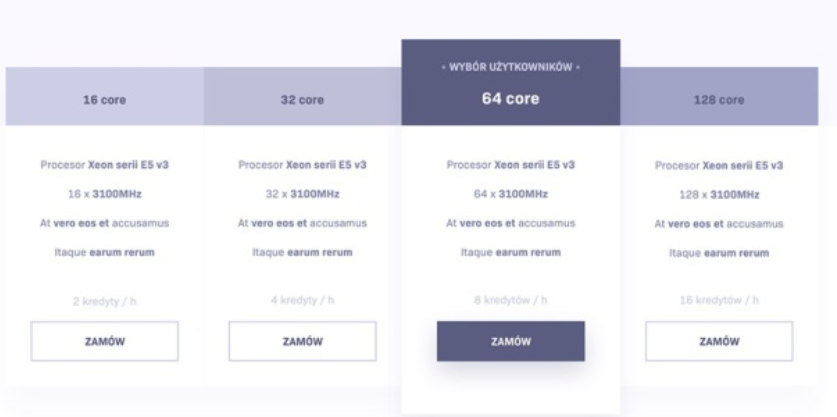
此为从一页中选取局部信息,上边版式给人的感觉没有任何变化,如果版式大面积出现在一页中,会使整体显得单调、乏味,很容易形成视觉疲劳。但是,下面的区域是为了避免这一点,它在形式上有很多变化:首先,颜色有轻微的变化,这样做的目的是将区域分隔开来。其次,形式上第三个模块做了非常明显的层次变化,颜色明显加深,并且投影效果更好,并且按钮区域也用色块的形式代替边框,使整体的层次更强,并且有一个很好的保持的协调作用。此处使用的手法,正是本文所说的。
类似的,我们还可以在网上找一些版式感强的网页来分析,了解版式是如何在版式中体现手法的,比如有些官网的设计,看起来很简练,元素很少,而往往这样的网页由于要体现其版式的变化,版式的层次要少得多。对视觉层次的概括是提高整体设计感的一个重要方面,如何在固有的视觉基础上打破束缚,形成形式上的变化,对每一个设计师来说都是至关重要的;而且很多设计手法都有共同点,只要学会灵活运用,我们的设计作品就是如此。





















