-
如何用Axure8.0制作简单的登录窗口分享
2023-10-11 04:16:34 提问者:辛勤怎项链
我要回答
提问者:辛勤怎项链
我要回答答
共1条用户回答-
操作步骤如下:
1、首先我们打开Axure软件,创建一个页面,命名为“登录窗口”,拖入一个“矩形”元件,鼠标右击,转为动态面板,命名为“登录”;

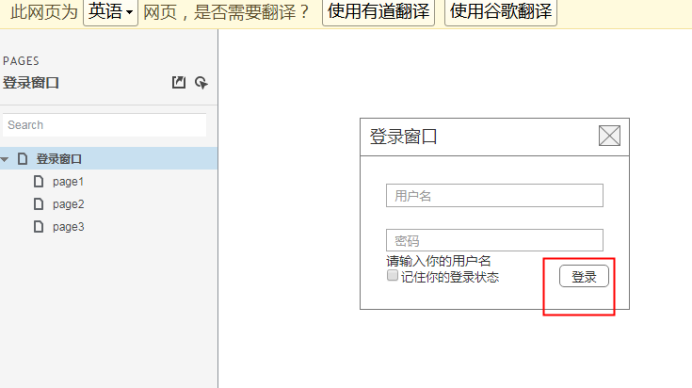
2、从元件库中拖入一条“水平线”,作为划分,然后拖入一个“三级标题”,文本改为“登录窗口”接着拖入一个“占位符”命名为“btn_close”,作为窗口的关闭按钮;

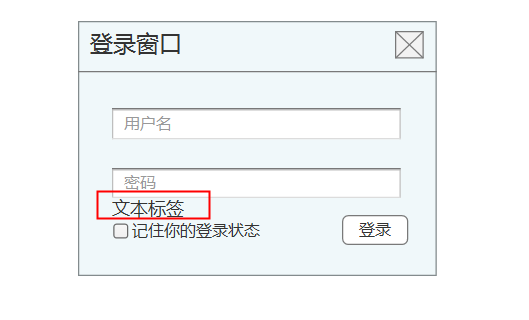
3、根据登录页面的模型,拖入两个“文本框”,两个文本框分别命名为“用户名”和“密码”。一个“复选框”文字改为“记住你的登录状态”,一个“按钮”,输入文字“登录”;

4、在这里设置文本时,第一个文本框作为“用户名”,第二个作为输入“密码”。然后在属性里面,找到提示文字,输入“用户名”,第二个输入“密码”。在提示文字前面按两个空格,提示样式可以自行设置,比如我设置为“获取焦点”时文字消失;

5、在这里为了体现更好的交互也可以,在输入用户名或密码时,提醒输入错误。拖入一个“标签框”作为提示;

6、一个总体的登录界面就算设计出来了,接下来我们需要对登录窗口的用例逻辑进行设置。当用户名输入为空、密码输入为空、用户名输入错误、密码输入错误、用户名和密码正确时都应该有相应的逻辑用例比如我们对登录进行设置。
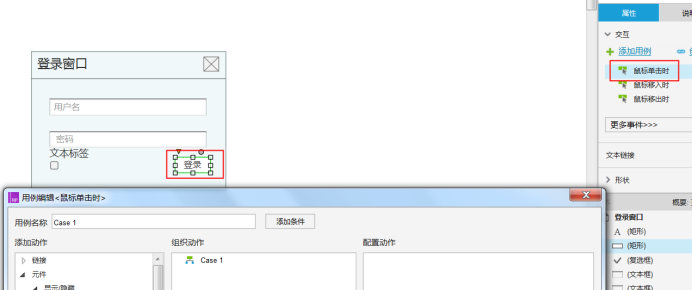
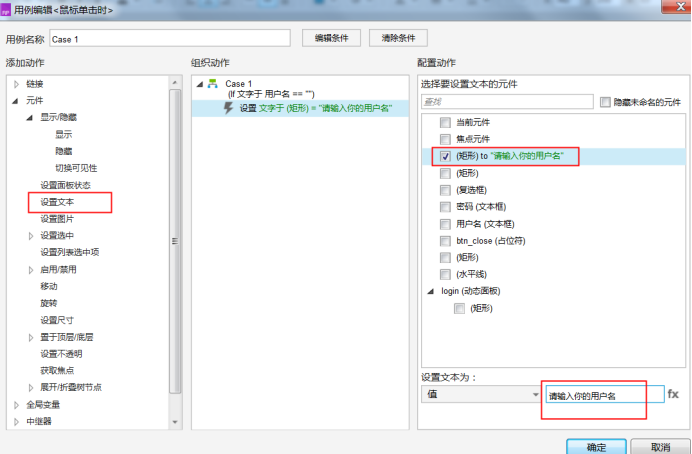
这里我们以用户名为空,然后提示“请输入你的用户名”为例,点击“登录”交互为“鼠标单击时”:

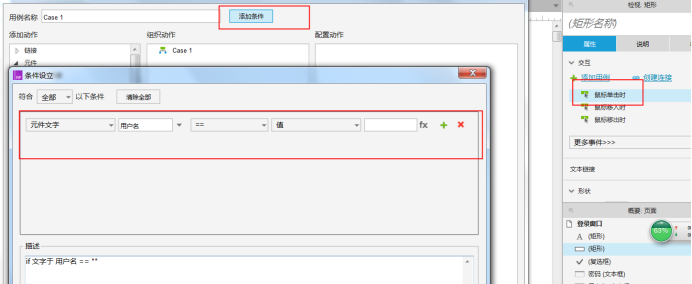
7、添加条件,将“用户名”文本框,在条件生成时设置当前为空,如下图所示;

8、然后将最开始添加的“标签框”设置文本为“请输入你的用户名”;

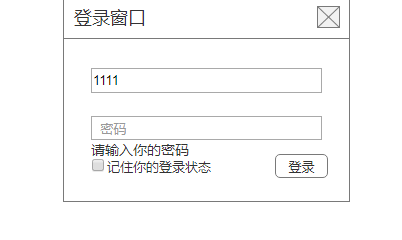
9、设置完之后我们可以点击预览,我在没有输入任何文字的情况下,直接点击登录,便会提示我“请输入你的用户名”,如下图所示;

10、比如我们添加第二个交互,则“密码为空时”,在“密码”文本框作同样设置;

11、预览时,输入“用户名”,“密码”那一行为空,然后点击登录,就会弹出“请输入你的密码”;

12、其他的用例交互也同样方法设置。
2023-10-11 09:04:37 缥缈吹草莓
缥缈吹草莓
MORE相关课程
ONLINE COURSES -