-
axure 如何选取图片某区域进行交互?
2023-12-06 01:20:12 提问者:轻松方飞鸟
我要回答
提问者:轻松方飞鸟
我要回答答
共2条用户回答-
axure原型可以做成线框的低保真原型和呈现出图文效果的高保真原型,如果产品经理需要通过颜色对比等来展现出原型设计的效果时,就需要使用高保真的交互原型了。
同时,可以将axure的原型文件上传至蓝湖,可以实现手机上预览,也可直接在蓝湖上生成代码给工程师使用。
2023-12-06 21:35:41 迅速保卫草丛
迅速保卫草丛
-
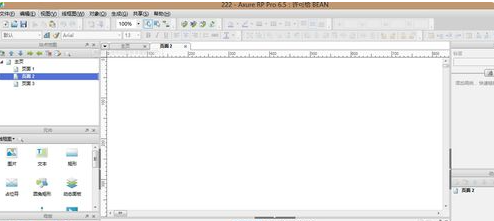
1、当使用者对网页进行某些人机介面的操作时,就会对网页触发一个事件(Event)。例如,一个按钮的OnClick 触发事件,打开工具;

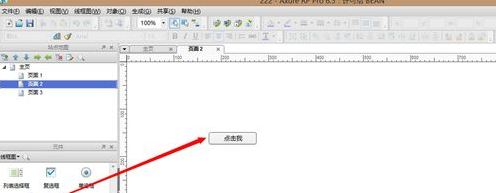
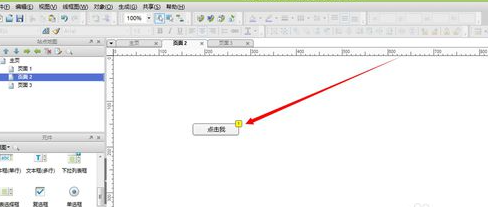
2、从左侧元件库中拖拽按钮到页面;

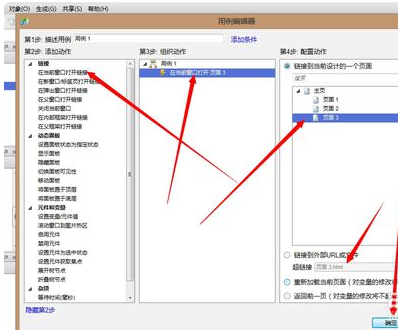
3、点击工具界面右侧的onclick 按钮,在弹出的页面中设置;

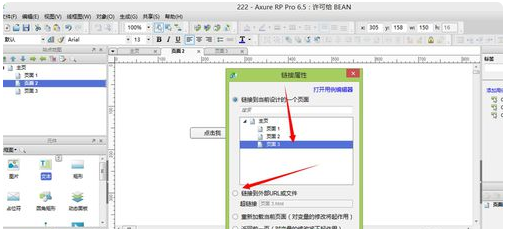
4、在链接选项菜单中选择在当前窗口打开链接 然后选择页面3,点击确定,添加事件后,按钮左上角会出现一个黄色小图标用来标识已经添加的事件。


END
添加链接交换
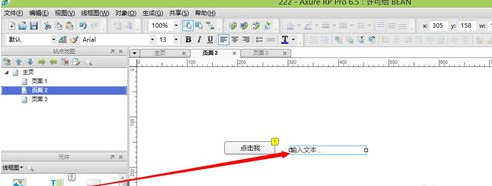
1、拖拽左侧元件库中的文本元件到右侧界面中;

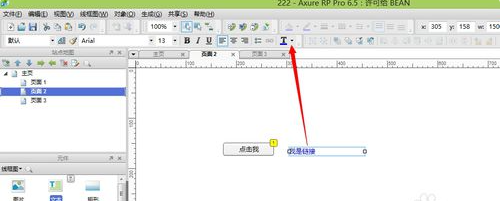
2、编辑文本字体,然后给文本字体设置蓝色;

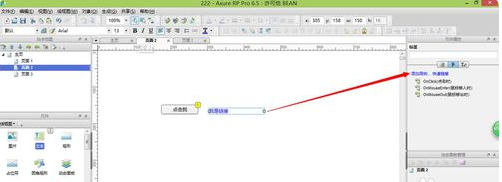
3、点击右侧的 添加用例....快速链接;

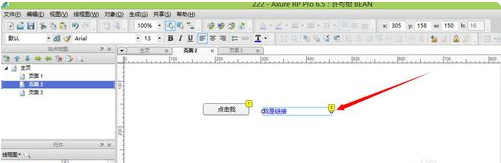
4、在弹出的编辑框中选择要连接到的页面,然后点击确定;

5、连接的文本也会出现黄色小图标,代表连接事件已经添加成功了。

2023-12-06 14:33:18 笨笨扯大神
笨笨扯大神
MORE相关课程
ONLINE COURSES -