


码上飞车
课程简介:
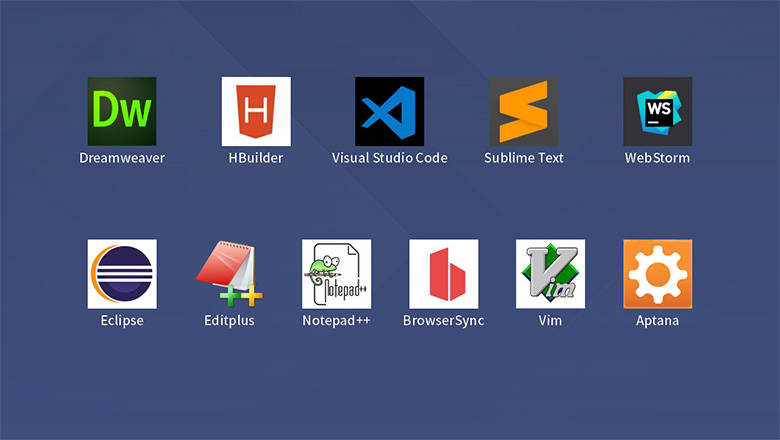
Web前端开发用到的软件工具有Dreamweaver、HBuilder、Visual Studio Code、Sublime Text、WebStorm、Eclipse、Editplus、Aptana、Notepad++、BrowserSync以及Vim等。

Dreamweaver:一款可视化的老牌前端开发工具,功能强大,组件丰富,集网页制作和管理网站功能于一身,可以通过视觉辅助功能减少错误并提高网站开发速度。
HBuilder:DCloud推出的一款Web开发IDE,是专为前端打造的开发工具,拥有完整的语法提示和代码输入,还可以很方便地进行移动端开发,甚至直接打包hybrid应用。
Visual Studio Code:简称“VS Code”,是Microsoft的一款跨平台源代码编辑器,针对编写现代Web和云应用开发,功能强大,插件众多,操作便捷,深受广大前端开发者喜爱。
Sublime Text:一个先进的代码编辑器,具有清晰美观的用户界面和强大的功能,如代码缩略图、Python插件、自定义键绑定等。
WebStorm:JetBrains公司旗下的一款JavaScript 开发工具,被很多JS开发者称为“Web前端开发神器”,拥有强大且人性化的功能,使用起来非常方便。
Eclipse:一个开源的基于Java的集成开发环境,通过插件组件来构建开发环境,使用Eclipse进行前端开发可以直接跟后端开发整合测试。
Editplus:一款小巧但功能强大的代码编辑器,支持HTML、CSS、PHP、C/C++、Java、JavaScript等语言的开发。
Aptana:一个基于Eclipse的集成开发环境,最广为人知的是JavaScript编辑器和调试器。支持流行AJAX框架的Code Assist功能,有着强大的代码语法错误提示功能。
Notepad++:Windows操作系统下的一套文本编辑器,有完整的中文化接口,内置支持多达27种语法高亮度显示,是一款小巧而功能强大的软件。
BrowserSync:浏览器同步测试工具,能让浏览器实时、快速响应文件更改并自动刷新,支持多个设备同步变化,大大提高了开发和测试效率。

















 讲师 | 妙手丹青
讲师 | 妙手丹青
 讲师 | 丹凤
讲师 | 丹凤
 讲师 | 等风的风铃
讲师 | 等风的风铃









