-
ue4中文字体材质?
2023-11-18 03:39:47 提问者:苏韶
我要回答
提问者:苏韶
我要回答答
共1条用户回答-
UE4中文字体材质制作方法如下:
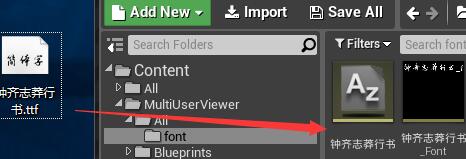
1、准备好一个字体文件,直接拖放到内容浏览器。

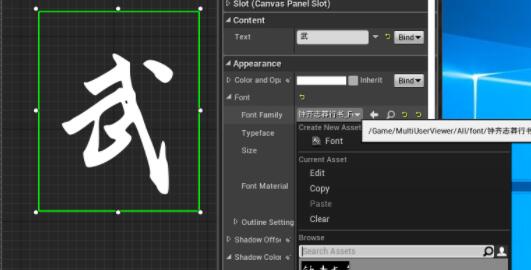
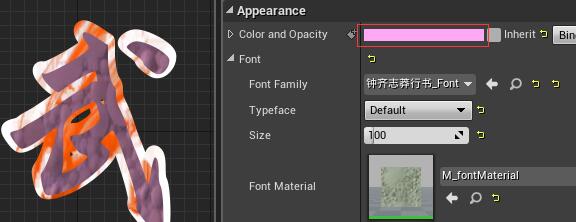
2、创建一个名为testFontMaterial的UserWidget,添加一个TextBlock到默认的CanvasPanel。Font Family:要使用的字体,选择第一步创建好的字体资源。

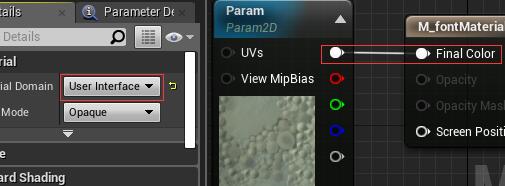
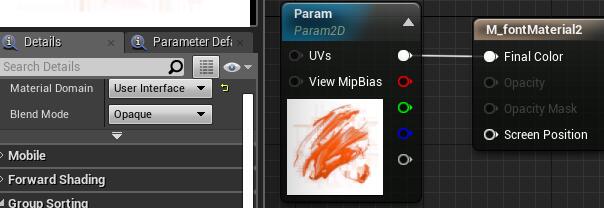
3、新建一个名为M_fontMaterial的材质,Material Domain=User interface(如此才能在UI中使用该材质),添加一个TextureSampeParameter2D节点,并将UVs链接到M_fontMaterial节点。最后记得保存材质。


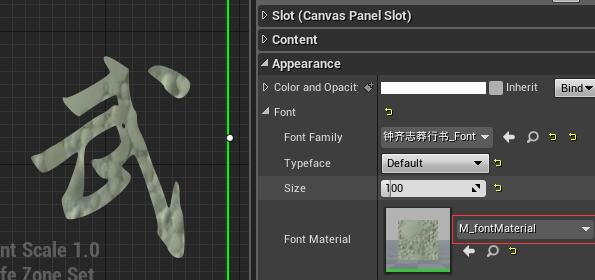
4、Font Material=M_fontMaterial,如图所示文字被材质填充了。

5、修改TextBlock文字内容为:武将。可以看到材质被拉伸填充到“武将”这2个文字了。

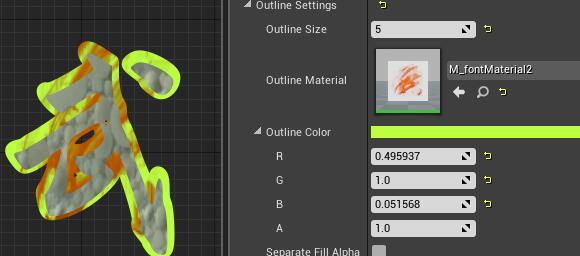
6、TextBlock文字内容恢复成“武”。按照第三步的方法创建一个名为M_fontMaterial2的UI材质。选中TextureSampeParameter2D节点,选中一张图片M_fontMaterial材质不一样的图片。最后记得保存材质。


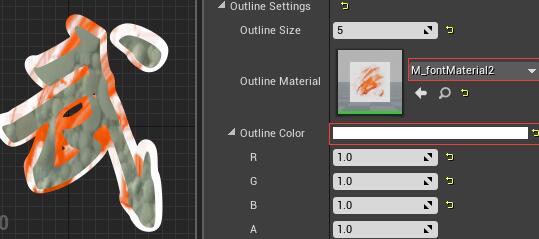
7、回到testFontMaterial编辑界面Outline Settings.Outline Material=M_fontMaterial2,Outline Settings.Outline Color=白色,透明通道值也设置为1。得到如图描边材质效果,看起来就像是美术用Photoshop做的图片一样。

8、将TextBlock文字内容改成“武将”,可以看到描边跟字体材质一样,描边材质的图片也会被拉伸填充。

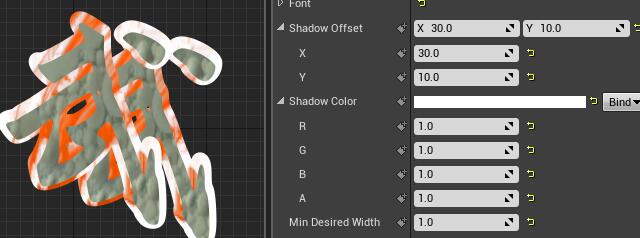
9、TextBlock文字内容恢复成“武”。Show Offset(投影)和Shadow Color(投影颜色,RGB=1,1,1,也就是白色,A=1透明通道值完全不透明。)如图所示,投影看起来就是直接复制了本体加上偏移。

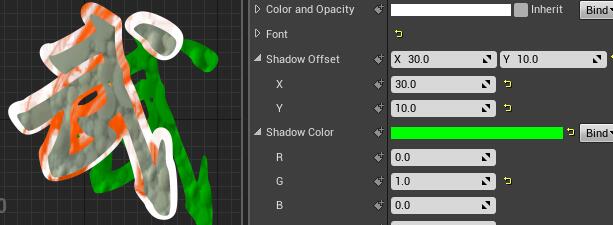
10、如果Shadow Color投影颜色不为白色,则最终颜色=材质颜色×Shadow Color(相乘也就是叠加),但是保留纹理。如果是白色,则跟本体一样(包括描边,如第九步的图片所示)。

11、同理,描边材质和字体材质则最终颜色:材质颜色×自定义颜色(相乘也就是叠加),但是保留纹理。如果自定义颜色为白色,则最终呈现的颜色就是材质颜色。


文章整理自网络,仅供学习参考,版权归属原作所有
2023-11-18 13:06:40 个性就大树
个性就大树
MORE相关课程
ONLINE COURSES -




















